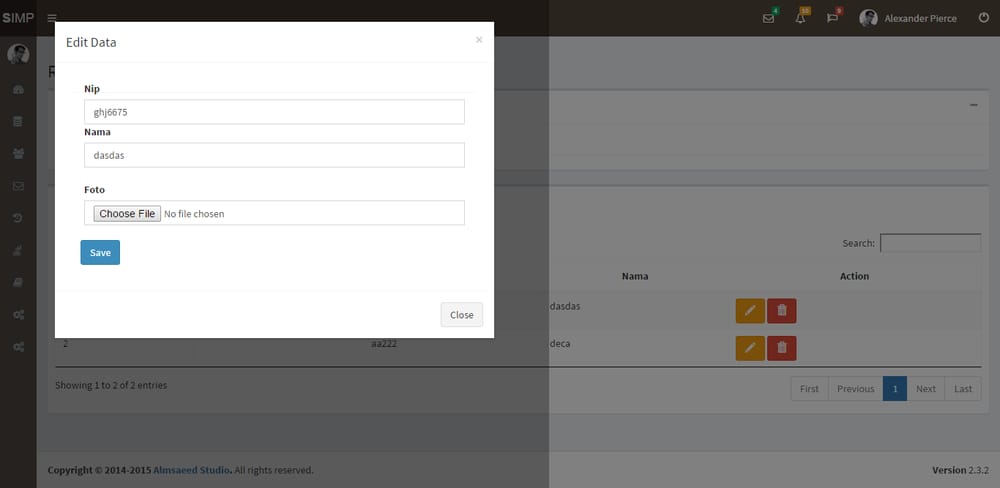
[解決済み] Bootstrap Modalの幅を広げるには?
2022-06-06 05:41:27
関連
-
[解決済み] HTMLにおける'"'エンティティの使用法
-
[解決済み] slackのチームIDやチャンネルIDを調べる最も簡単な方法は何ですか?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] HTML5のlocalStorageにオブジェクトを格納する方法は?
-
[解決済み] 箇条書きのない順序なしリストが必要です。
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] コンテナの幅に応じたフォントの拡大縮小
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] HTMLにおける'"'エンティティの使用法
-
[解決済み] 箇条書きのない順序なしリストが必要です。
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] HTML5で(非空白の)自己閉鎖タグは有効ですか?
-
[解決済み] HTML Input="file" Accept Attribute File Type (CSV)
-
[解決済み] マークダウンにおける相互参照 (名前付きアンカー)
-
[解決済み] Twitter Bootstrapのモーダルボックスのデフォルトの幅を変更するにはどうすればよいですか?