[解決済み] Chrome で注入されたスタイルシートによる奇妙なスタイリングが発生する
2022-02-03 10:37:43
質問
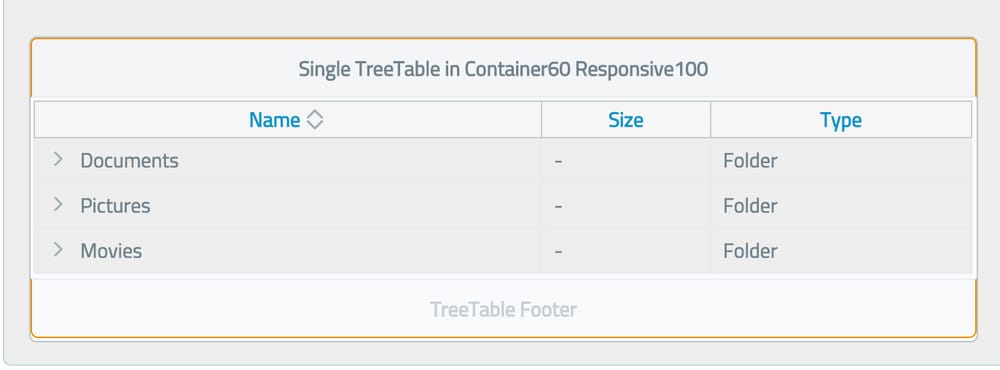
この度、Primeface Theme&Layout Sentinelを購入しました。しかし、Chromeでテーブルのスタイルが変なことに気づきました。テーブルのヘッダーとフッターにオレンジ色のボーダーがあります。同僚にはこれが見えず、私がクロームのプロファイルを変更すると、それも見えません。
オリジナルはこちらでご覧いただけます。 http://www.primefaces.org/sentinel/documentation.xhtml#j_idt38
Chromeがスタイルシートを注入していることに気がつきました。
.ui-widget-header {
border: 1px solid rgb(231, 143, 8);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
background: url(http://primefaces.org/sentinel/images/ui-bg_gloss-wave_35_f6a828_500x100.png) 50% 50% repeat-x rgb(246, 168, 40);
color: rgb(255, 255, 255);
font-weight: bold;
}
この注入されたスタイルシートはどこから来ているのでしょうか?どうすれば止められますか?クローム拡張機能がスタイルシートを注入できることは知っていますが、このスタイルシートにはprimefacesへのurlがあります。
更新しました。
.ui-widget-header {
/* border: 1px solid #3f7506; */
/* background: #3a8104 url("images/ui-bg_highlight-soft_33_3a8104_1x100.png") 50% 50% repeat-x; */
color: #ffffff;
font-weight: bold;
}
これは通常のスタイル・シートです(他のスタイルで上書きされているため、一部がコメントアウトされています)。このスタイル・シートは両方のプロファイルに存在する。URL からわかるように、通常、スタイルは相対 URI を使用しますが、注入されたものは絶対 URI を使用しています。
解決方法は?
原因がわかりました。ページが正しく表示されるまで、拡張機能を1つずつ無効にしていきました。それは、「CSS Selector Tester」でした。このツールはとても便利でよく使っているのですが、使っていないページがおかしくなってはいけません。
興味深いことに、CSS Selector Testerは、私がスタイルの問題を見たページでは機能しません。他のページでは問題なく動作しています。
関連
-
[解決済み] divをクリックすると、その下にある要素に移動します。
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] divを親の中で自動的に縦に重ねるにはどうしたらいいですか?
-
[解決済み] CSS 不透明度 - 背景色
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン