ASP.NET Core Web API チュートリアル プロジェクト構成図
まえがき
本連載は、主に書籍「究極のASP.NET Core 3 Web API」を参考に、原文を翻訳しつつ、内容の一部を適切に削除・修正したものです。
一部の概念や原理については、原著や本記事で詳しく説明していないため、詳しく紹介すると内容が肥大化し、分かりづらくなってしまいます。
私の技術力と英語力には限界があるため、また、主に今後の私自身のレビューを容易にするため、ご批判と間違いがあれば訂正をお願いします。
プロジェクト構成
この記事の紹介
Configuration
開発中にアプリケーションをどのように構成するかを理解することは非常に重要です。.NET Frameworkのプロジェクトでは、通常、web.configファイルを通してアプリケーションを設定しますが、.NET Coreでは、このファイルを使用しなくなり、代わりに.NET Frameworkを使用します。
{.NET Coreでは、そのファイルを使用する代わりに、.NET Coreを使用します。
.NET Core
内蔵の
{.NETコアコンフィギュレーション
フレームワークを使用します。本記事では、その
Startup
クラスを作成し、これらのメソッドを通じてアプリケーションを設定する方法について説明します。さらに、サービスを登録する方法と、メソッドを拡張して登録する方法についても説明します。
1. 新規プロジェクトの作成
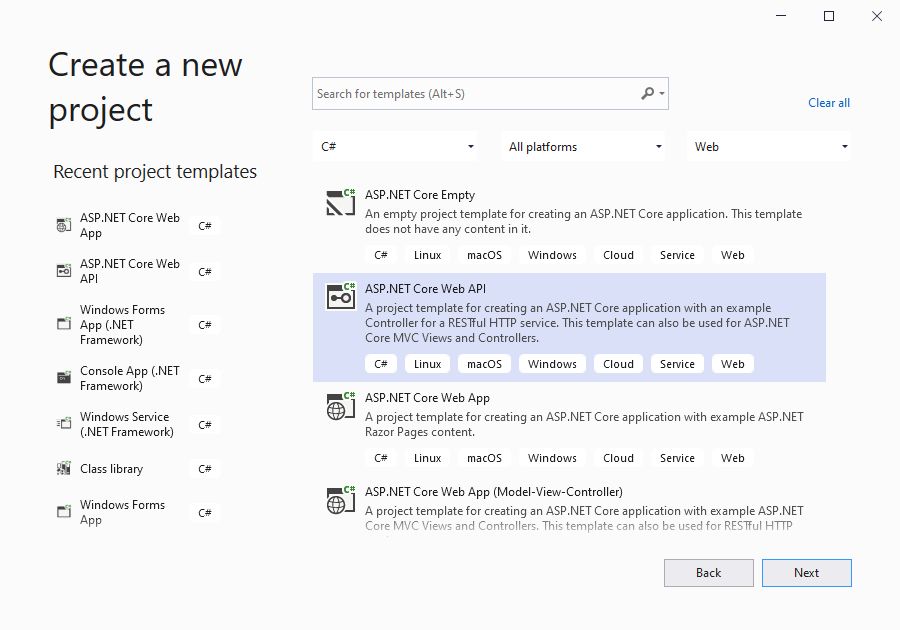
Visual Studio 2019 を開き、[新規プロジェクトの作成] をクリックし、[ASP.NET Core Web API] を選択します。

プロジェクト名を記入し、プロジェクトのパスを選択します。
画像
次に、対象のフレームを選択し、[作成]をクリックします。
画像
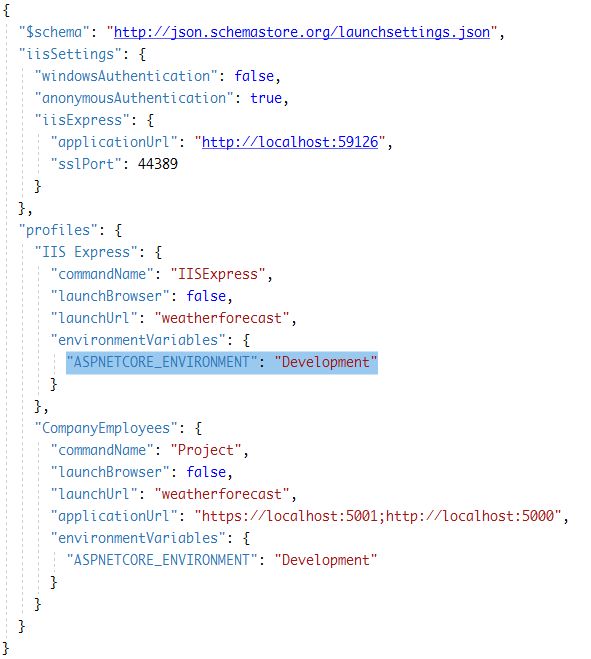
2. launchSettings.jsonファイル
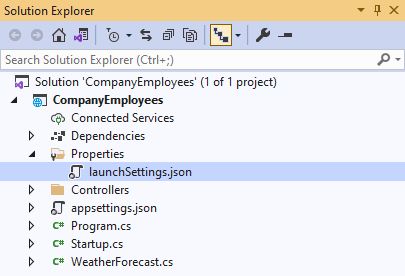
プロジェクトが正常に作成された後
Properties
ノードで
launchSettings.json
ファイルです。

このファイルでは
ASP.NET Core
アプリケーションの起動時の動作を見てわかるように、IIS と自前でホストしているアプリケーション (
self-hosted
の起動設定に関連するコンフィギュレーションを表示します。
Kestrel
今回はWeb APIプロジェクトを開発しているので、ブラウザを使ってWebプロジェクトのようにAPIを表示する必要はありません。後でPostman(後述)を使ってAPIを呼び出し、その出力を表示する予定です。また、アプリケーションの起動時にブラウザが自動的に開かないようにするために
{{コード
プロパティに
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:59126",
"sslPort": 44389
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "weatherforecast",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"CompanyEmployees": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "weatherforecast",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
:
{{コード
プロジェクト作成時に
launchBrowser
のチェックボックスをオンにすると
false
ノードには、HTTP 用と HTTPS 用の 2 つの URL が含まれます。
このとき
なお、この この HTTPS 設定項目はローカル環境でのみ有効であり、アプリケーションを正式にデプロイした後は、実際の有効な証明書を使用して設定する必要があります。
ローカルでアプリケーションを開発する場合、もう1つ重要な属性があります。
"launchBrowser": false
このプロパティを動作させるためには
/
Configure for HTTPS
メソッドは、プロジェクトのデフォルトの設定ファイルと変数、およびロギングプロバイダを設定します。アプリケーションの起動プロセスの早い段階でロギングプロバイダを設定することは、起動プロセス中に発生した問題を記録するためにログを使うことができることを意味します。
その後
{コード
applicationUrl
クラスを作成します。
launchUrl
のクラスがあります。
launchBrowser
クラスはプロジェクトに必須のクラスで、アプリケーションに必要な組み込みサービスやカスタムサービスを設定する必要があり、以下のようなコードで設定します。
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
ここで、メソッド名が示すように
CreateDefaultBuilder(args)
メソッドは、アプリケーションに機能を追加する再利用可能なコードの断片である、アプリケーションが使用するサービスを設定するために使用されます。このメソッドでは
webBuilder.UseStartupメソッドを使用すると、アプリケーションのリクエストパイプラインにさまざまなミドルウェアを追加できます。
その
大規模なアプリケーションでは、多くの異なるサービスが含まれる可能性があるため
Startup
メソッドを使用すると、大量のコードになり、見た目も混乱し、扱いにくく、可読性も悪くなります。コードの可読性を高めるには、サービスを追加するコードを個々の拡張メソッドに分離すればよいのです。
4. エクステンションメソッドとCORS設定
拡張メソッドは、基本的に静的メソッドです。他の静的メソッドと異なるのは、最初の引数としてこれを受け付けることで、これは拡張メソッドを使用するオブジェクトのデータ型を表しています。
は、その拡張メソッドは静的クラスで定義する必要があり、.NETの型の挙動を拡張します。拡張メソッドが定義されると、同じ型のオブジェクトに対してそのメソッドの呼び出しを複数回連鎖させることができるようになります。
次に、プロジェクト内に新しいフォルダを作成し、コードを書き始めます。{{p 拡張機能
画像
次に、そのフォルダーにクラスを作成します。
Startup
で、このクラスを次のコードで静的クラスに変更します。
ASP.NET Core Web API
次のステップでは、静的クラスがどのように使用されるべきかを確認するために、特定の機能の実装を開始します。最初に行いたいのは、アプリケーションで CORS を設定することです。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
public void ConfigureServices(IServiceCollection services) {
services.AddControllers();
AddControllers(); }
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
(
ConfigureServices()
)は、異なるドメインのアプリケーションにアクセスを許可または制限するためのメカニズムです。
異なるドメインからアプリケーションにリクエストを送信する場合は、CORS を設定する必要があるので、次のステップで
Configure()
クラスを使用して、すべてのドメインからのすべてのリクエストを私たちの API に送信できるようにします。
ConfigureServices()
{{コード
ServiceExtensions
public static class ServiceExtensions
{
}
{{コード
CORS
{{コード
{{コード
{{コード
{{コード
{{コード
Cross-Origin Resource Sharing
{{コード
{{コード
ServiceExtensions
public static void ConfigureCors(this IServiceCollection services) =>
services.AddCors(options =>
{
options.AddPolicy("CorsPolicy", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
});
});
We're using the basic CORS policy setup here for now, since for now all sources are allowed (
origin
), all types of methods, and all header is acceptable. But if it's a production environment, then we should make the policy as strict as possible.
When necessary, we can use the WithOrigins("https://example.com") method to restrict requests to a specific source, rather than AllowAnyOrigin() to allow requests from all sources. Similarly, you can use the
WithMethods("POST", "GET")
method to restrict the request to a specific HTTP method, rather than using the
AllowAnyMethods()
method to allow all types of HTTP methods. Alternatively, you can use the
WithHeaders("accept", "content-type")
method to restrict the request to include a specific
headers
.
5. IIS configuration
ASP.NET Core
The application is self-hosted by default (
self hosted
), but we can of course configure the IIS integration to help us host the application using IIS, which can be done by adding the following extensions.
public static void ConfigureIISIntegration(this IServiceCollection services) =>
services.Configure<IISOptions>(options =>
{
});
For now, we are fine with the default configuration, so we do not initialize any properties of options in the above code. If you want to change something, you can refer to the official documentation:  At this point, we've written the extension methods for supporting CORS and IIS integration, and the next step is to add the
At this point, we've written the extension methods for supporting CORS and IIS integration, and the next step is to add the
Startup
class, noting the namespace references
Extensions , ConfigureService()
The code is as follows.
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// custom extension methods
services.ConfigureCors();
services.ConfigureIISIntegration();
services.AddControllers();
}
For the direct in
ConfigureServices()
method, the use of extension methods makes the code more concise and readable. It is also important to name the extension methods as accurately and clearly as possible.
We've successfully added CORS and IIS configuration to the application's service container, but we haven't actually used these services yet, so we still need to add them to the
Configure()
method to add some code that uses the services.
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
//custom pipeline start
app.UseStaticFiles();
app.UseCors("CorsPolicy");
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.All
All });
//custom pipeline end
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
where
UseForwardedHeaders()
: The forwarded
header
The matching field to be applied to the current request. By convention, the HTTP proxy forwards messages from the client in the well-known HTTP header. The middleware reads these
header
and populates them with
HttpContext
on the relevant fields.
UseStaticFiles()
Enables the static file service for the current requested path, meaning that files in the current directory can be accessed via the path. If the path to the static file directory is not set, the wwwroot directory will be used by default.
UseCors()
: Adds CORS middleware to the application's request pipeline to allow cross-domain requests.
6. Other code in the Startup class
ConfigureServices()
method in the
AddControllers()
: Adds the controller's services to the service collection.
AddMvc()
method can also add controllers to the service collection, but it adds views and pages to the service collection in addition to controllers. Our project is a Web API project, so only the controller is needed.
Configure() method.
UseRouting()
: Add the routing middleware to the request pipeline.
UseAuthorization()
: Adds authorization middleware to the request pipeline.
UseEndpoints()
: Adds an endpoint to the controller's Action and adds the endpoint to the route.
7. Environment-based settings
When developing applications, we use the development (
development
) environment, and once we have released the application we need to use the production (
production
) environment. The development environment and the production environment correspond to different URLs, ports, connection strings, passwords, and other sensitive information. So we need to differentiate the configuration based on the environment, which is easy to implement in .
{NET Core.
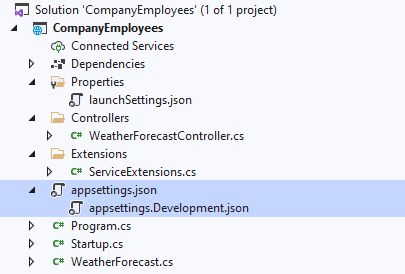
When we create a project, we can see in the root of the project
appsettings.json
file, which is our main configuration file, and by clicking on the arrow in front of the file you can see a
appsettings.Development.json
file. If you open the project directory in the system's file explorer, you can see that these are two different files, but in the
Visual Studio
in Visual Studio /code, the two configuration files are associated together.

appsettings.{EnvironmentSuffix}.json
is the configuration file used for a specific environment and can override the
appsettings.json
file. For example
If appsettings.{EnvironmentSuffix}.json
file contains the same configuration as the
appsettings.json
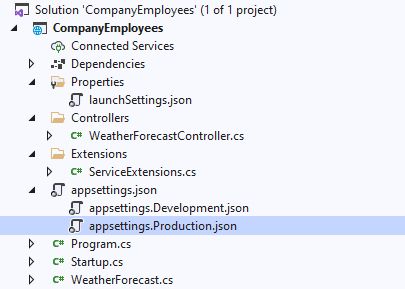
file with the same name, the value of the key-value pair will be overwritten. In addition we can customize specific environments, for example, for a production environment we can add another file: appsettings.Production.json.

appsettings.Production.json
The file should contain configuration items for the production environment.
In order to set up the application runtime environment, we need to set the
ASPNETCORE_ENVIRONMENT
environment variable. For example, if you want the application to run in a production environment, you need to change the value of the above environment variable on the deployed machine to
Production
. In a Windows environment, this can be done by entering the command: set
ASPNETCORE_ENVIRONMENT=Production
to achieve this. In a Linux environment, this can be done by entering the command: export
ASPNET_CORE_ENVIRONMENT=Production
to achieve this.
The ASP.NET Core application uses the values of the above environment variables to determine which appsettings.json file to use, for example in a production environment, it will use
appsettings.Production.json
file. By default
under ASPNETCORE_ENVIRONMENT
variable is the value of the
Development
that opens the
launchSettings.json
file to see.

Logging is a very important feature for application development, both in development and after deployment, logging helps us to find and record problems, and we can locate, reproduce and fix them based on logs, so it is necessary to add logging services to the application as early as possible.
This article on ASP.NET Core Web API tutorial Project Configuration is here, for more related ASP.NET Core Web API tutorials, please search the previous articles or continue to browse the following related articles.
{{コード
public static void ConfigureCors(this IServiceCollection services) =>
services.AddCors(options =>
{
options.AddPolicy("CorsPolicy", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
});
});
{{コード
コードは以下の通りです。
{{コード
origin
WithMethods("POST", "GET")
{{コード
AllowAnyMethods()
メソッドを使用して、サービスを使用するコードを追加します。
{{コード
WithHeaders("accept", "content-type")
- {{コード
headers{{コード {{コード {{コード {を使用します。
{{コード
- {コード
self hosted: アプリケーションのリクエストパイプラインにCORSミドルウェアを追加し、クロスドメインリクエストを可能にします。
ASP.NET Core
現在要求されているパスの静的ファイルサービスを有効にします。つまり、現在のディレクトリのファイルに、そのパスを介してアクセスできるようになります。静的ファイルディレクトリへのパスが設定されていない場合、デフォルトで wwwroot ディレクトリが使用されます。
{{コード 6. Startup クラスの他のコード
public static void ConfigureIISIntegration(this IServiceCollection services) =>
services.Configure<IISOptions>(options =>
{
});
- {コード
Startup: リクエストパイプラインにルーティングミドルウェアを追加します。 Extensions , ConfigureService()
{{コード 7. 環境に応じた設定
{{コード
アプリケーションを開発する際には、開発用(
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// custom extension methods
services.ConfigureCors();
services.ConfigureIISIntegration();
services.AddControllers();
}
)環境を使用し、アプリケーションをリリースした後は、本番環境(
{コード
) 環境を提供します。開発環境と本番環境では、URL、ポート、接続文字列、パスワードなどの機密情報が異なることに対応する。そこで、環境に応じて設定を区別する必要があるのですが、これは.NET Frameworkで簡単に実装することができます。
ConfigureServices()
というファイルがあり、これがメインの設定ファイルなのですが、このファイルの前にある矢印をクリックすると
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
//custom pipeline start
app.UseStaticFiles();
app.UseCors("CorsPolicy");
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.All
All });
//custom pipeline end
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
ファイルを作成します。システムのファイルエクスプローラでプロジェクトディレクトリを開くと、この2つが異なるファイルであることがわかりますが、その中の
UseForwardedHeaders()
Visual Studio /codeでは、この2つの設定ファイルは一緒に関連付けられています。

header
は、特定の環境で使用される設定ファイルであり、その設定ファイルを上書きすることができます。
header
{{コード
HttpContext
{{コード
UseStaticFiles()
{{コード
{{コード
{{コード
{{コード
UseCors()
{{コード
{{コード
{{コード
ConfigureServices()
{{コード
{{コード
関連
-
NET 6の新しい設定オブジェクトConfigurationManagerの紹介
-
NETガベージコレクション GC診断ツール dotnet-gcmon 使用方法
-
ASP.NET CoreでCAPの取引詳細を自動で有効にする
-
ASP.NET Coreミドルウェアによるグローバル例外処理機構の利用について
-
ASP.NET学習でよくあるエラーのまとめ
-
ASP.NET Core MVC フィルタ
-
.NET 6における暗黙の名前空間参照
-
ネットパフォーマンスチューニング - ArrayPool 詳細
-
asp.net core3.1 cookieとjwtのハイブリッド認証による多様な認証ソリューションの実現
-
Application_End イベントをブロックする解決策
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
pythonでpillowをインストールする3つの方法
-
NET6新機能 新構造体の最適化
-
net core downlink tracking skywalking インストールと使いやすいチュートリアル
-
.NET開発サーバー アプリケーション管理ツール
-
ASP.NET Core ディペンデンシーインジェクションの詳細
-
Net CoreによるAutoFacの利用
-
非同期タスクキャンセルと監視のネット実装
-
名前 'xxx' が現在のコンテキストに存在しない エラー解決方法の1つ
-
CS0234 名前空間 'Microsoft.AspNet' に型または名前空間名 'Mvc' が存在しない (あなたは
-
ASP.NETでのRadioButton(ラジオボタン)の使用について