[解決済み] Appcompatv7 - v21 ナビゲーションドロワーにハンバーガーアイコンが表示されない。
2023-01-01 21:40:51
質問
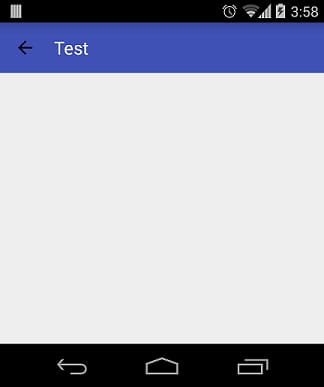
ロリポップスタイルのナビゲーションドロワーを最新のappcompatサポートライブラリで実装しているのですが、ハンバーガーアイコンが表示されないという問題があります。バックアイコンだけが表示されます。
これは私の活動コードです。
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.widget.Toolbar;
import android.view.View;
public class Home extends ActionBarActivity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
initViews();
}
private void initViews(){
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
toolbar.setTitleTextColor(getResources().getColor(android.R.color.white));
setSupportActionBar(toolbar);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,toolbar , R.string.drawer_open, R.string.drawer_close) {
/** Called when a drawer has settled in a completely closed state. */
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
//getActionBar().setTitle(mTitle);
//invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
//getActionBar().setTitle(mDrawerTitle);
//invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
// Set the drawer toggle as the DrawerListener
mDrawerLayout.setDrawerListener(mDrawerToggle);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
}
}
これは私のスタイルファイルです。
<resources>
<!-- Application theme. -->
<style name="Theme.Test" parent="@style/Theme.AppCompat.Light">
<!-- customize the color palette -->
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/accent</item>
<item name="windowActionBar">false</item>
<item name="drawerArrowStyle">@style/Theme.Test.DrawerArrowStyle</item>
</style>
<style name="Theme.Test.DrawerArrowStyle" parent="@style/Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/white</item>
</style>
レイアウトファイル
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar" />
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar">
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#111"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp" />
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>
どちらの場合も、戻る矢印だけが表示されます、私は多くの記事を読んだが、何も違いを作るように見える。どんな助けでも感謝されるでしょう。
どのように解決するのですか?
を呼び出す必要があります。
mDrawerToggle.syncState();
関連
-
[解決済み] ナビゲーションドロワー(Google+とYouTubeの比較)
-
[解決済み] ナビゲーションドローワのアイテムアイコンが元の色で表示されない
-
[解決済み] android: imageview の画像を画面に合わせて伸縮させる
-
[解決済み] CardView layout_width="match_parent "が親のRecyclerViewの幅と一致しない。
-
[解決済み] AndroidでラジオボタンにOnClickListenerを設定するには?
-
[解決済み] Android: ランドスケープモード用の代替レイアウト xml
-
[解決済み] Android StudioからADBを手動で再起動する方法
-
[解決済み] TextView.setTextSizeの挙動がおかしい - テキストビューのテキストサイズを画面ごとに動的に設定する方法
-
[解決済み] FABアイコンの色を設定する
-
[解決済み] Androidの環境設定。ユーザーが環境設定画面を使用していない場合、デフォルト値を読み込むにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AndroidにおけるViewPager2の適切な実装
-
[解決済み] Android Debug Bridgeでアプリケーションのインストール時にINSTALL_FAILED_VERSION_DOWNGRADEを無視する方法はありますか?
-
[解決済み] 「KotlinとAndroidで「パラメータTを推測するのに十分な情報がありません。
-
[解決済み] データベースでリサイクルビューを使用する
-
[解決済み] Android Studioの「未実装メソッドの追加」機能
-
[解決済み] アンドロイドでシェイクを検出するには?
-
[解決済み] APKが署名済みかデバッグビルドかを確認するには?
-
[解決済み] キャンバスに複数行のテキストを描画する
-
[解決済み] Android APKファイルの中身を見るには?
-
[解決済み] ViewPager2でスワイプを無効にするには?