[解決済み] bootstrapのカラムの間に折り返さずにマージンを追加する方法【重複あり
2022-04-22 01:54:55
質問
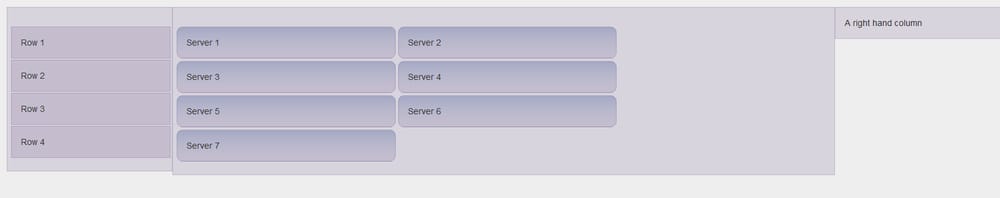
現在、私のレイアウトは次のようになっています。

中央のカラムでは、各カラムの間に小さなマージンを追加したい。
Server
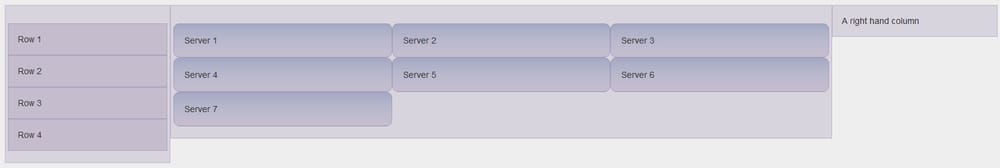
しかし、CSSにマージンを追加すると、行が折り返されて、次のようになります。

<div class="row info-panel">
<div class="col-md-4 server-action-menu" id="server_1">
<div>
Server 1
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_2">
<div>
Server 2
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_3">
<div>
Server 3
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_4">
<div>
Server 4
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_5">
<div>
Server 5
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_6">
<div>
Server 6
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_7">
<div>
Server 7
</div>
</div>
</div>
そしてCSS
.server-action-menu {
background-color: transparent;
background-image: linear-gradient(to bottom, rgba(30, 87, 153, 0.2) 0%, rgba(125, 185, 232, 0) 100%);
background-repeat: repeat;
border-radius:10px;
}
.info-panel {
padding: 4px;
}
次のようにして、余白を追加しようとしました。
.info-panel > div {
margin: 4px;
}
DIVにマージンを追加して、右側にあまりスペースを空けないようにするにはどうしたらよいでしょうか。
どのように解決するのですか?
内側のコンテナでは、マージンではなくパディングで作業する必要があります。これを試してみてください。
HTML
<div class="row info-panel">
<div class="col-md-4" id="server_1">
<div class="server-action-menu">
Server 1
</div>
</div>
</div>
CSS
.server-action-menu {
background-color: transparent;
background-image: linear-gradient(to bottom, rgba(30, 87, 153, 0.2) 0%, rgba(125, 185, 232, 0) 100%);
background-repeat: repeat;
border-radius:10px;
padding: 5px;
}
関連
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] HTMLにPDFを埋め込むおすすめの方法とは?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Twitter Bootstrapを使った中央寄せのコンテンツはどうなっているのか?
-
[解決済み] Twitter Bootstrap - 行と行の間に上部のスペースを追加する
-
[解決済み] twitterのbootstrapで五等分の列を作る
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] HTML IFステートメント
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] hr要素の色を変更する
-
[解決済み] preタグでテキストを折り返すにはどうしたらよいですか?
-
[解決済み] label要素の中にinput要素を入れるべきですか?
-
[解決済み] HTMLのレイアウトにテーブルを使用しない理由は?[クローズド]
-
[解決済み】列と列の間にスペースを追加する方法は?