Bashsupportプラグインでシェルスクリプトを編集するアイデア集
IEDAのBashsupportプラグインは、IDEAでシェルスクリプトを書くことをサポートし、フレンドリーなコードフォーマット、オートコンプリート、エラーチェック、設定後にIEDAでシェルスクリプトを直接実行できる機能などを備えています。以下は、プラグインのインストールと設定を順を追って説明します。
I. bashsupportプラグインのインストール
画像
インストール後、以下のようにプラグインを選択し、有効にした状態で、IDEAを再起動してください。
画像
次に、git ソフトウェアをインストールします。
基本的にはデフォルトのものをすべてそのままインストールすればよいのですが、インストール先のディレクトリを覚えておくとよいでしょう。

III. IDEAの構成
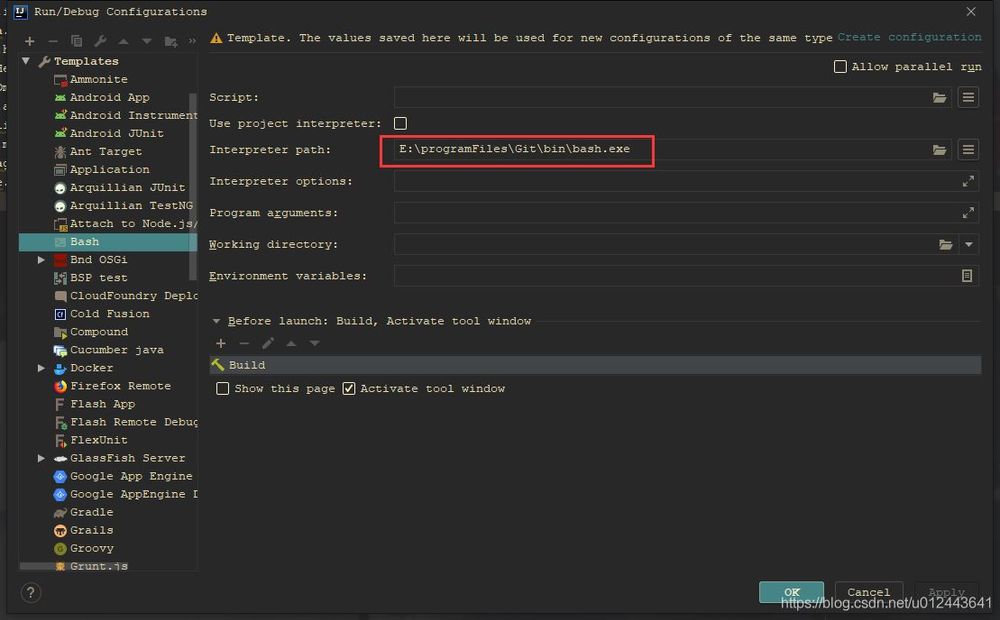
下図のように、エディタ右上のEdit Configurationsを開いてください。
画像
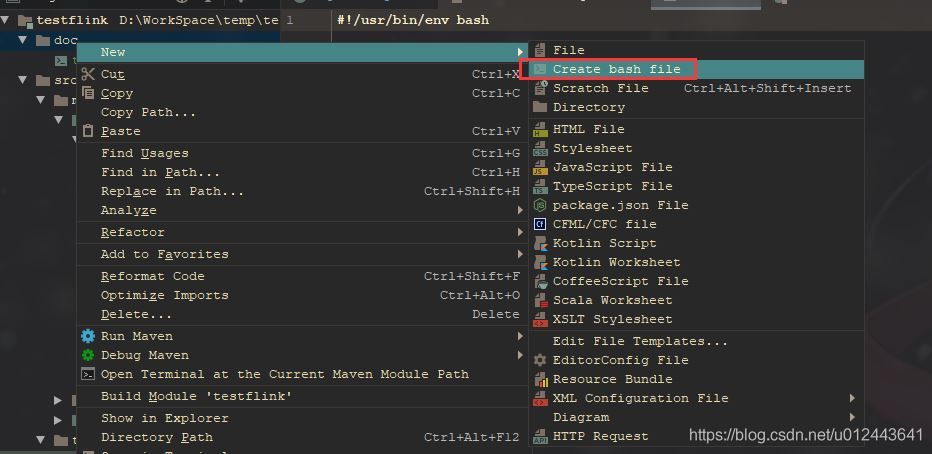
上図のように、このページではInterpreterのパスだけを設定し、あとは空欄にしておきます。次に、新しいBash Scriptファイルを好きな名前で作成します。




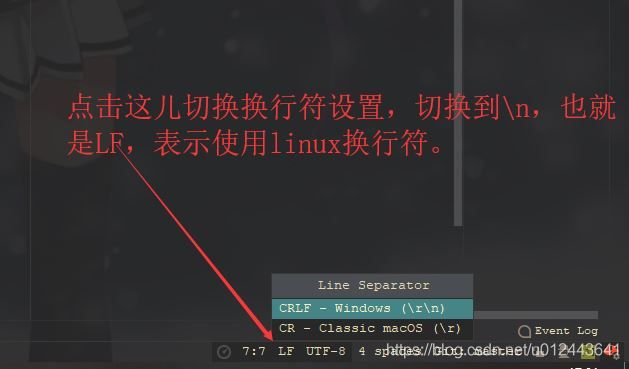
最後のスクリーンショットは、スクリプトファイルの改行を設定し、linux line breakに設定し、ファイルエンコーディングをUTF-8に設定するものです。スクリプトを実行する際には、スクリプトのエンコーディングとコンソールのエンコーディングが同じかどうかに注意する必要があり、同じでない場合はコンソールの中国語が文字化けしてしまいます。プロジェクトのエンコード方式はBaiduで設定することができ、コンソールのエンコード方式は以下の通りです。
IDEAのインストールディレクトリのbinディレクトリ(パソコンのOSビット関連)にあるidea64.exe.vmoptionsまたはidea.exe.vmoptionsファイルを見つけて、最後の行に-Dfile.encoding=UTF-8を追加してIDEAを再起動すると、コンソールエンコードはUTF-8になります。.
新バージョンでは、idea64.exe.vmoptionsやidea.exe.vmoptionsを変更しても反映されない場合がありますので、IDEAインターフェースのヘルプ->Edie Custom VM Options.で設定ファイルを開き、内容を変更する必要があります。 ideaインターフェースでオプションを使って設定ファイルを開き、内容を変更して、再起動すると有効になります。
この手順の後、Ideaの表示がぼやけるのですが、原因がわかりません、どなたか解決方法をご存知でしょうか?
スクリーンショットは以下の通りです。

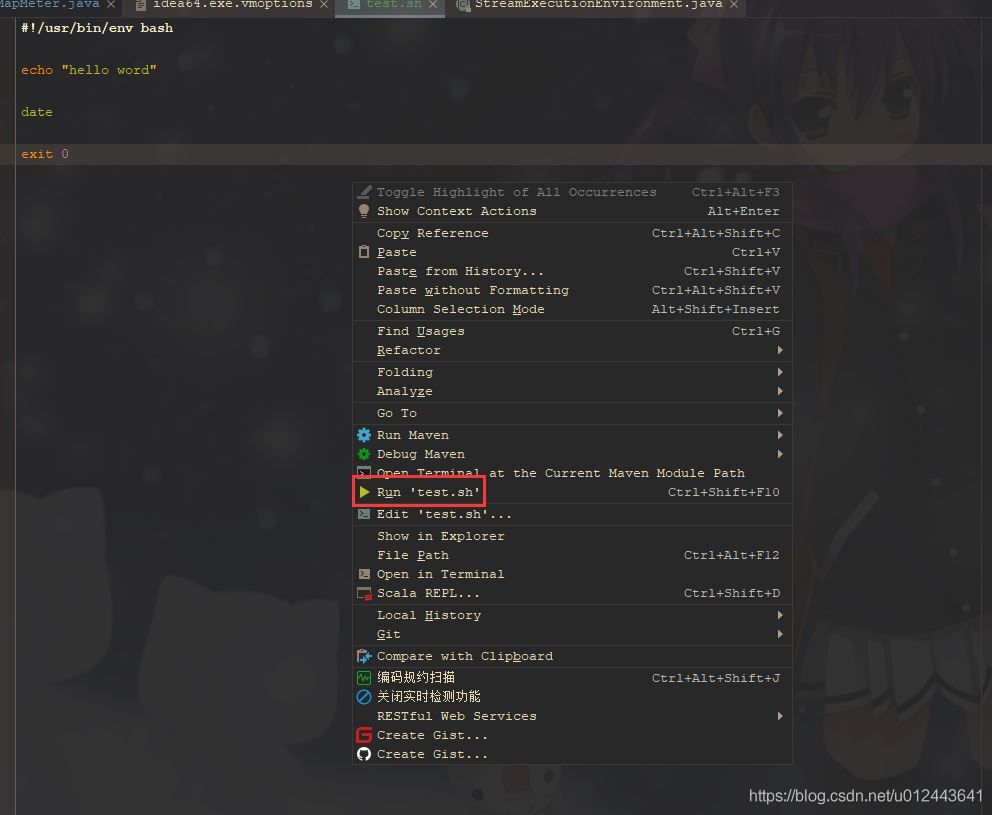
開いているスクリプトエディタのマージンで右クリックし、「このスクリプトを実行」を選択します。


上図の1行目は、Windows環境でのスクリプトの実行コマンドを示しています。以下のファイルのパスセパレータがWindowsのセパレータでない場合は、変更する必要があります。(なお、新しいバージョンのideaではこの問題は修正されており、そのまま実行できるようになっています)
Edit Configurations を再度開き、以下のように変更します。
画像
以上の設定が終わったら、そのままOKをクリックします。その後、スクリプトを再実行し、以下の画像のように実行します。


うまくいかない場合は、上記のすべてのスクリーンショットをよく見比べて、どのステップが誤って設定されているかを確認してください。
IV. その他
バージョン2020.1以降、bashのサポートは更新されなくなり、それ以降の新しいバージョンとは互換性がない可能性がありますのでご注意ください。
ただ、新たにbash support proというのがありますが、これは有料のプラグインです。proはデバッグ機能をサポートしているので、javaのようにデバッグを実行することができます。これはとても嬉しい新機能で、もちろん他にもいろいろと新機能があるはずです。試用期間30日、月額6.80ドル、年額68ドル。
取得元:https://blog.csdn.net/u012443641/article/details {未定義
上記はIdea Bashsupportプラグインを使ってシェルスクリプトの詳細を編集する方法です、より詳しい情報はBinaryDevelopの他の関連記事をご覧ください
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン