[解決済み] Chrome Developer Toolsでwebsocketトラフィックを検査する方法は?重複
2022-10-18 10:58:13
質問
Chrome Developer Toolsを使用してwebsocketのトラフィックを検査しようとしています。私の調査から、それはあなたが でなければなりません。 ネットワーク タブを使用してそれを見ることができるようです - そしてそれは 'ws' のフィルターを持っています。
しかし、私は Web ソケットを使用していることを知っているサイトを検査しましたが、前後に送信されるメッセージを検査する方法を見つけることができません。Chrome v56 を使用し、Safari も試しましたが、うまくいきませんでした...。
どのようにしてこれを達成できるか、誰か知っていますか?
どのように解決するのですか?
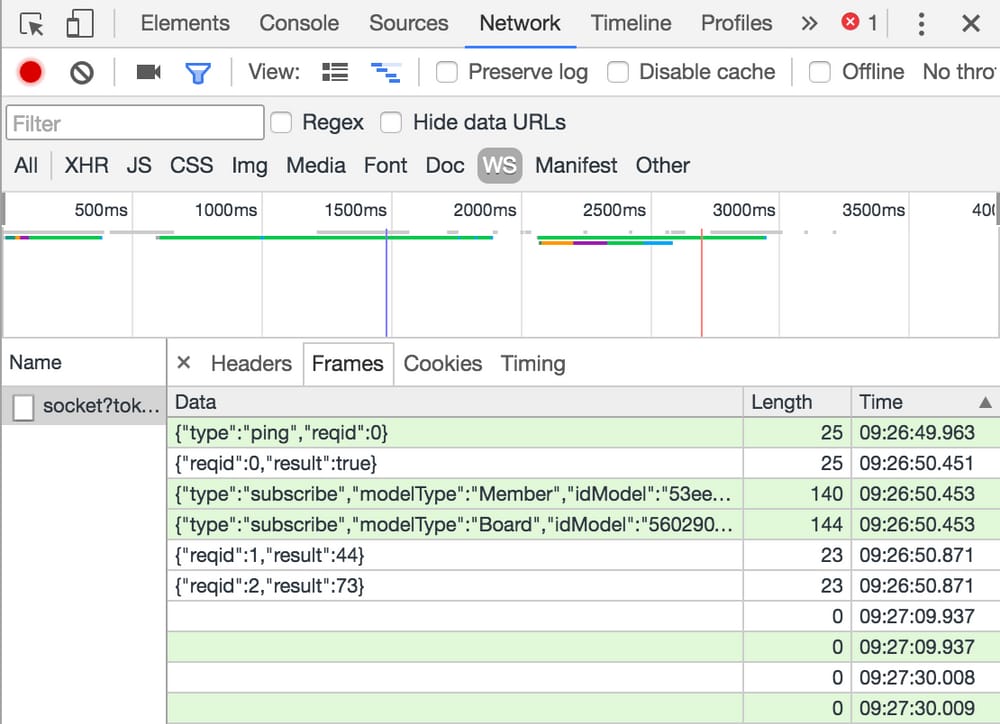
ネットワーク タブを開いたままページを再読み込みし、タイプ 'ws' でフィルタリングする必要があります。これにより、Web ソケットで行われている接続が表示されます。次に、接続をクリックして、サーバー上で送受信されているトラフィックを表示することができます。
https://developers.google.com/web/tools/chrome-devtools/network-performance/reference#frames
関連
-
[解決済み] ライブオーディオストリーミング用Webアプリのアーキテクチャ
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み] デベロッパーツールを使って、Chromeのボタンや要素で実行されるコードを調べる方法
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】WebRTCとWebsocketの比較。WebRTCがビデオ、オーディオ、データを扱えるなら、なぜWebsocketが必要なのですか?[というご質問をいただきました。]
-
[解決済み] Socket.IOの最大同時接続数
-
[解決済み] Chromeのデベロッパーツールです。コンソールビューとソースビューを別々のビューで表示する/縦に並べる?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] TraefikでWebSocketをプロキシする方法とは?
-
[解決済み] ライブオーディオストリーミング用Webアプリのアーキテクチャ
-
[解決済み】HTTP/2はウェブソケットを時代遅れにするのか?
-
[解決済み】WebRTCとWebsocketの比較。WebRTCがビデオ、オーディオ、データを扱えるなら、なぜWebsocketが必要なのですか?[というご質問をいただきました。]
-
[解決済み] Socket.IOの最大同時接続数
-
[解決済み] 1,000,000個のウェブソケットを開き続けるために必要なシステムリソースはどれくらいですか?[クローズド]
-
[解決済み] ロードバランシングウェブソケット