[解決済み] bootstrap 4 ドロップダウンをスクロール可能にする
2022-02-19 04:37:20
質問
小さなデバイスでドロップダウンメニューを使用する際に問題があります。
overflow:auto/ overflow-y:scroll
を使ってもうまくいきません。
!重要
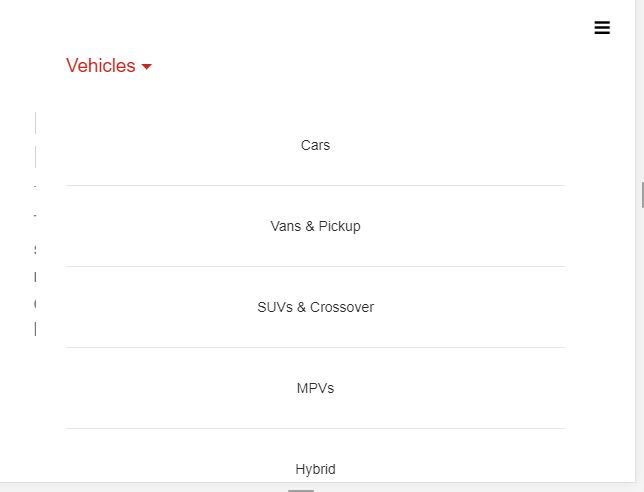
. ドロップダウンが開いていても、スクロールできるのはメインページでした。

<nav class="navbar navbar-toggleable-sm ">
<button class="navbar-toggler navbar-toggler-right main-navbar-toggler" type="button" data-toggle="collapse" data-target="#main-nav-collapse" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="fa fa-bars"></span>
</button>
<a class="navbar-brand animation" data-animation ="fadeInLeft" href="#"><img src="/093017/img/logo-tmi.png" alt="logo"/></a>
<div class="collapse navbar-collapse" id = "main-nav-collapse" >
<ul class="nav navbar-nav navbar-main mr-auto mt-2 mt-md-0 animation" data-animation = "fadeInRight">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Vehicles</a>
<div class="dropdown-menu default-menu main-menu sm-main-menu animation" data-animation = "fadeIn">
<!-- Nav tabs -->
<div class="sm-main-nav" >
<a class="dropdown-item" href="#">Cars</a><hr>
<a class="dropdown-item" href="#">Vans & Pickup</a><hr>
<a class="dropdown-item" href="#">SUVs & Crossover</a><hr>
<a class="dropdown-item" href="#">MPVs</a><hr>
<a class="dropdown-item" href="#">Hybrid</a><hr>
<a class="dropdown-item" href="#">Performance</a>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Owners</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Shop</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Promotions</a>
</li>
</ul>
</div>
解決方法は?
cssで@mediaを使用するだけです。
@media (max-width: 500px) {
.dropdown-menu{
height:200px;
overflow-y:auto;
}
}
関連
-
[解決済み] IFrameからボーダーを取り除く
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] jQuery ドロップダウンから選択されたオプションを取得する
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] CSSでdivを縦にスクロールできるようにする
-
[解決済み] Twitter Bootstrapを使った中央寄せのコンテンツはどうなっているのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Markdownで'target="_blank"'でリンクを作成することはできますか?
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み】#記号のHTML文字実体は何ですか?
-
[解決済み】スタイルシートとして解釈されるリソースがMIMEタイプtext/htmlで転送される(ウェブサーバーとは関係ないようです)。
-
[解決済み] div要素間の空白を削除する方法
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] SRCとHREFの違い
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?