chartJSでy軸の小数点をスキップする
2023-07-19 02:14:05
質問
私は
この
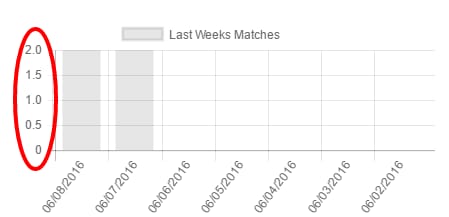
ライブラリを使っています。問題は、Y軸に小数点があることです。以下の画像で見ることができます。

数字だけに制限する方法はありますか?
これは私のコードです。
var matches = $("#matches").get(0).getContext("2d");
var data = {
labels: labelsFromCurrentDateTillLastWeek,
datasets: [
{
label: "Last Weeks Matches",
fillColor: "rgba(220,220,220,0.2)",
strokeColor: "rgba(220,220,220,1)",
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: result
}
]
};
var options = {
scaleLabel: function (label) {
return Math.round(label.value);
}
};
var myLineChart = new Chart(matches, {
type: 'bar',
data: data,
options: options
})
どのように解決するのですか?
更新しました。
からの更新された回答をご覧ください。
@DreamTeK
の更新された回答を参照してください。
https://stackoverflow.com/a/54006487/2737978
chartjs 2.xでは、オプションで
userCallback
のオプションを渡すことができます。この場合、ラベルが整数であるかどうかをチェックすることができます。
以下はその例です。
options = {
scales: {
yAxes: [{
ticks: {
beginAtZero: true,
userCallback: function(label, index, labels) {
// when the floored value is the same as the value we have a whole number
if (Math.floor(label) === label) {
return label;
}
},
}
}],
},
}
関連
-
[解決済み] JavaScriptで10進数から16進数へ変換する方法
-
[解決済み】JavaScriptで10進数を検証する - IsNumeric()
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] 文字列がすべて同じ部分文字列で構成されているかどうかを調べるにはどうすればよいですか?
-
[解決済み] React js 親コンポーネントから子コンポーネントの状態を変更する
-
[解決済み] JavaScriptのtoString()関数をオーバーライドして、デバッグ用に意味のある出力を提供することは可能でしょうか?
-
[解決済み] JavaScriptでの大文字小文字を区別しない正規表現
-
[解決済み] Reactメモを使うべきではない場合とは?
-
[解決済み] JavaScriptのArray.sort()メソッドでシャッフルするのは正しいのか?
-
[解決済み] Chart.jsの折れ線グラフでラベル数を制限する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] Angularjs - 現在の日付を表示する
-
[解決済み] モバイルWeb HTML5フレームワークの選び方【終了しました
-
[解決済み] CORS OriginヘッダーとCSRFトークンによるCSRF保護
-
[解決済み] Javascript / jQueryでAndroid端末を検出する。
-
[解決済み] Javascriptで動的に命名されたメソッドを呼び出すにはどうすればよいですか?
-
[解決済み] AJAX Mailchimp サインアップフォームの統合
-
[解決済み] Promise : then vs then + catch [重複].
-
[解決済み] <ng-content>が空かどうかを確認する方法は?(これまでのAngular 2+で)
-
[解決済み] JavaScriptの文字列プリミティブとStringオブジェクトの違いは何ですか?