[解決済み] beforeunloadポップアップにカスタムメッセージを表示することは可能ですか?
質問
を使用する場合
window.onbeforeunload
(または
$(window).on("beforeonload")
) を使用する場合、そのポップアップにカスタムメッセージを表示することは可能でしょうか?
多分、主要なブラウザで動作する小さなトリック?
既存の回答を見ていると、過去に以下のようなものを使って可能だったような気がします。
confirm
または
alert
または
event.returnValue
などと表示されることがありますが、今はもう機能していないようです。
では、beforeunloadポップアップにカスタムメッセージを表示するにはどうすればよいのでしょうか?それはまだ可能ですか?
どのように解決するのですか?
tl;dr - ほとんどのモダンブラウザでカスタムメッセージを設定できなくなりました。
簡単なメモ (これは古い回答なので) - 最近のすべての主要なブラウザでは、カスタムメッセージを
beforeunloadポップアップでのカスタムメッセージをサポートしていません。これを行うための新しい方法はありません。古いブラウザをまだサポートする必要がある場合は、以下の情報を参照してください。
ユーザーがウィンドウを閉じる前に確認メッセージを設定するには、次のようにします。
jQuery
$(window).bind("beforeunload",function(event) {
return "You have some unsaved changes";
});
ジャバスクリプト
window.onbeforeunload = function() {
return "Leaving this page will reset the wizard";
};
に気づくことが重要です。
はできません。
を置く
confirm/alert
内側
beforeunload
<ブロッククオートもう少しだけメモ。
-
NOT
はすべてのブラウザでサポートされています (詳細は
ブラウザの互換性
のセクションをご覧ください)
2. Firefox では、このメッセージがユーザーに表示されるためには、ページと何らかの実際のインタラクションを行わなければなりません。
3. 各ブラウザはメッセージに独自のテキストを追加することができます。
私がアクセスできるブラウザを使った結果は以下のとおりです。
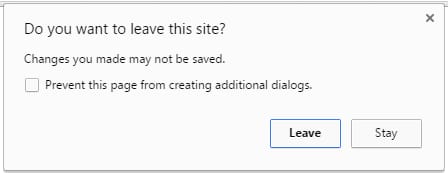
Chromeです。
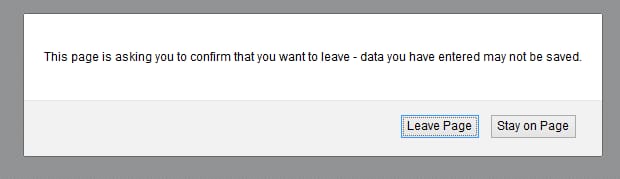
Firefoxです。
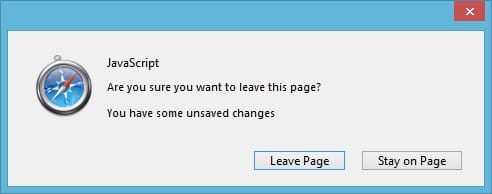
サファリです。
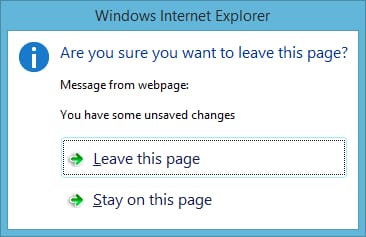
IEです。
念のため - jqueryが含まれている必要があります。
ブラウザのサポートとカスタムメッセージの削除に関する詳細情報です。
関連
-
[解決済み] ジェスト あるクラスの特定のメソッドをモックする方法
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] Chart.jsを使ってドーナツチャートの中にテキストを追加するには?
-
[解決済み] JavaScriptで、ある文字列が別の文字列の中に出現するすべてのインデックスを見つけるにはどうすればよいですか?
-
[解決済み] JavaScriptのtoString()関数をオーバーライドして、デバッグ用に意味のある出力を提供することは可能でしょうか?
-
[解決済み] サブドメインにまたがってlocalStorageを使用する
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
-
[解決済み] jQueryで入力ファイルが空かどうかをチェックする方法
-
[解決済み] jQueryのバージョン1、バージョン2、バージョン3の違いは何ですか?[クローズド]
-
[解決済み] V8 Javascript エンジンのスタンドアロン実行
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Google maps API V3 - 同一地点に複数のマーカーを設置する。
-
[解決済み] 文字列がすべて同じ部分文字列で構成されているかどうかを調べるにはどうすればよいですか?
-
[解決済み] 文字列のn番目の出現箇所を取得するには?
-
[解決済み] node.jsで文字列のsha1ハッシュを取得するにはどうすればよいですか?
-
[解決済み] React js 親コンポーネントから子コンポーネントの状態を変更する
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] javascriptでオプションのパラメータを扱う
-
[解決済み] JavaScriptとLuaの微妙な違い [終了しました]
-
[解決済み] JavaScriptのArray.sort()メソッドでシャッフルするのは正しいのか?
-
[解決済み] JavaScriptデータフォーマット/プリティプリンタ