ASP.NETでRadioButtonコントロールを使用する
ASP.NETでRadioButtonコントロールを使用する
RadioButtonコントロールは、ラジオボタン・コントロールのグループをページに追加して、すべてのラジオボタンに同じGroupNameを割り当てることによって、与えられたオプションのセットから1つのオプションだけを強制的に選択させることができるようにします。
RadioButtonコントロールは、次の画像のようになります。

注:ラジオボタンコントロールは常にグループで表示されます。そして、一度に選択できるのは1つだけです。
RadioButton コントロールのプロパティ
ツールボックスからラジオボタンコントロールをaspxページにドラッグしたり、ページ上でラジオボタンコントロールを選択すると、ラジオボタンコントロールのプロパティがプロパティウィンドウに表示されます。次のイメージのように。

プロパティウィンドウの各プロパティをクリックすると、ウィンドウの下部にそのプロパティの説明が表示されます。
RadioButtonコントロールの重要なプロパティを以下に示します。
- AccessKeyプロパティ
RadioButton コントロールを指示するキーボードショートカットキーを指定します。
- AutoPostBackプロパティ
ラジオボタンがチェックされたとき、またはチェックが外されたときに、 RadioButton コントロールを含むフォームを自動的にサーバーにポストバックするために使用されます。
- GroupNameプロパティ
GroupNameプロパティを使用して、ラジオボタンのグループを指定すると、相互に排他的なコントロールのグループを作成することができます。ラジオボタンのグループをページに追加する場合、GroupNameプロパティの値をすべてのラジオボタンで同じ値に設定すると、与えられたオプションのセットのうちの1つだけが選択されるように強制することができます。
- チェック済みプロパティ
RadioButton コントロールの Checked プロパティの値は、 コントロールがチェックされている場合は True、そうでない場合は False になります。
- TextAlignプロパティ
RadioButtonコントロールは、Textプロパティでコントロールに表示するテキストを指定することができます。RadioButtonコントロールのTextAlignプロパティの値がLeftである場合、テキストはラジオボタンの左側に表示され、RadioButtonコントロールのTextAlignプロパティの値がRightである場合、テキストはラジオボタンの右側に表示されます。
RadioButton コントロールの共通イベント
RadioButtonコントロールの共通イベントはCheckedChangedで、これはRadioButtonコントロールの選択状態が変化したときに発生するイベントです。
インスタンス
次の aspx ページは、3 つの RadioButton コントロールを含んでいます。プログラムコードは以下の通りです。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ShowRadioButton.aspx.cs" Inherits=" ShowRadioButton" %>
<!DOCTYPE html PUBLIC "-/W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
if (RadioButton1.Checked)
Label1.Text = RadioButton1.Text;
if (RadioButton2.Checked)
Label1.Text = RadioButton2;
if (RadioButton3.Checked)
Label1.Text = RadioButton3;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET using RadioButton control - www.baike369.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
What is your favorite ball game activity?
<ul>
<li>
<asp:RadioButton
ID="RadioButton1"
Text="Basketball"
GroupName="Sports"
runat="server" />
</li>
<li>
<asp:RadioButton
ID="RadioButton2"
Text="Football"
GroupName="Sports"
runat="server" />
</li>
<li>
<asp:RadioButton
ID="RadioButton3"
Text="Badminton"
GroupName="Sports"
runat="server" />
</li>
</ul>
<asp:Button
ID="Button1"
runat="server"
Text="Submit" OnClick="Button1_Click" />
<hr />
<asp:Label
ID="Label1"
runat="server">
</asp:Label>
</div>
</form>
</body>
</html>
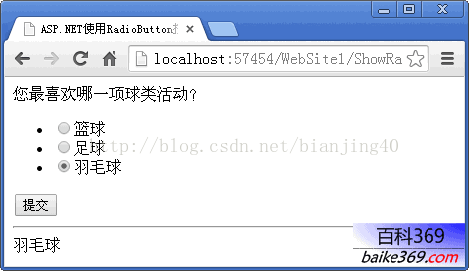
実施した結果は以下の通りです。

上記のコードでは、GroupNameプロパティによってラジオボタンコントロールがラジオボタングループにグループ化されています。
ここでは、バドミントンの項目を選択し、[送信]ボタンをクリックすると、バドミントンの情報が表示されます。
チップ
選択されている回答をインタフェースに表示できるようにするには、RadionButton コントロールの CheckedChanged イベントで Checked プロパティを使用します。チェックされている場合は、表示されます。RadioButton ラジオボタンの CheckedChanged イベントコードは、次のとおりです。
protected void Button1_Click(object sender, EventArgs e)
{
if (RadioButton1.Checked)
Label1.Text = RadioButton1.Text;
if (RadioButton2.Checked)
Label1.Text = RadioButton2;
if (RadioButton3.Checked)
Label1.Text = RadioButton3;
}
関連
-
[解決済み】ASP.NETとWeb Tools 2015のインストール後、Visual Studioエラー「オブジェクトの参照がオブジェクトのインスタンスに設定されていません」が発生する。
-
[解決済み] ファイルまたはアセンブリ 'Microsoft.CodeDom.Providers.DotNetCompilerPlatform' を読み込めませんでした。
-
[解決済み] ASP.NETでページを更新するにはどうすればよいですか?(コードで勝手に再読み込みさせる)。
-
[解決済み] パフォーマンスカウンターにアクセスすると「レジストリキー'Global'へのアクセスは拒否されました」と表示される。
-
[解決済み] ウェブサイトを展開します。500 - 内部サーバー エラー
-
[解決済み] SQL ServerでPDFファイルをバイナリオブジェクトとして保存すること、イエスかノーか?
-
[解決済み] Visual Studio 2010 Professionalで、要求された.Net Frameworkデータプロバイダーが見つからない。
-
[解決済み] RSAキーコンテナを開くことができませんでした。
-
[解決済み] このコンテキストでは、リクエストは利用できません
-
asp.netのPostとGetデータの取得方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】エラー :リモートサーバーがエラーを返しました。(401) Unauthorized
-
[解決済み] レイアウトページ"~/Views/Shared/_Layout.cshtml "では、以下のセクションは定義されていますが、レンダリングは行われていません。"スクリプト"
-
[解決済み] ファイルまたはアセンブリをロードできませんでした HRESULTからの例外:0x80131040
-
[解決済み] allowDefinition='MachineToApplication' として登録されたセクションをアプリケーションレベルを超えて使用するとエラーになる。
-
[解決済み] IIS7.0で「HTTPエラー500.19 - 内部サーバーエラー」を解決するには [終了しました]。
-
[解決済み] リモートホストが接続を閉じました。エラーコードは0x800704CDです。
-
[解決済み] ASP.NETのセッションが期限切れ、または見つからなかった → Session.SessionIDが変更されたため(Reporting Services)
-
[解決済み] asp:textboxにヒントを入れるには?
-
[解決済み] ASP.NETのボタンに画像を追加することはできますか?
-
[解決済み] ORA-04067: 実行されませんでした、パッケージ本体が存在しません。