[解決済み】bootstrapのグリッドシステムでネストされた行?
2022-04-10 09:05:34
質問
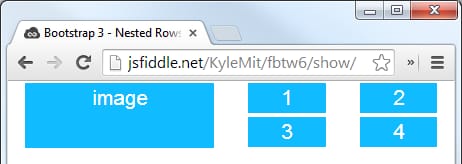
大きな画像1枚に小さな画像4枚を2x2のフォーマットで表示したいのですが、どうすればよいですか?

最初に考えたのは、1列にすべてを収容することでした。そして2列を作り、2列目には2行2列を作り、1x1や2x2の効果を生み出します。
しかし、これはできないようです。それとも、私のやり方が悪いだけでしょうか?
解決方法を教えてください。
Bootstrapバージョン3.x
いつものように、Bootstrap の素晴らしいドキュメントをお読みください。
3.xドキュメント : https://getbootstrap.com/docs/3.3/css/#grid-nesting
親レベルの行が
.container
要素を使用します。 行をネストさせたい場合は、いつでも新しい
.row
カラムの内側。
ここで、簡単なレイアウトをご紹介します。
<div class="container">
<div class="row">
<div class="col-xs-6">
<div class="big-box">image</div>
</div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-6"><div class="mini-box">1</div></div>
<div class="col-xs-6"><div class="mini-box">2</div></div>
<div class="col-xs-6"><div class="mini-box">3</div></div>
<div class="col-xs-6"><div class="mini-box">4</div></div>
</div>
</div>
</div>
</div>
ブートストラップ バージョン4.0
4.0 ドキュメント : http://getbootstrap.com/docs/4.0/layout/grid/#nesting
4.0用に更新されたバージョンですが、この強力な機能を活用する方法を理解するために、グリッドのドキュメントセクションをすべて読む必要があります。
<div class="container">
<div class="row">
<div class="col big-box">
image
</div>
<div class="col">
<div class="row">
<div class="col mini-box">1</div>
<div class="col mini-box">2</div>
</div>
<div class="row">
<div class="col mini-box">3</div>
<div class="col mini-box">4</div>
</div>
</div>
</div>
</div>
Fiddleでのデモ jsFiddle 3.x | jsFiddle 4.0
このように表示されます ( を追加し、少しスタイリングしています。 ):

関連
-
[解決済み] Bootstrap 4のナバーボタンのアイコンの色を変更するにはどうすればよいですか?
-
[解決済み] Bootstrap 4のclass="mb-0 "とは何ですか?
-
[解決済み] Font Awesomeで2つ以上のアイコンを重ねる/重ねるには?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Bootstrap v4におけるvisible-**とhidden-**の欠落について
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] margin: auto は中央揃えではありません。
-
[解決済み] iframe 要素の scrolling 属性は廃止されました。代わりにCSSを使用してください。
-
[解決済み] FontAwesomeによる星評価用CSS
-
[解決済み] このベベルボタンをCSSで実現するには?
-
[解決済み] cssによる波状の形状
-
[解決済み] svgの円のダブルストロークの色
-
[解決済み] 特定のdivを右へ移動させたい
-
[解決済み] psuedo 要素を用いたスクロール/ホバー可能な CSS ツールチップ
-
[解決済み] ReactJSを使ったインラインのフォントサイズスタイルの生成
-
[解決済み] ChromeでCSSが効かない