BootstrapのモーダルダイアログでGoogle Mapsのオートコンプリートの結果を表示する
2023-10-09 12:20:12
質問
Twitter Bootstrapのモーダルダイアログ内にGoogle Mapsのオートコンプリート入力フィールドがあるのですが、オートコンプリート結果が表示されないのです。しかし、下矢印キーを押すと、次のオートコンプリート結果が選択されるので、オートコンプリートコードは正しく動作しているようですが、結果が正しく表示されません。もしかしたら、モーダルダイアログの後ろに隠れているのでしょうか?
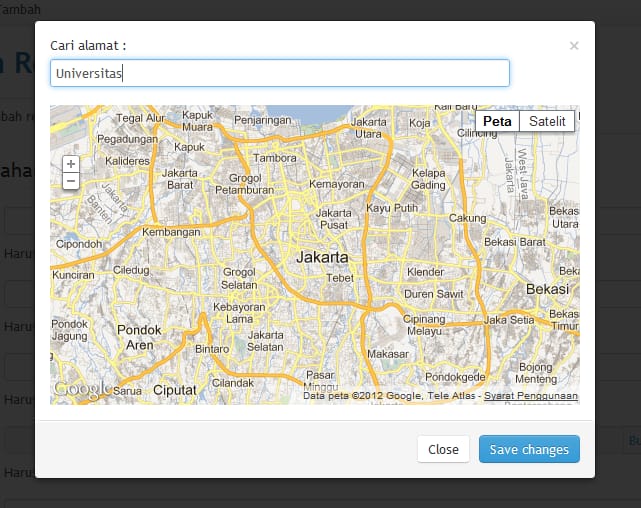
以下はスクリーンショットです。
 オートコンプリートフィールドに何かを入力しても、何も表示されません。
オートコンプリートフィールドに何かを入力しても、何も表示されません。
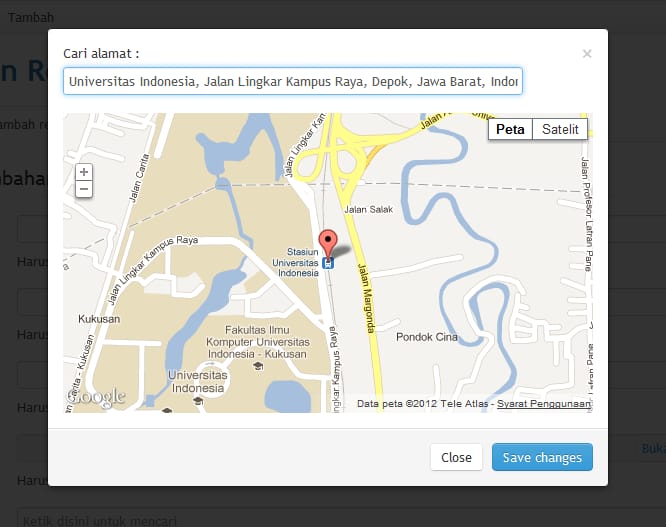
 矢印キーを押すと、最初の結果が表示されます。
矢印キーを押すと、最初の結果が表示されます。
そして、そのコード:
<div class="modal hide fade" id="map_modal">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal">×</button>
<div class="control-group">
<label class="control-label" for="keyword">Cari alamat :</label>
<div class="controls">
<input type="text" class="span6" name="keyword" id="keyword">
</div>
</div>
<div id="map_canvas" style="width:530px; height:300px"></div>
</div>
<div class="modal-footer">
<a href="#" class="btn" data-dismiss="modal">Close</a>
<a href="#" class="btn btn-primary">Save changes</a>
</div>
<script type="text/javascript">
$("#map_modal").modal({
show: false
}).on("shown", function()
{
var map_options = {
center: new google.maps.LatLng(-6.21, 106.84),
zoom: 11,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), map_options);
var defaultBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(-6, 106.6),
new google.maps.LatLng(-6.3, 107)
);
var input = document.getElementById("keyword");
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.bindTo("bounds", map);
var marker = new google.maps.Marker({map: map});
google.maps.event.addListener(autocomplete, "place_changed", function()
{
var place = autocomplete.getPlace();
if (place.geometry.viewport) {
map.fitBounds(place.geometry.viewport);
} else {
map.setCenter(place.geometry.location);
map.setZoom(15);
}
marker.setPosition(place.geometry.location);
});
google.maps.event.addListener(map, "click", function(event)
{
marker.setPosition(event.latLng);
});
});
</script>
自力で解決しようと頑張ったのですが、オートコンプリート結果のhtml&cssが分からないので(inspect要素は何も出ない)、今迷走中です。何か助けはありますか?
以前はありがとうございました。
どのように解決するのですか?
問題は
z-index
の
.modal
これを利用する CSS マークアップしてください。
.pac-container {
background-color: #FFF;
z-index: 20;
position: fixed;
display: inline-block;
float: left;
}
.modal{
z-index: 20;
}
.modal-backdrop{
z-index: 10;
}
また、最終的なデモを確認することができます はこちら
ps: jsfiddle.comのデモは@lilinaに感謝します。
関連
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Google Maps JS API v3 - シンプルな複数マーカーの例
-
[解決済み] Bootstrapのモーダルが背景の下に表示される
-
[解決済み] ブートストラップ・モーダルにデータを渡す
-
[解決済み] Twitter Bootstrapのモーダルクローズに関数をバインドする
-
[解決済み] Bootstrapのモーダルを閉じる
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
-
[解決済み] TypeScriptプロジェクトで既存のC#クラス定義を再利用する方法
-
[解決済み] 各オブジェクトに?重複
-
[解決済み] Chrome拡張機能:popup.htmlを強制終了させる
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] 文字列のn番目の出現箇所を取得するには?
-
[解決済み] jQueryの$という記号の意味は何ですか?
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] Promise : then vs then + catch [重複].
-
[解決済み] V8 Javascript エンジンのスタンドアロン実行
-
[解決済み] JavaScriptの文字列プリミティブとStringオブジェクトの違いは何ですか?
-
[解決済み] Chrome拡張機能:popup.htmlを強制終了させる
-
[解決済み] 変異を伴わないオブジェクトからの値の削除