[解決済み] Bootstrapのテーブルカラムをコンテンツにフィットさせる
2022-11-12 21:16:57
質問
Bootstrapを使用して、表を描いています。一番右の列にはボタンがあり、そのボタンに合うように必要最小限のサイズにドロップダウンさせたいと思っています。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<table class="table table-responsive">
<tbody>
<tr>
<th>Name</th>
<th>Payment Method</th>
<th></th>
</tr>
<tr>
<td>Bart Foo</td>
<td>Visa</td>
<td><a role="button" class="btn btn-default btn-xs" href="/Payments/View/NnrN_8tMB0CkVXt06nkrYg">View</a></td>
</tr>
</tbody>
</table>
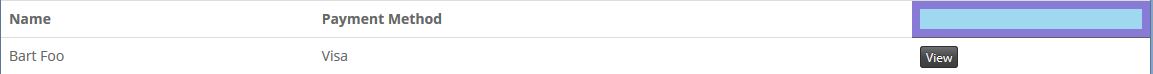
これはこのようにレンダリングされます。

firebugのハイライトで、カラム幅はこのように広く出ています。

その列は、ページがより大きな動的幅モードである間、ページとともにスケールします。純粋な CSS でこれを修正する方法をいくらか考えていますが、それらのアプローチのほとんどは、おそらくサイトの低幅バージョンで問題を引き起こすでしょう。
どのようにしたら、その列をそのコンテンツの幅にドロップダウンさせることができるでしょうか?
(今まで通り - 既存のブートストラップクラス > 純粋なCSS > Javascript)
どのように解決するのですか?
テーブルのセル幅をコンテンツにフィットさせるクラスを作る
.table td.fit,
.table th.fit {
white-space: nowrap;
width: 1%;
}
関連
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] <meta charset="utf-8"> vs <meta http-equiv="Content-Type">.
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] Twitter Bootstrapを使った中央寄せのコンテンツはどうなっているのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするものですか?
-
[解決済み] HTMLで複数選択を許さないリストボックスを作るには?
-
[解決済み] HTMLで表示される上下の三角形(軸のない矢印)に使用できる文字は何ですか?
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] CSS 背景の不透明度 [重複]について
-
[解決済み] Do I use <img>, <object>, or <embed> for SVG files?
-
[解決済み] CSSでdivを縦にスクロールできるようにする
-
[解決済み] HTMLのdiv要素とspan要素の違いは何ですか?