Chrome 91でSameSite by defaultのクッキーが削除された後の解決策、クッキーを持ち運べないChromeのクロスドメインPOSTリクエストの解決策
月曜日の朝、開発案件の準備のためにパソコンの電源を入れたら、いきなりサイトのログインジャンプに例外が発生し、ログインページに何度もジャンプするようになってしまいました。パケットキャプチャでバックエンドの原因を排除した後、バックエンドのset-cookieが効かないことがわかり、ふとChromeのサードパーティCookie無効化計画を思い出し、Edgeの更新履歴を開くと、Chromium 91に自動更新されていることがわかりました。
開発環境の関係で、ブラウザの
same-site-by-default-cookies
と
cookies-without-same-site-must-be-secure
の両方がフラグで無効化されています。しかし、バージョン91にアップデートした後、Chromiumはこのオプションをオフにし、デフォルトでオンになるように設定したため、フラグで設定する方法がありません。
解決方法
1.
Chromeのバージョンが91より低い場合。
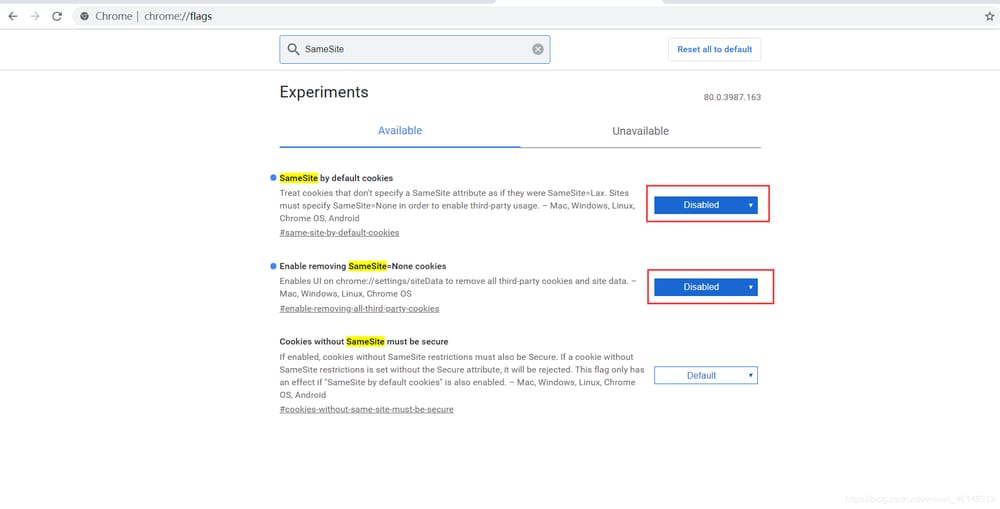
Chromeでアドレスにアクセスする
chrome://flags/
Search for
samesite will same-site-by-default-cookies
であり、かつ
SameSite by default cookies
Both of these
が設定されています。
Disabled
を実行し、ブラウザを再起動してからプロジェクトを再実行すると、問題が解決します。デフォルトでは、この設定は SameSite 属性を指定しないリクエストを次のように扱います。
SameSite=Lax
を処理する必要があります。

2.ウィンドウ、Chromeバージョン91以上。(バージョン91以降、オプション1の設定はChormeによって削除されました)
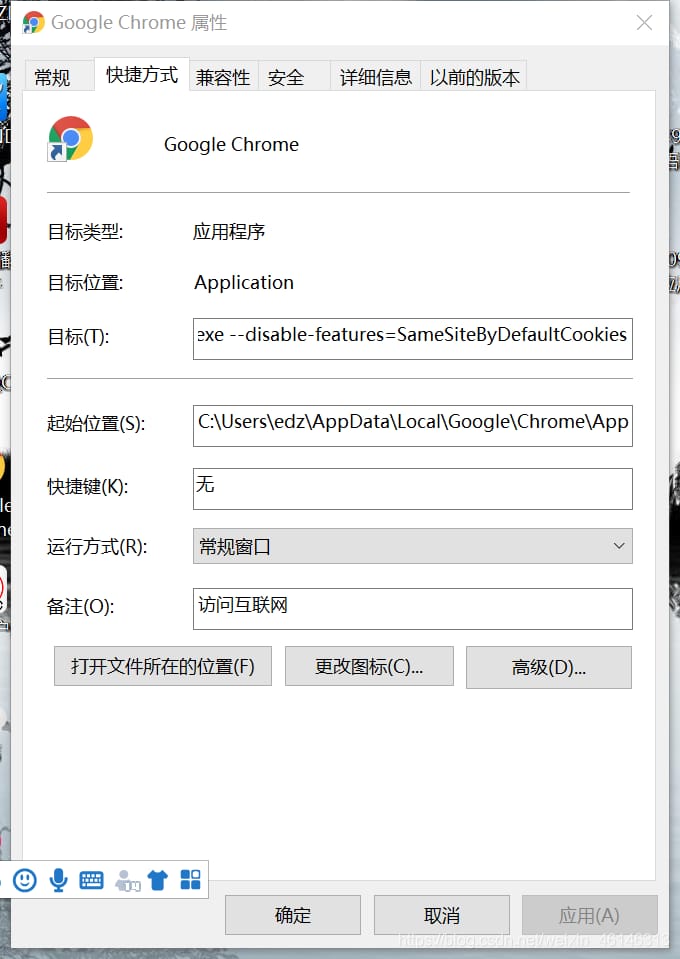
Windows:Chromeのショートカットのプロパティを開き
target
に続いて
--disable-features=SameSiteByDefaultCookies
または、以下を追加します。
--flag-switches-begin --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure --flag-switches-end
をクリックし、(注意!!)必ずすべてのブラウザを終了し、ターゲットの後に数個のスペースを追加してください)そしてブラウザを再起動します。

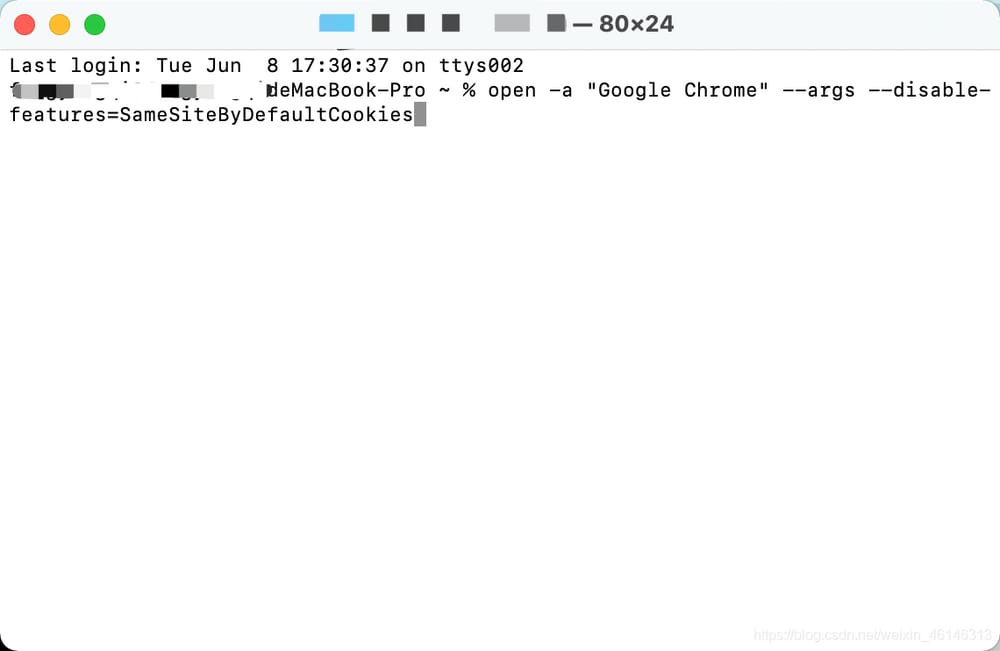
Macです。Macシステムでは、すべてのブラウザウィンドウを閉じて、コマンドラインでパラメータを指定してブラウザを開けば解決します。
exit
ブラウザを起動してください。
-
Chromeを開くコマンドです。
open -a "Google Chrome" --args --disable-features=SameSiteByDefaultCookies -
EdgeブラウザのChromium版コマンドを開く。
open -a "Microsoft Edge" --args --disable-features=SameSiteByDefaultCookies

3. Chromeバージョン94以上
Chromiumプロジェクトサイト バージョン94で述べたように、コマンドラインでSameSiteのデフォルト値を無効にする方法が削除され、オプション1、オプション2ともに使用できなくなり、プロキシツールやnginxなどのソフトウェアを使ってクロスドメインのリクエストをクロスドメインでないリクエストに変換することで問題が解決されるようになります。今後、開発環境で仕事をするのであれば、httpsが一番簡単な方法でしょう。
ありがとうございました。 https://juejin.cn/post/6967695146322247716 と https://gadzan.com/chrome-edge-91hou
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例