[解決済み] ASP.NET CoreでBootstrap 4を使用する方法
質問
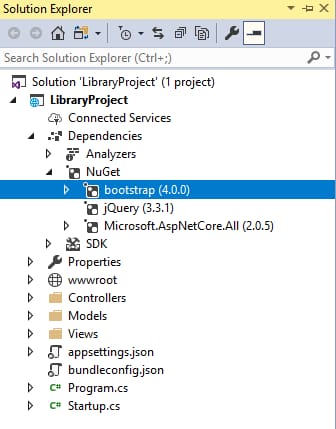
ASP.NET CoreのBootstrapをNuGetで更新したいのですが、どうすればいいですか?私はこれを使いました。
Install-Package bootstrap -Version 4.0.0
依存関係は追加されましたが、今私のプロジェクトに追加するにはどうすればよいですか?ローカルのNuGet依存性のためのパスは何ですか?

どのように解決するのですか?
すでに他の方がおっしゃっているように、パッケージマネージャの バウワー は、重いクライアントサイドスクリプトに依存しないアプリケーションでこのような依存関係のために通常使用されていましたが、それは を廃止しています。 であり、他のソリューションに移行するよう積極的に推奨しています。
<ブロッククオート...psst!Bower はメンテナンスされていますが、私たちが推奨するのは yarn と ウェブパック を新しいフロントエンドのプロジェクトに追加しました。
ということで、今現在も使用することはできますが、Bootstrapはまた、以下のことを発表しました。 のサポートを停止することを発表しました。 . その結果、ASP.NET Coreの組み込みテンプレートも徐々に編集されて、そこから離れていくことになります。
残念ながら、明確な道筋があるわけではありません。これは、Web アプリケーションが継続的にクライアント側に移行し、複雑なクライアント側ビルド システムと多くの依存関係を必要とするという事実が主な原因です。ですから、そのようなものを構築している場合、そのときにこれを解決する方法をすでに知っているかもしれませんし、既存の構築プロセスを拡張して、そこに単に Bootstrap と jQuery も含めることができます。
しかし、世の中にはまだ多くのウェブアプリケーションがあり、クライアントサイドにそれほど重きを置いておらず、アプリケーションは主にサーバー上で実行され、サーバーは結果として静的なビューを提供しています。Bowerは以前、そこまでのプロセスを踏まずにクライアントサイドの依存関係を簡単に公開することでこれを満たしました。
.NET の世界では、NuGet もあり、以前の ASP.NET バージョンでは、NuGet がコンテンツをプロジェクトに正しく配置するだけだったので、いくつかのクライアント側の依存関係に依存関係を追加するために同様に NuGet を使用することができました。残念ながら、新しい
.csproj
形式と新しい NuGet では、インストールされたパッケージはプロジェクトの外部に配置されるため、それらを単純に参照することはできません。
このため、依存関係を追加する方法についていくつかの選択肢が残されています。
一度だけインストールする
これは、シングルページのアプリケーションではない ASP.NET Core のテンプレートが現在行っていることです。それらを使って新しいアプリケーションを作成すると
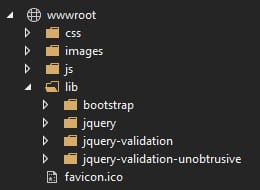
wwwroot
フォルダーには、単に
lib
というフォルダがあり、その中に依存関係が含まれています。

現在ファイルをよく見ると、元々はテンプレートを作成するために Bower で配置されていたことがわかりますが、すぐに変更されるようです。基本的な考え方は、ファイルがコピーされ
一度だけ
にコピーされます。
wwwroot
フォルダにコピーして、それに依存することができるようにします。
これを行うには、単純にBootstrapの紹介に従って
コンパイルされたファイルをダウンロードします
を直接ダウンロードします。ダウンロードサイトにも書いてありますが、これには
jQuery
が含まれていないので、これも別途ダウンロードする必要があります。
には
Popper.js
が含まれていますが、もし
bootstrap.bundle
ファイルを使うことになります。jQueryの場合は、単純に1つの「圧縮された製品」ファイルを
ダウンロードサイト
(リンクを右クリックして、メニューから "名前を付けてリンク先を保存..." を選択します)。
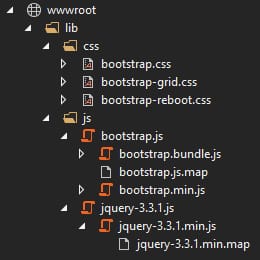
これによって、いくつかのファイルが残され、単に展開して
wwwroot
フォルダーにコピーします。また
lib
フォルダを作成して、これらが外部の依存関係であることを明確にすることもできます。

必要なのはこれだけなので、あとは
_Layout.cshtml
ファイルを調整して、これらの依存関係を含めるだけです。そのために、次のブロックを
<head>
:
<environment include="Development">
<link rel="stylesheet" href="~/lib/css/bootstrap.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="~/lib/css/bootstrap.min.css" />
</environment>
の一番最後にある次のブロックは
<body>
:
<environment include="Development">
<script src="~/lib/js/jquery-3.3.1.js"></script>
<script src="~/lib/js/bootstrap.bundle.js"></script>
</environment>
<environment exclude="Development">
<script src="~/lib/js/jquery-3.3.1.min.js"></script>
<script src="~/lib/js/bootstrap.bundle.min.js"></script>
</environment>
minified バージョンをインクルードして
<environment>
タグのヘルパーをスキップして、もう少しシンプルにすることもできます。しかし、これだけでは、あなたが始めるのに必要なことはありません。
NPMからの依存性
より現代的な方法は、依存関係を更新し続けたいのであれば、NPM パッケージリポジトリから依存関係を取得することでしょう。NPMとYarnのどちらを使っても構いませんが、この例ではNPMを使います。
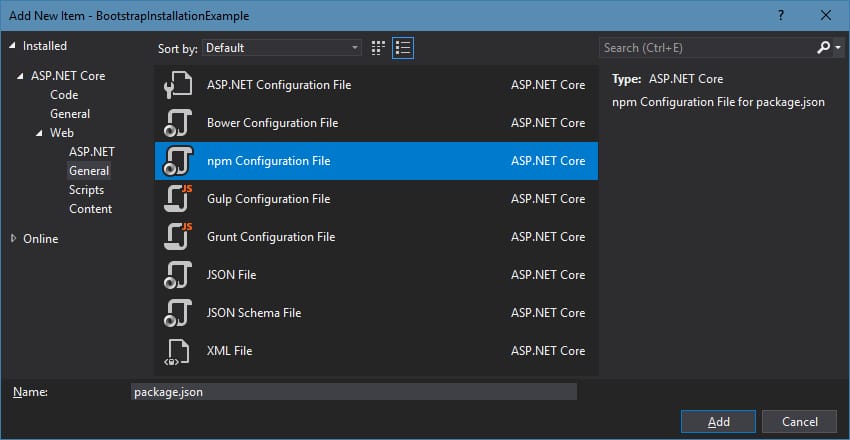
まず始めに
package.json
ファイルを作成し、依存関係を指定する必要があります。これを行うには、"Add New Item "ダイアログから行うだけです。

これを手に入れたら、依存関係を含めるために編集する必要があります。このような感じになるはずです。
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"bootstrap": "4.0.0",
"jquery": "3.3.1",
"popper.js": "1.12.9"
}
}
保存することで、Visual Studio はすでに NPM を実行して依存関係をインストールしてくれます。これらは
node_modules
フォルダーにインストールされます。というわけで、あとはそこからファイルを
wwwroot
フォルダーに入れることです。これを行うには、いくつかのオプションがあります。
bundleconfig.json
バンドルとミニフィケーションのための
を消費するための様々な方法のうちの一つを使うことができます。
bundleconfig.json
をバンドルやミニフィケーションのために利用することができます。
ドキュメント
. 非常に簡単な方法は、単純に
BuildBundlerMinifier NuGetパッケージ
を使うことで、自動的にこのためのビルドタスクをセットアップします。
そのパッケージをインストールした後、そのパッケージを使用するために
bundleconfig.json
をプロジェクトのルートに作成し、以下の内容を記述します。
[
{
"outputFileName": "wwwroot/vendor.min.css",
"inputFiles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"minify": { "enabled": false }
},
{
"outputFileName": "wwwroot/vendor.min.js",
"inputFiles": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
],
"minify": { "enabled": false }
}
]
これは基本的に、どのファイルを何に結合するかを設定するものです。そして、ビルドしてみると
vendor.min.css
と
vendor.js.css
は正しく作成されます。ですから、私たちがしなければならないことは
_Layouts.html
を再び調整して、これらのファイルを含めるだけです。
<!-- inside <head> -->
<link rel="stylesheet" href="~/vendor.min.css" />
<!-- at the end of <body> -->
<script src="~/vendor.min.js"></script>
Gulpのようなタスクマネージャーを使う
もう少しクライアントサイドの開発に移行したい場合、そこで使うようなツールも使い始めることができます。たとえば ウェブパック は、本当にあらゆるものに使える、非常に一般的なビルドツールです。しかし、もっとシンプルなタスクマネージャーから始めることもできます。 Gulp のようなシンプルなタスクマネージャから始めて、必要ないくつかのステップを自分で行うこともできます。
そのために、私たちは
gulpfile.js
をプロジェクトルートに追加し、以下の内容を記述します。
const gulp = require('gulp');
const concat = require('gulp-concat');
const vendorStyles = [
"node_modules/bootstrap/dist/css/bootstrap.min.css"
];
const vendorScripts = [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
];
gulp.task('build-vendor-css', () => {
return gulp.src(vendorStyles)
.pipe(concat('vendor.min.css'))
.pipe(gulp.dest('wwwroot'));
});
gulp.task('build-vendor-js', () => {
return gulp.src(vendorScripts)
.pipe(concat('vendor.min.js'))
.pipe(gulp.dest('wwwroot'));
});
gulp.task('build-vendor', gulp.parallel('build-vendor-css', 'build-vendor-js'));
gulp.task('default', gulp.series('build-vendor'));
では、さらに
package.json
に依存するように
gulp
と
gulp-concat
:
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"bootstrap": "4.0.0",
"gulp": "^4.0.2",
"gulp-concat": "^2.6.1",
"jquery": "3.3.1",
"popper.js": "1.12.9"
}
}
最後に
.csproj
を編集して、プロジェクトをビルドするときにGulpタスクが実行されるようにするために、次のタスクを追加します。
<Target Name="RunGulp" BeforeTargets="Build">
<Exec Command="node_modules\.bin\gulp.cmd" />
</Target>
さて、ビルドすると
default
Gulpタスクが実行され、このタスクは
build-vendor
タスクが実行され、それが私たちの
vendor.min.css
と
vendor.min.js
というように、前と同じように ですから
_Layout.cshtml
を調整すると、jQueryとBootstrapを利用することができます。
Gulpの初期設定は少し複雑になっていますが、その一方で
bundleconfig.json
よりも少し複雑ですが、私たちはNodeの世界に入り、そこにある他のすべてのクールなツールを利用し始めることができるようになりました。ですから、これを始める価値があるかもしれません。
結論
Bower を使用するよりも突然複雑になってしまいましたが、新しいオプションで多くの制御を得ることができます。例えば、どのファイルを実際に
wwwroot
フォルダに実際に含まれるファイルや、それらがどのように見えるかを決定できるようになりました。また、Nodeを使ったクライアントサイド開発の世界への最初の一歩を踏み出すために、これを使うことができます。
少し
の学習曲線に役立つはずです。
関連
-
[解決済み】「The breakpoint will not currently be hit」を改善するには?このドキュメントにはシンボルが読み込まれていません。" という警告はどうすれば改善されますか?
-
[解決済み] "SSL/TLSセキュアチャネルの信頼関係を当局と確立できませんでした "の解決方法
-
[解決済み] enumを列挙するには
-
[解決済み] Try-catchは私のコードをスピードアップさせるか?
-
[解決済み] なぜList<T>を継承しないのですか?
-
[解決済み] packages.config にあるすべてのパッケージを NuGet にインストール/更新させるにはどうすればよいですか?
-
[解決済み] ConfigureServices内からASP.NET Core DIでインスタンスを解決する
-
[解決済み] アセットファイルproject.assets.jsonが見つかりません。NuGetパッケージの復元を実行する
-
[解決済み] NuGet経由で古いバージョンのパッケージをインストールするにはどうすればよいですか?
-
[解決済み] ASP.NET Core Web APIの例外処理
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】警告。同じ依存アセンブリの異なるバージョン間で競合が見つかりました。
-
[解決済み] アセンブリから型を読み込めなかったエラー
-
[解決済み] AndroidでWCFサービスを利用する方法
-
[解決済み] ネットワークの位置からアセンブリをロードすることはできません
-
[解決済み] ASP.NET control to render a <div>
-
[解決済み] 'Newtonsoft.Json' には 'Microsoft.CSharp' の依存関係がすでに定義されています。
-
[解決済み] .NET WebRequestを使用してsharepointにファイルをアップロードすると、409/Conflict HTTPエラーが発生する理由?
-
[解決済み] このコンピュータには、.NET Framework 4.6またはそれ以降の更新プログラムがすでにインストールされています。
-
[解決済み] 列挙型を文字列に変換する
-
[解決済み] .NETにおけるstructとclassの違いは何ですか?