[解決済み】bootstrapでFieldset Legendを使用する。
2022-04-18 16:15:13
質問
Bootstrap を使って
JSP
ページがあります。
を使いたいのですが
<fieldset>
と
<legend>
を作成しました。これは私のコードです。
<fieldset class="scheduler-border">
<legend class="scheduler-border">Start Time</legend>
<div class="control-group">
<label class="control-label input-label" for="startTime">Start :</label>
<div class="controls bootstrap-timepicker">
<input type="text" class="datetime" id="startTime" name="startTime" placeholder="Start Time" />
<i class="icon-time"></i>
</div>
</div>
</fieldset>
CSSは
fieldset.scheduler-border {
border: 1px groove #ddd !important;
padding: 0 1.4em 1.4em 1.4em !important;
margin: 0 0 1.5em 0 !important;
-webkit-box-shadow: 0px 0px 0px 0px #000;
box-shadow: 0px 0px 0px 0px #000;
}
legend.scheduler-border {
font-size: 1.2em !important;
font-weight: bold !important;
text-align: left !important;
}
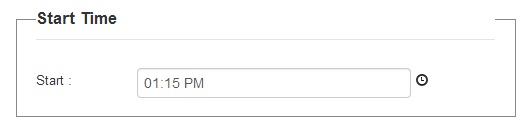
次のような出力が得られます。

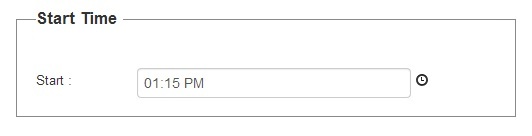
次のように出力したい。

を追加してみました。
border:none;
width:100px;
から
legend.scheduler-border
をCSSで作成します。そして、期待通りの出力が得られています。しかし、問題は、私は別の
<fieldset>
を別のフィールドのために使用します。このとき、凡例のテキストの幅が
100px
.
では、先ほどのような出力を得るためにはどうすればよいのでしょうか。(凡例テキストを打たずに)
解決方法は?
これは、Bootstrap がデフォルトで
legend
要素を100%にします。これを修正するには
legend.scheduler-border
も使用するようにします。
legend.scheduler-border {
width:inherit; /* Or auto */
padding:0 10px; /* To give a bit of padding on the left and right */
border-bottom:none;
}
また、カスタムスタイルシートが追加されていることを確認する必要があります。 の後に Bootstrap があなたのスタイルを上書きするのを防ぐためです - ただし、ここでのあなたのスタイルはより高い特異性を持つべきです。
また
margin-bottom:0;
を追加して、凡例と仕切りの間のギャップを小さくすることもできます。
関連
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] クリアフィックスとは何ですか?
-
[解決済み] div内の要素を縦に並べるにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン