[解決済み] awsのs3バケットでreact routerが動作しない。
2022-08-14 14:38:37
質問
Reactのウェブサイトをデプロイしたのですが
build/
フォルダをAWSのS3バケットに展開しました。
もし私が
www.mywebsite.com
をクリックすると動作します。
a
タグをクリックすると、プロジェクトと会社概要のページが表示され、正しいページに導かれます。
しかし、ページのURLをコピーして送信したり、次のようなリンクに直接アクセスしたりすると、そのページが表示されません。
www.mywebsite.com/projects
のように直接リンクに行くと、404が返されます。
以下は私の
App.js
のコードです。
const App = () => (
<Router>
<div>
<NavBar/>
<Switch>
<Route exact path="/" component={Home}/>
<Route exact path="/projects" component={Projects}/>
<Route exact path="/about" component={About}/>
<Route component={NoMatch}/>
</Switch>
</div>
</Router>
);
どのように解決するのですか?
<ブロッククオート2020年5月1日に更新しました。
この投稿はかなりアクティブなので、私は答えを更新する必要があります。
つまり、問題を解決するためにいくつかの選択肢があります。
-
あなたは
index.html
の中に
エラー文書
ボックスの中に入れてください (Alan Friedman が提案したように)。
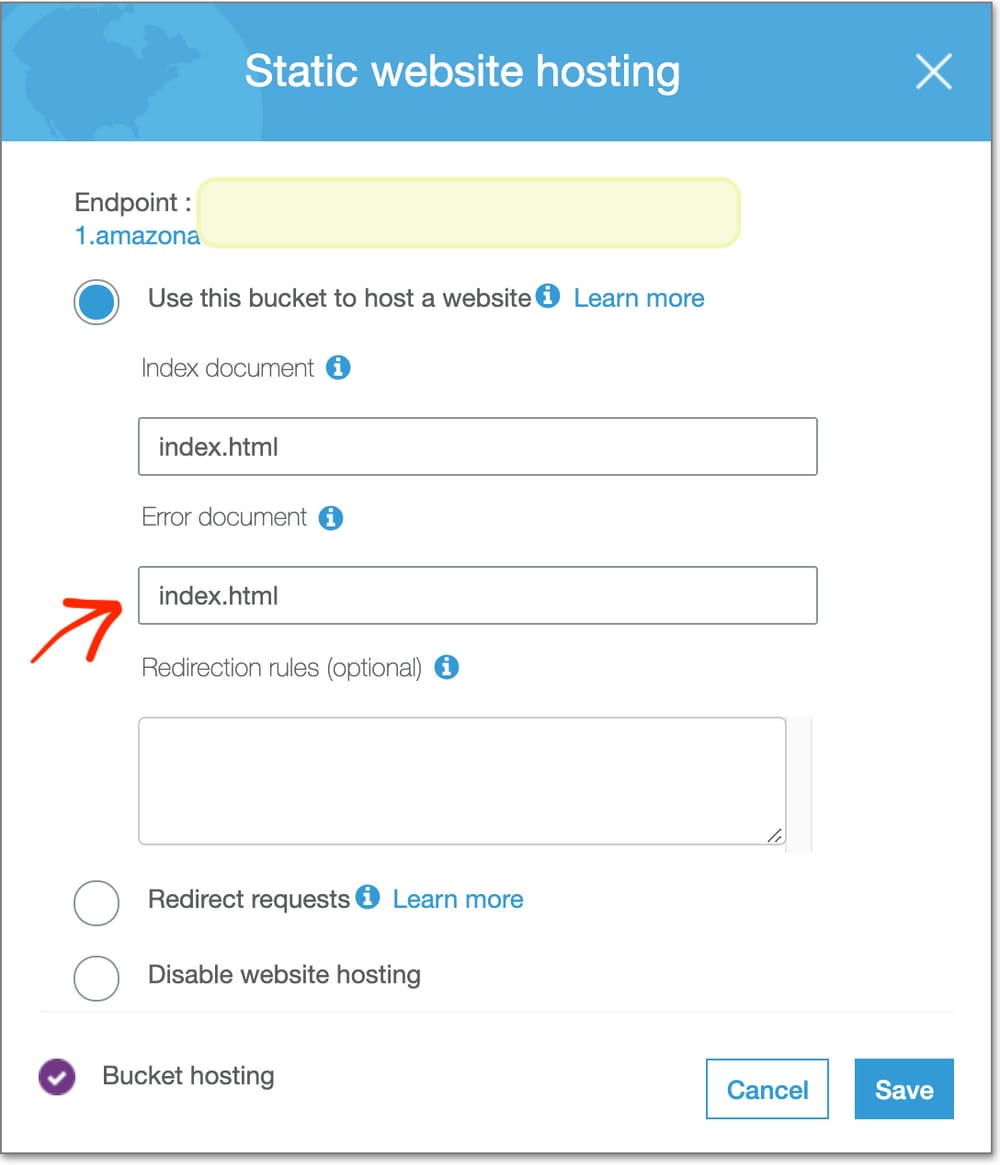
- あなたのバケツ (実際にコードがあるもの - リダイレクトに使うものではない) に移動します -> プロパティ -> 静的ウェブサイトホスティング :
-
これは、"hacky" ではないが、それは方法のために動作します。
react-routerが機能しているからです。これは、フロントエンドからのリクエストを処理し、ユーザーを他のルーティングにルーティングします。 しかし、全体としては、React アプリは単一ページです。 アプリケーションです。 - サーバーサイドのReactが必要な場合は Next.js .
-
指定のエラーファイルを置くことができる error.html の中に 公開 フォルダに、Reactアプリの 静的ウェブサイトホスティング : エラー文書 のボックスの中に、入れてください。 error.html . これも動作します。テストしてみました。
-
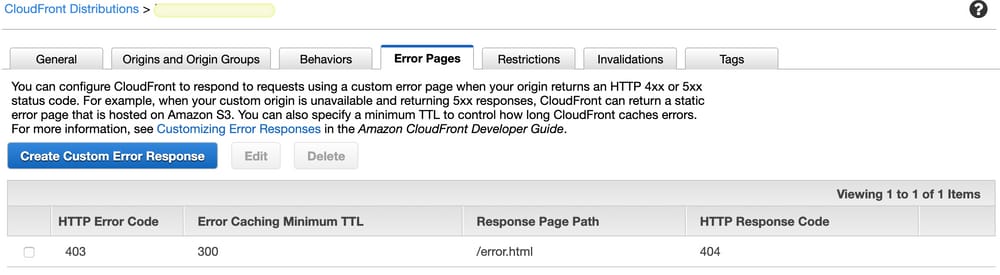
使用方法 AWS CloudFront > CloudFrontディストリビューション >バケットのディストリビューション > エラーページ と入力し、必要なエラーコードを追加してください。もし、あなたが
react-routerを使わない場合 (下の例のように)、Bucket の応答は エラー 403 で応答するので エラー.html .
-
のために
TypeScriptの場合、現在react-routerはそれをサポートしていませんので オプション 2 と 3 . 彼らは将来のバージョンでライブラリを更新するつもりです。6.*によると このスレッド .
関連
-
[解決済み] AngularJSでデータバインディングはどのように機能するのですか?
-
[解決済み] Reactルータを使ったプログラムによるナビゲーション
-
[解決済み] React JSX内のループ
-
[解決済み] Reactのこの3つの点は何をするところなのでしょうか?
-
[解決済み] React-routerのURLを更新したり、手動で書き込んだりするとうまくいかない
-
[解決済み] S3バケットを丸ごとダウンロードする?
-
[解決済み】react router v4 / v5でネストされたルート
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] コールバック地獄とは何か、RXはそれをどのように、そしてなぜ解決するのか?
-
[解決済み] Javascriptで動的に命名されたメソッドを呼び出すにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] JavaScriptで次の要素/前の要素を取得しますか?
-
[解決済み] 上級者向けJavaScript。この関数はなぜ括弧でくくられるのですか?重複
-
[解決済み] JavaScriptを使用してHTML要素に属性を追加/更新するには?
-
[解決済み] JavaScriptで文字列を数値に変換する最速の方法は何ですか?
-
[解決済み] javascriptで文字列から関数を作成する方法はありますか?
-
[解決済み] なぜjavascriptのES6 Promisesはresolve後も実行を継続するのですか?
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)
-
[解決済み] JavaScriptの文字列プリミティブとStringオブジェクトの違いは何ですか?
-
[解決済み] これは純関数ですか?
-
[解決済み] Fetch: ステータスがOKでない場合、プロミスを拒否し、エラーをキャッチするか?