[解決済み] AngularJSアプリのDigest Cycleのパフォーマンスを測定するには?
2023-06-17 01:28:17
質問
angularjsのdigestサイクルの期間を測定する簡単な方法は何ですか?ダイジェストサイクルのパフォーマンスを分析するためのさまざまな方法がありますが、それぞれ独自の欠点があります。
- Chrome プロファイラー。詳細が多すぎるため、見つけやすい方法でダイジェスト サイクルを分解できない。
- Batarang (AngularJS ブラウザ プラグイン)。オーバーヘッドが多すぎる、リフレッシュ速度が遅い、大規模なアプリで爆発する。
...もっと良い方法があるはずです。
どのように解決するのですか?
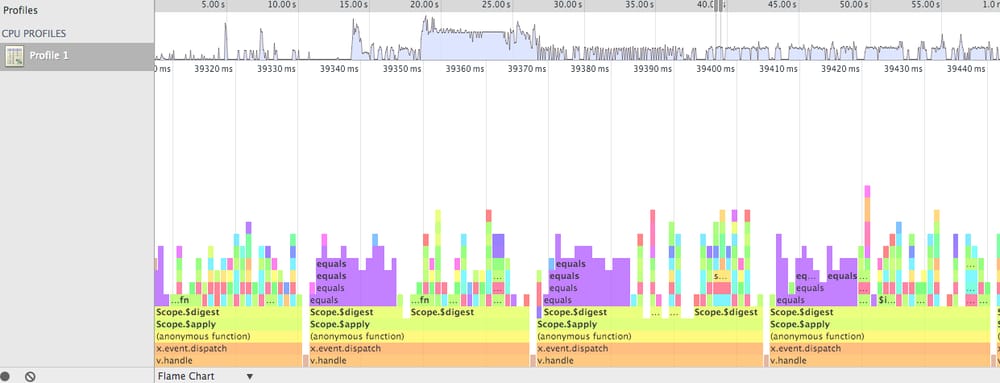
ここに秘密があります。クロームの開発ツールで、cpu プロファイルの実行を行います。キャプチャを停止した後、画面の下部にある "Heavy (Bottom Up) " の横に下向きの三角形があります。その三角形をクリックし、"Flame Chart"を選択します。フレイムチャートモードに入ると、ズームやパンをして、ダイジェストサイクルやその時間、どの関数が呼び出されているかを正確に確認することができます。フレイムチャートは、ページロードの問題、ng-repeatのパフォーマンスの問題、ダイジェストサイクルの問題などを追跡するのに非常に便利です。Flame Chartを使う前は、どうやってデバッグやプロファイリングをしていたのか、本当にわかりません。以下はその例です。

関連
-
[解決済み] AngularJS 。scope.apply()呼び出し時の$digest already in progressエラーを防ぐ。
-
[解決済み] AngularJSでデータバインディングはどのように機能するのですか?
-
[解決済み] JavaScriptでオブジェクトのキー/プロパティの数を効率的にカウントする方法
-
[解決済み] AngularJSを使用して、ブラウザのコンソールで$scope変数にアクセスするにはどうすればよいですか?
-
[解決済み] AngularJSで$scope.$watchと$scope.$applyを使用するにはどうすればよいですか?
-
[解決済み] Intel CPU の _mm_popcnt_u64 で、32 ビットのループカウンターを 64 ビットに置き換えると、パフォーマンスが著しく低下します。
-
[解決済み】AngularJSのディレクティブスコープにおける「@」と「=」の違いは何ですか?
-
[解決済み】AngularJSのスコーププロトタイピング/プロトタイピング継承のニュアンスとは?
-
[解決済み] 原子演算コスト
-
[解決済み] Jaro-Winkler距離とLevenshtein距離の違い?[クローズド]
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Scalaのパターンマッチはバイトコードレベルでどのように実装されているのですか?
-
[解決済み] ファイルキャッシュをクリアしてパフォーマンステストを繰り返す
-
[解決済み] なぜSSEスカラーsqrt(x)はrsqrt(x) * xより遅いのですか?
-
[解決済み] Entity Frameworkのクエリは遅いが、SqlQueryの同じSQLは速い。
-
[解決済み] ループのアンロールが役に立つとしたら、どんなときか?
-
[解決済み] Rでdata.frameをマージ/ジョインする最速の方法は何ですか?
-
[解決済み] RustのOption型のオーバーヘッドとは?
-
[解決済み] 原子演算コスト
-
[解決済み] git ステータスのパフォーマンスを向上させる方法
-
[解決済み] PostgreSQL: pg_dump, pg_restore の性能改善