[解決済み】拡張機能のbackground.jsのコンソールやdevtoolsにアクセスする。
2022-04-09 15:37:31
質問
Google Chromeの拡張機能を使い始めたばかりですが、バックグラウンドのjsからコンソールにログを記録することができないようです。エラーが発生した場合(例えば構文エラーなど)、エラーメッセージも見当たりません。
私のマニフェストファイルです。
{
"name": "My First Extension",
"version": "1.0",
"manifest_version": 2,
"description": "The first extension that I made.",
"browser_action": {
"default_icon": "icon.png"
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"pageCapture",
"tabs"
]
}
background.js。
alert("here");
console.log("Hello, world!")
拡張機能をロードすると、アラートは出ますが、コンソールに何もログが記録されないのです。何が間違っているのでしょうか?
解決方法を教えてください。
見る場所を間違えています。これらのコンソールメッセージは、Webページではなく、不可視のバックグラウンドページ(ManifestV2)またはサービスワーカー(ManifestV3)に表示されます。
正しいコンソールを表示するには、バックグラウンドスクリプトのコンテキストのdevtoolsを開いてください。
-
訪問先
chrome://extensions/をクリックするか、拡張機能のアイコンを右クリックして、「拡張機能の管理」を選択してください。 - デベロッパーモードを有効にする
-
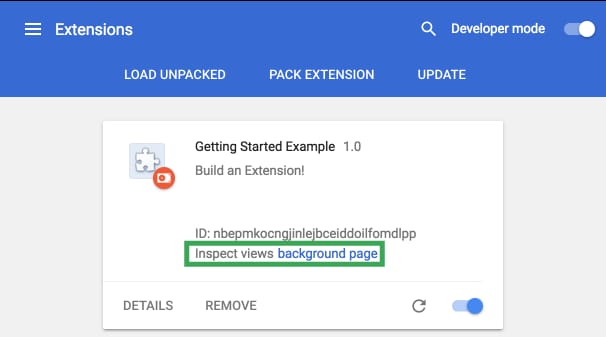
というリンクをクリックします。
background page(ManifestV2)またはservice worker(ManifestV3)と同じです。
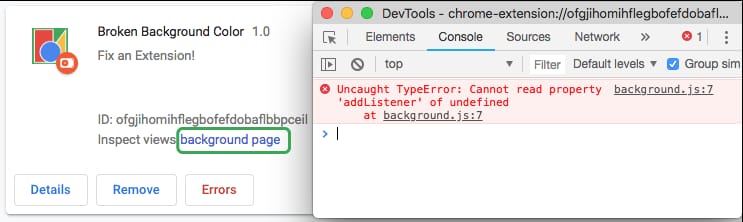
ManifestV2拡張機能用の画面です。
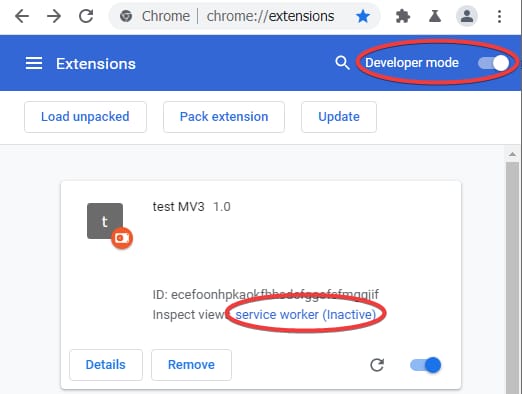
ManifestV3の拡張機能に関する画面です。
関連
-
[解決済み] WinDbgでシンボルを設定する方法は?
-
[解決済み] 起動したURLと一致するWebサイトがIISにリストアップされない
-
[解決済み] コンテンツとともに保存されたchrome network debugger harファイルを表示/再生するにはどうすればよいですか?
-
[解決済み] プログラム「[3984] dotnet.exe」がコード -2147450751 (0x80008081) で終了しました。
-
[解決済み] JavaScriptのコンソールでの色
-
[解決済み] .NETコンソールアプリケーションでアプリケーションのパスを取得するにはどうすればよいですか?
-
[解決済み] Chrome DevToolsで要素に発生したイベントを表示するにはどうすればよいですか?
-
[解決済み】Node.js:末尾の改行なしでコンソールに印刷する?
-
[解決済み] [Solved] 失敗した `docker build` のファイルシステムを検査するにはどうしたらいいですか?
-
[解決済み】デバッガでステップインツーとステップオーバーの違いは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] pg_stat_activityの使い方は?
-
[解決済み] WinDbgでシンボルを設定する方法は?
-
[解決済み] 起動したURLと一致するWebサイトがIISにリストアップされない
-
[解決済み] GDBで特定機能に踏み込む
-
[解決済み] プログラム「[3984] dotnet.exe」がコード -2147450751 (0x80008081) で終了しました。
-
[解決済み] [Solved] 失敗した `docker build` のファイルシステムを検査するにはどうしたらいいですか?
-
[解決済み】Vimを遅くしているプラグインを確認する方法は?
-
[解決済み】Windowsの.exeを「デコンパイル」することは可能ですか?または少なくともアセンブリを表示することはできますか?
-
[解決済み】実行中のJavaプロセスにIntelliJ IDEAのデバッガをアタッチする。
-
[解決済み】Visual Studio C++で、メモリ割り当ての表現とは何ですか?