[解決済み] 入力ボックスにBootstrap Glyphiconを追加する
質問
テキストタイプの入力ボックスにグリフィコンを追加するにはどうすればよいですか?例えば、ユーザー名の入力ボックスに'icon-user'を表示させたいのですが、以下のような感じです。

解決方法は?
Bootstrapを使わないで。
Bootstrapについては後述しますが、これを自分で行うための基本的なCSSの考え方を説明します。 以下のように ヒゲの指摘 アイコンをinput要素の中に絶対配置することで、CSSでこれを行うことができます。 それから、テキストがアイコンに重ならないように、左右にパディングを追加します。
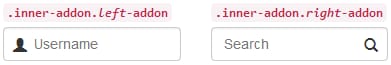
そこで、以下のようなHTMLの場合。
<div class="inner-addon left-addon">
<i class="glyphicon glyphicon-user"></i>
<input type="text" class="form-control" />
</div>
以下のCSSでグリフを左寄せ、右寄せにすることができます。
/* enable absolute positioning */
.inner-addon {
position: relative;
}
/* style icon */
.inner-addon .glyphicon {
position: absolute;
padding: 10px;
pointer-events: none;
}
/* align icon */
.left-addon .glyphicon { left: 0px;}
.right-addon .glyphicon { right: 0px;}
/* add padding */
.left-addon input { padding-left: 30px; }
.right-addon input { padding-right: 30px; }
プランカーでのデモ
備考 : これは、あなたが グリフィコン でも同じように動作します。 フォントオーサム .
FA の場合は、次のように置き換えるだけです。.glyphiconを.fa
Bootstrapで。
として
バッファが指摘する
を使用することで、Bootstrapの中でネイティブに実現することができます。
オプションのアイコンを使用したバリデーション状態
. これは
.form-group
要素のクラスは
.has-feedback
のクラスで、アイコンは
.form-control-feedback
.
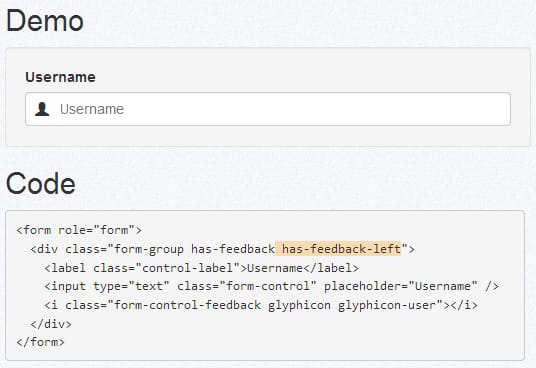
最も単純な例は、次のようなものです。
<div class="form-group has-feedback">
<label class="control-label">Username</label>
<input type="text" class="form-control" placeholder="Username" />
<i class="glyphicon glyphicon-user form-control-feedback"></i>
</div>
プロフェッショナル :
- さまざまなフォームタイプ(Basic、Horizontal、Inline)をサポートします。
- 異なるコントロールサイズ(デフォルト、スモール、ラージ)をサポートします。
短所 :
- のサポートは含まれていません。 左 アイコンの整列
短所を克服するために、私はこのようにまとめました。 プルリクエスト と、左揃えのアイコンをサポートするための変更点です。 比較的大きな変更であるため、将来のリリースまで見送られましたが、これらの機能が必要な場合は 今日 簡単な実装ガイドがあります。
を含めるだけです。
これらのフォームの変更はcssで
(また、下部の隠しスタックスニペットによってインライン化されます)
<サブ
*LESS
: あるいは、もしあなたが
lessで構築
は、以下の通りです。
lessでフォームを変更する
そして、あとはクラス
.has-feedback-left
を持つ任意のグループ上で
.has-feedback
をクリックすると、アイコンが左揃えになります。
フォームの種類、コントロールのサイズ、アイコンのセット、ラベルの見え方など、さまざまなHTMLの構成が考えられるので、それぞれの順列に対して正しいHTMLを示すテストページと、ライブデモを作成しました。
Plunkerでのデモはこちらです。
追伸 friziさんからの提案 を追加することで
pointer-events: none;は bootstrapに追加された
お探しのものは見つかりませんでした ? 似たような質問を試してみてください。
左揃えのフィードバックアイコン用CSSの追加
.has-feedback .form-control {
padding-right: 34px;
}
.has-feedback .form-control.input-sm,
.has-feedback.form-group-sm .form-control {
padding-right: 30px;
}
.has-feedback .form-control.input-lg,
.has-feedback.form-group-lg .form-control {
padding-right: 46px;
}
.has-feedback-left .form-control {
padding-right: 12px;
padding-left: 34px;
}
.has-feedback-left .form-control.input-sm,
.has-feedback-left.form-group-sm .form-control {
padding-left: 30px;
}
.has-feedback-left .form-control.input-lg,
.has-feedback-left.form-group-lg .form-control {
padding-left: 46px;
}
.has-feedback-left .form-control-feedback {
left: 0;
}
.form-control-feedback {
line-height: 34px !important;
}
.input-sm + .form-control-feedback,
.form-horizontal .form-group-sm .form-control-feedback {
width: 30px;
height: 30px;
line-height: 30px !important;
}
.input-lg + .form-control-feedback,
.form-horizontal .form-group-lg .form-control-feedback {
width: 46px;
height: 46px;
line-height: 46px !important;
}
.has-feedback label.sr-only ~ .form-control-feedback,
.has-feedback label.sr-only ~ div .form-control-feedback {
top: 0;
}
@media (min-width: 768px) {
.form-inline .inline-feedback {
position: relative;
display: inline-block;
}
.form-inline .has-feedback .form-control-feedback {
top: 0;
}
}
.form-horizontal .has-feedback-left .form-control-feedback {
left: 15px;
}
関連
-
[CSSレイアウト例】CSSで中央揃えを実現する方法N種
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
[ブラウザ互換性チュートリアル]IE9でのネイティブページの互換性問題の解決方法について
-
[css3]本のページをめくるような効果を実現するcss3サンプルコード
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] コンテナの幅に応じたフォントの拡大縮小
-
[解決済み] Bootstrap3による垂直方向の整列
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
-
[CSSチュートリアル】背景-位置の割合の原則の説明
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル]cssの位置固定コードで左右2重の位置決め
-
[CSSチュートリアル】position:stickyでトップ吸い上げアプレット問題を完璧に解決
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[css3] scss変数の値を実行時に変更するcss3 var()の使用方法を説明します。
-
[CSSチュートリアル】ピュアCSSで実装した通知バーの3種類のスクロール効果
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
[CSSチュートリアル]テーブル table :nth-child()を使って行間の色変更と整列を実現する。