[解決済み] box-sizing: border-boxが効かないようです。
2022-03-04 21:51:57
質問
この問題に出会ったことはないのですが、簡単に言うと、私はすべての要素にボックスサイズとしてボーダーボックスを適用しています。
*, *:before, *:after {
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
-ms-box-sizing: border-box !important;
box-sizing: border-box !important;
}
私は、レスポンシブカラムレイアウト(この場合は1行3カラム)にしています。
<div class="row clearfix">
<div class="column span-4-12 property">
<p>..</p>
</div>
<!-- more divs here -->
</div>
.propertyのdivにmarginを追加するまでは、3列にわたってすべてきれいに広がります。通常はborder-boxのため、列の間にmarginを追加するだけで、3列のままになりますが、なぜか3列目が新しい行に押し出されています。
jsFiddleでのライブ例です。 http://jsfiddle.net/NmrZZ/
解決方法は?
Margin は box-model の一部ではないので(どのような box-sizing を使用する場合でも)、常に宣言した width + padding + border に追加されることになります。
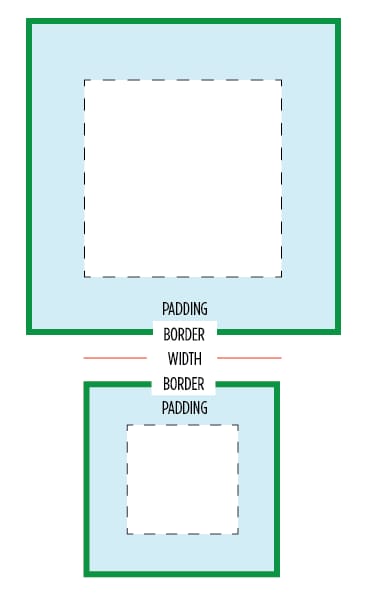
下の画像(
CSSトリック
このトピックの記事) は、標準的なボックス モデルと
box-sizing: border-box
:

私ができる最善のアドバイスは、グリッドのマージンを完全に排除し、プレゼンテーションから切り離しておくことです。これはより多くのマークアップを意味しますが、頭痛の種を減らし、物事をより簡単に維持することができます。以下はその例です。 このフォーク をご覧ください。修正したCSSです。
.span-4-12 {
width: 33.33%;
padding-left: 2%;
}
.property {
background: white;
}
そして、新しいマークアップは、次のようになります。
<div class="column span-4-12">
<div class="property">
<p>Some text 1</p>
</div>
</div>
関連
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み] will-change' や translateZ() ハックは 'transition: height' のパフォーマンスを向上させるか?
-
[解決済み] IFrameからボーダーを取り除く
-
[解決済み] :last-child が期待通りに動作しない?
-
[解決済み] フッターの内容が重なっているのを修正するには?
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?
-
[解決済み] 画像をインラインで表示する方法
-
[解決済み] ボーダーをdivの内側、端に配置しない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] フレックスアイテムを右にフロートさせる
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] カーソルを指ポインタに変更
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] ホバー時に背景画像を暗くする
-
[解決済み] 送信ボタンが機能しない
-
[解決済み] Bootstrap 4 の mr-auto が正しく動作しない。
-
[解決済み] Add a scrollbar to a <textarea> [duplicate]