[解決済み] Bootstrap 3からレスポンシブグリッドを取得するには?
2022-09-22 16:12:25
質問
Twitter Bootstrap を使用して、自分のウェブ アプリケーションにレスポンシブ デザイン機能を追加する必要があります。私はレスポンシブな動作が欲しいだけで、タイポグラフィーやコンポーネントなど、Bootstrap に含まれている他のものには興味がありません。
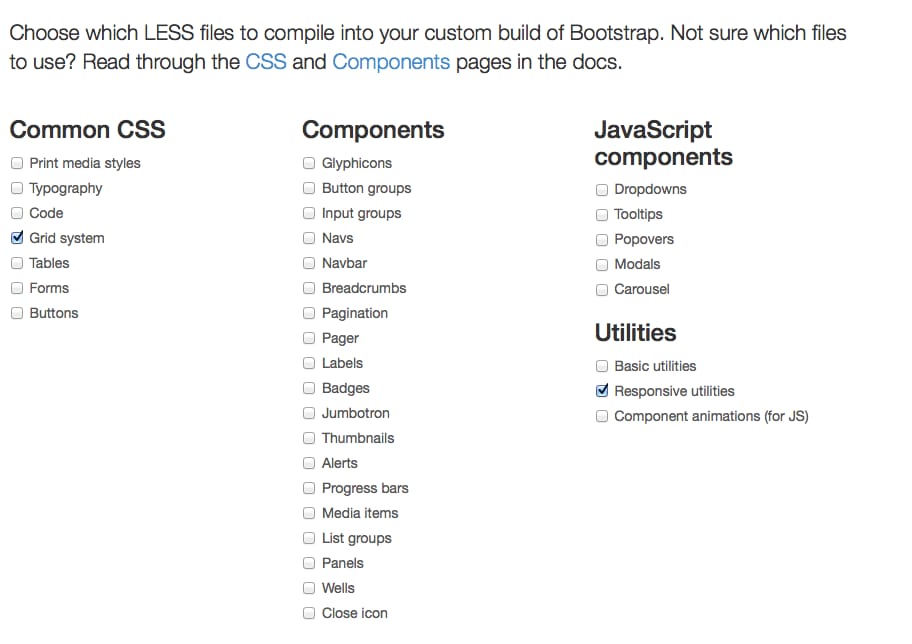
私は カスタマイズされたBootstrapのバージョン を、グリッドシステムを選択するだけで入手できました。しかし、生成されたCSSをアプリケーションに追加すると、すべてのスタイルがめちゃくちゃになります(ヘッダー、リンク、その他)。なぜこのようなことが起こるのでしょうか?どうすればグリッドシステムだけのBootstrap CSSを取得できるのでしょうか?私は、Bootstrapファイルの手動での修正を避けたいと思います。
どのように解決するのですか?
次のURLへ移動します。 http://getbootstrap.com/customize/ をクリックし、BS3フレームワークから必要なものだけを切り替えて、"コンパイルとダウンロード"をクリックすると、あなたが選んだCSSとJSが得られます。

CSSを開き、グリッド以外を削除します。正規化するものも含まれているそうです。そして、あなたのサイト上のすべてのスタイルを box-sizing: border-box - に調整する必要があります。 http://www.w3schools.com/cssref/css3_pr_box-sizing.asp
関連
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] HTMLのid属性に有効な値は何ですか?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] IMGとCSSのbackground-imageはいつ使い分ける?
-
[解決済み] Twitter Bootstrapを使った中央寄せのコンテンツはどうなっているのか?
-
[解決済み] CSSでパーセンテージを指定して動的に色を明るくしたり暗くしたりする機能
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] HTMLにおける'"'エンティティの使用法
-
[解決済み] 横型リストアイテム
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] CSSだけでリンクを無効化する方法
-
[解決済み] 特定のクラスや属性を持たない要素を選択するCSSセレクタは書けますか?