[解決済み] Chart.js 2.0 Doughnut Chartのツールチップをカスタマイズする方法は?
2022-02-12 14:19:24
質問
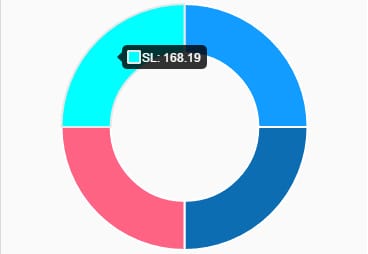
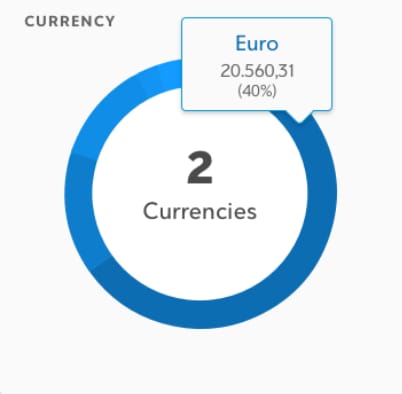
Chart.js2のドーナツチャートを使って、データを表示しようとしています。
私が望む出力は、別の属性、つまりパーセンテージを表示する必要があり、次のようになります。

ドキュメントを読みましたが、非常に一般的で、JavaScriptを初めて使うので、対処できません。
私の最初のチャートのコードは以下の通りです。
const renderCashCurrencyPie = (cashAnalysisBalances) => {
if (cashAnalysisBalances) {
const currenciesName = cashAnalysisBalances
.map(curName => curName.currency);
const availableCash = cashAnalysisBalances
.map(avCash => avCash.availableCash);
let currenciesCounter = 0;
for (let i = 0; i < currenciesName.length; i += 1) {
if (currenciesName[i] !== currenciesName[i + 1]) {
currenciesCounter += 1;
}
}
const currenciesData = {
labels: currenciesName,
datasets: [{
data: availableCash,
backgroundColor: [
'#129CFF',
'#0C6DB3',
'#FF6384',
'#00FFFF'
],
hoverBackgroundColor: [
'#FF6384',
'#36A2EB',
'#FFCE56',
'#00FFFF'
]
}]
};
解決方法は?
ツールチップのカスタマイズは、チャートオプションのツールチップの設定セクションを使用して行うことができます。 http://www.chartjs.org/docs/latest/configuration/tooltip.html#tooltip-configuration
以下のコード例に示すように、色、サイズ、スタイルなどを変更することができます。設定可能なオプションの完全なリストについては、上記のリンク先のドキュメントを確認してください。
ツールチップの表示にパーセンテージを追加したい場合は ツールチップコールバック . ドキュメントに、カスタマイズ可能なすべてのコールバック・フィールドのリストがあります。
下の例では、ラベル名を表示するために "title"、値を表示するために "label"、そして "afterLabel" にパーセントを追加するように設定しています。
var myChart = new Chart(ctx, {
type: 'doughnut',
data: data,
options: {
tooltips: {
callbacks: {
title: function(tooltipItem, data) {
return data['labels'][tooltipItem[0]['index']];
},
label: function(tooltipItem, data) {
return data['datasets'][0]['data'][tooltipItem['index']];
},
afterLabel: function(tooltipItem, data) {
var dataset = data['datasets'][0];
var percent = Math.round((dataset['data'][tooltipItem['index']] / dataset["_meta"][0]['total']) * 100)
return '(' + percent + '%)';
}
},
backgroundColor: '#FFF',
titleFontSize: 16,
titleFontColor: '#0066ff',
bodyFontColor: '#000',
bodyFontSize: 14,
displayColors: false
}
}
});
動くJSFiddle。 https://jsfiddle.net/m7s43hrs/
関連
-
[解決済み】Uncaught SyntaxError: JSON の位置 0 に予期しないトークン u があります。
-
[解決済み】Jestが予期しないトークンに遭遇した
-
[解決済み】TypeError: AngularJSで未定義のプロパティ'get'を読み取れない
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] JavaScriptで現在の日付を取得するには?
-
[解決済み] セレクタの子を取得する方法は?
-
[解決済み] JavaScriptで配列の先頭に新しい配列要素を追加するにはどうすればよいですか?
-
[解決済み] REST APIからデータを取得しようとしたときに、要求されたリソースに'Access-Control-Allow-Origin'ヘッダーが存在しない。
-
[解決済み] JavaScriptにおけるマップとオブジェクトの比較
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み】 Uncaught TypeError: data.push is not a function
-
[解決済み】node.js TypeError: path must be absolute or specify root to res.sendFile [JSONのパースに失敗しました]。
-
[解決済み】document.getElementByIDは関数ではありません。
-
[解決済み】JavaScriptのisset()に相当するもの
-
[解決済み] 解決済み】clearInterval()が動作しない [重複] [重複]
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み】XMLパースエラー:ルート要素が見つからない コンソールの場所 FF
-
[解決済み】DOMException: サポートされているソースが見つからなかったため、読み込みに失敗しました。
-
[解決済み】TypeError: AngularJSで未定義のプロパティ'get'を読み取れない