[解決済み] Chart.jsでデータ値を表示する方法
2022-05-09 18:55:05
質問
を使用することは可能ですか? Chart.js を使用して、データ値を表示できますか?
グラフを印刷したいのですが。
アドバイスありがとうございました。
どのように解決するのですか?
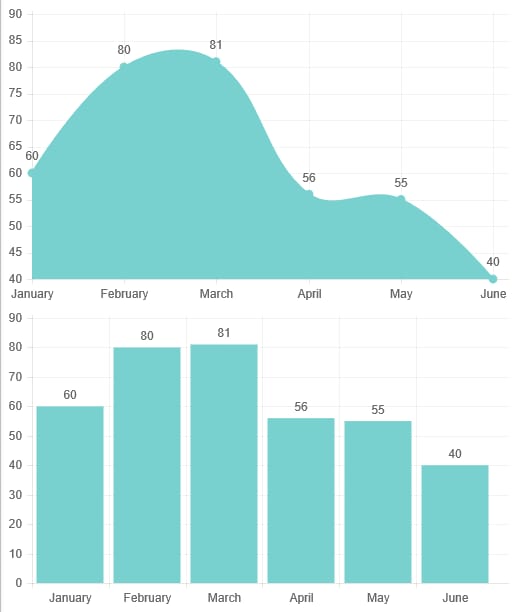
Chart.js 2.7.0以上では、公式プラグインがあります。 データラベル
そうでなければ、AnimationCompleteでポイント/バーをループして、値を表示することができます。
プレビュー
HTML
<canvas id="myChart1" height="300" width="500"></canvas>
<canvas id="myChart2" height="300" width="500"></canvas>
スクリプト
var chartData = {
labels: ["January", "February", "March", "April", "May", "June"],
datasets: [
{
fillColor: "#79D1CF",
strokeColor: "#79D1CF",
data: [60, 80, 81, 56, 55, 40]
}
]
};
var ctx = document.getElementById("myChart1").getContext("2d");
var myLine = new Chart(ctx).Line(chartData, {
showTooltips: false,
onAnimationComplete: function () {
var ctx = this.chart.ctx;
ctx.font = this.scale.font;
ctx.fillStyle = this.scale.textColor
ctx.textAlign = "center";
ctx.textBaseline = "bottom";
this.datasets.forEach(function (dataset) {
dataset.points.forEach(function (points) {
ctx.fillText(points.value, points.x, points.y - 10);
});
})
}
});
var ctx = document.getElementById("myChart2").getContext("2d");
var myBar = new Chart(ctx).Bar(chartData, {
showTooltips: false,
onAnimationComplete: function () {
var ctx = this.chart.ctx;
ctx.font = this.scale.font;
ctx.fillStyle = this.scale.textColor
ctx.textAlign = "center";
ctx.textBaseline = "bottom";
this.datasets.forEach(function (dataset) {
dataset.bars.forEach(function (bar) {
ctx.fillText(bar.value, bar.x, bar.y - 5);
});
})
}
});
関連
-
[解決済み】React Nativeアプリをターミナルから実行するとエラーが発生する(iOS)
-
[解決済み】ExpressJS : res.redirect()が期待通りに動かない?
-
Uncaught TypeError: null のプロパティ 'offsetHeight' を読み取れませんでした。
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] JavaScriptのオブジェクトをループスルーまたは列挙するにはどうすればよいですか?
-
[解決済み] JavaScriptでカンマを桁区切りにして数値を表示する方法
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
fetch ネットワークリクエストラッパーの説明例
-
JavaScriptにおけるマクロタスクとミクロタスクの詳細
-
jsを使った簡単な照明スイッチのコード
-
vue ディレクティブ v-html と v-text
-
vueが定義するプライベートフィルタと基本的な使い方
-
vueにおけるfilterの適用シーンについて解説します。
-
[解決済み】TypeErrorの解決方法。未定義またはヌルをオブジェクトに変換できない
-
フロントエンド非同期(アシンク)ソリューション(全ソリューション)
-
Uncaught TypeError: null のプロパティ 'offsetHeight' を読み取れませんでした。
-
JavaScriptのgetElementById、getElementsByTagNam、getElementsByClassNameの違いと使い方