公式APIを使用した二次開発用のABB制御信号
ロボットウェブサービスは、HTTPプロトコルを利用したRESTfulなAPIのセットで、メッセージはXHTMLとJSONで構成されています。
公式では、IO信号の操作など簡単な例を紹介しています。
curl --digest -u "デフォルトユーザー":ロボティクス -d "lvalue=1" -X POST "http:// localhost/rw/iosystem/signals/do10_3?action=set"
curl --digest -u "デフォルトユーザー":ロボティクス -d "mode=pulse&Pulses=20&ActivePulse=200&PassivePulse=200&userlog=true" -X POST "http://localhost/rw/iosystem/signals/do10_3?action=set "
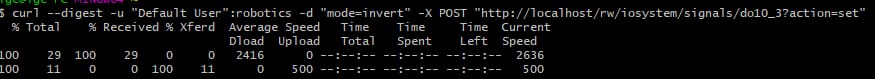
curl --digest -u "デフォルトユーザー":ロボティクス -d "mode=invert" -X POST "http:// localhost/rw/iosystem/signals/do10_3?action=set"
上記3つのコマンドは、win+r(CtrlとAltの真ん中のキーがwinキー)、ターミナルにcmdを入力、Robotstudioエミュレーションソフトを開く、do10_3シグナルの設定、もちろん他の名前を取ることもできます、上記のシグナル/信号名を対応する名前に変更します。
実際のロボットであれば、localhostを実際のロボットのIPアドレスに変更する。
実装手順と結果は以下の通りです。
cmdと入力し、ターミナルを開く

代入命令の1行目、lvalueは、do10_3信号を1に設定するものです。
2行目の命令はpulseでパルス信号を送り、2秒後にdo10_3信号が1になります
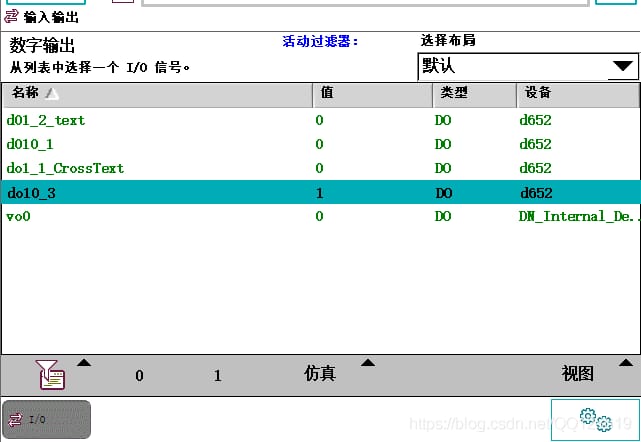
3行目はインバート取り込み信号で、do10_3が0の時に1、この命令を実行すると0になり、その逆もまた然りです。
3番目の命令は、ここにコピーして、Enterキーを押すだけです。

Virtual Demonstratorで値が1になっているかどうかを確認します。

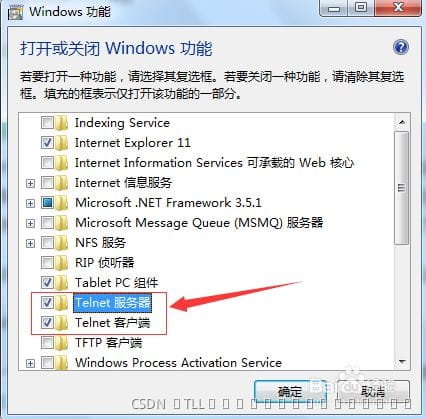
コマンドに応答がない場合は、以下の手順を実行するか、IISサーバーを終了します。IISサーバーは、ポート127.0.0.1:80を占有している可能性があります。


以下の画像に正常にアクセスできます。

以下のようにアクセスに失敗しました。

コマンド解析の全体像は公式ドキュメントに記載されていますので、ここでは詳しく説明しませんが、今後もアップデートを展開していく予定です。
curlディレクティブは、開発の後半で知っておくと便利なことがあります。
cURLは、URL構文を使ってコマンドラインから動作するファイル転送ツールで、1997年に初めて公開されました。ファイルのアップロードとダウンロードの両方をサポートしており、総合的な転送ツールとなっています。ファイルのアップロードとダウンロードをサポートしているので、総合的な転送ツールですが、伝統的にcURLをダウンロードツールと呼ぶのが通例です。cURLには、プログラム開発用のlibcurlも含まれています。
cURLが対応している通信プロトコルは、FTP, FTPS, HTTP, HTTPS, TFTP, SFTP, Gopher, SCP, Telnet, DICT, FILE, LDAP, LDAPS, IMAP, POP3, SMTP, RTSPです。
HTMlの知識に設定し、フォームのGETとPOSTリクエストに関連する内容を送信し、詳細に次のセクションに置く。
curl -Xパラメータについては、以下の文献に記載されています。
-X, --request COMMAND 使用するリクエスト・コマンドを指定する。
-HOST:PORT:ADDRESS HOST:PORT を ADDRESS に強制的に解決する。
-retry NUM 一過性の問題が発生した場合、要求を NUM 回再試行します。
-再試行する場合、各試行の間にこの秒数だけ待ちます。
-retry-max-time SECONDS この期間内にのみ再試行する。
-sasl-ir SASL認証で初期応答を有効にする。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例