angularjsのルーティングについて $stateと$stateParamsの話
記事の内容は多岐にわたりますが、angularjsのルーティングに関することなので、まとめています。
この記事では、3つの方向性を見ていきます。
1. angularjsにおけるルーティング
2. $state
3. $stateParams
angularjsルーティング
まず、ルーティングとは何かについて説明します。通常、ルーティングについて話しますが、Webサイトにおけるルーティングとは何でしょうか?
ウェブ開発の神様の一人がうまくまとめてくれたんですが、ウェブ開発において、quot;route"とは、URLに基づいてハンドラに割り当てることを意味します。 https://www.zhihu.com/question/46767015 私たちはよくウェブサイトを閲覧しますが、ウェブサイトにはたくさんのURLアドレスがあり、URLアドレスによって異なることを、おそらく最もグラフィカルに、異なるページを表示することができます。
では、異なるページを表示する異なるURLアドレスをどのように実装するのでしょうか?また、1つのサイトに非常に多くのページがある場合
angularjsでは、ルーティングモジュールであるngRouteがこれについて述べています。初心者の方は http://www.runoob.com/angularjs/angularjs-routing.html .

記号の後の内容は、ブラウザがサーバーに要求する際に無視されます。つまり、上記の3つのアドレスは、実際にサーバーから http://runoob.com/ そして、クライアントはそれを実装するために#の後ろにある機能を実装することが要求されます。
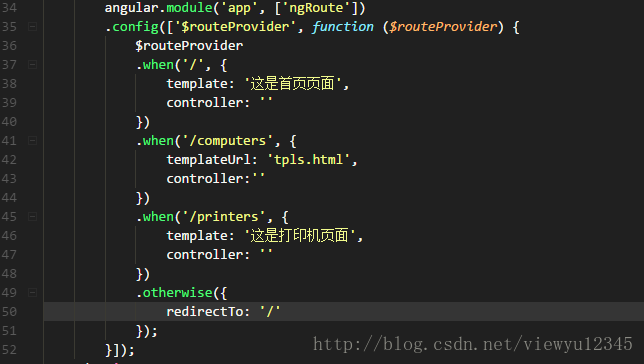
angularjsの$routeProviderはルーティングルールを定義するために使われます。つまり、上で尋ねた、異なるアドレスが異なるページにどのように対応するかを実装するために使われます。キーとなる2つの関数はwhenとotherwiseです。文字通り簡単に言うと、whenは「いつ」、otherwiseは「~に」追加することです。

上に示した例は、urlルールが'/'の時の"this is home content"のページです。最後のそれ以外は、入力されたurlが上記のルールでない場合、'/'にリダイレクトされ、"This is the home page content"という意味になります。
ルーティングルールが定義されています。では、どのようにアクセスするのでしょうか?

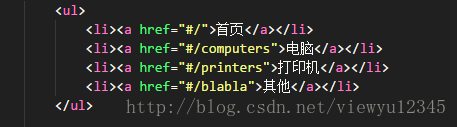
これが操作したいリンクで、上のリンクをクリックすると、それぞれ先ほどの対応するルーティングルールにマッチします。
では、これらはどこに表示されるのでしょうか?
ng-viewがこの役割を果たし、これは簡単なルーティングルールを実装しています。
<div ng-view> </div>
シンプルで、とてもシンプルで......若いからシンプルなんだ
上記はちょうど単純なルーティング(しかし、シンプルで、一般的なアイデア)であり、実際には、基本的な実際の開発では、彼女が欠陥を持っているので、使用しません、サイトがとても大きく、想像し、それはとてもされているときに上に行くには?そして、時には私たちのページが実際に別のルーティング、変更する唯一の場所、我々はすべてを更新する必要はありません。
上記は、2つの理由で実際の開発では使用できません。
1. 複数のビューを持つことはできない
2. ネスト不可
まず1つ目のマルチビューではない、つまり1ページに2つのng-viewが存在することはできず、2つ上がっても内容は同じになるということです。これは、実際には、ページ内に2箇所以上、ダイナミックビューにする必要がある場合があるからです。どういうことでしょうか。つまり、ある場所をクリックしたら、最初の場所を変更させ、別の場所をクリックしたら、2番目の場所を変更するように染めたいのです。ngRouteだけではそんなことはできない。
2つ目は入れ子にできないこと。Webサイトのページがあり、リンクをクリックすると別のページがあり、新しいページでまたクリックすると別のページに飛ぶ、というようなニーズがよくありますが、これをネストといいますが、もちろん上記の方法もうまくいきません。
どうすればいいのでしょうか?
そこで、サードパーティが別のプラグイン、ui-routerを開発しました。
ui-routerは使い方が簡単で、ngRouteが残したものを引き継いでいます。ここでも、まず ui.router モジュールをインジェクトする必要があります。
次のステップは、簡単な設定です

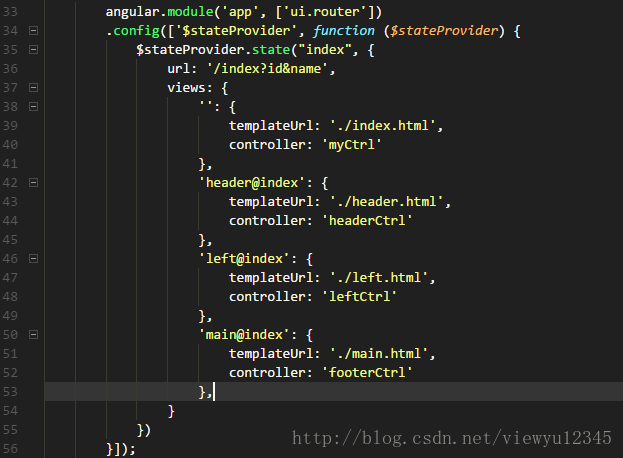
stateProviderは以前の$routeProviderを置き換え、ui-viewは以前のng-viewを置き換えます。
state('index') はユーザーが閲覧する状態、index.detail は index/detail にアクセスしたときの状態で、実はこれがディープリンクを実現するためのポイントです。それから、以下のurlはその状態でのパスで、実はsubに相当します。urlは非常に強力で、パラメータを取ることができます。left@indexは、index状態でのテンプレート内のleftというモジュールでもあります。

4つのパラメータは、次のように記述します。
-
/user/:id
user/1などにマッチします。userにはマッチしません。
-
/ユーザー/{id}
上記と同じで、括弧をつけるだけです。
- /user/{id:[0-9]{1,8}}
- /ユーザー?ID&名 これは私たちの共通のクエリパラメータ /user?id=1&name=lihao 複数のパラメータは&で連結されます。
以下はわかりやすく、controllerは現在のビューのコントローラを指定します。
viewsはビューで、ここでマルチビューのネストを解決します。1つのステートで複数のビューを持つことができ、それらに異なる名前を付けるだけで、各ビューに対して、異なるコントローラとテンプレートを設定することができます。
状態
stateオブジェクトは何を意味するのか?内部にはいくつかのメソッドがありますが、最も一般的なものである $state.go() は、実はルートジャンプなのです。$state(url, params, {reload: true}); は、最後のパラメータを渡して指定されたurlの状態にジャンプし、真のreloadは再読み込みされることを意味します。実はこれとui-srefは本質的にui-sref="user({id:1, name:'lihao'})" のリンクという機能を実現しており、ジャンプを実現するためのパラメータは$state object method $state.go('user', {id:1, name:'lihao'}) ; 同じ効果があります。
そして、ターゲットページで以下の$stateParamsオブジェクトを使用し、ここでパラメータを受け取ります。
もちろん、内部には href() includes() などのメソッドもあります。 詳細は記事下の ui-router のリンクを参照してください。
$stateParams
stateParamsモジュールを注入した後、$stateParamsは実際に渡されたパラメータを取得するオブジェクトです。
の時にルートを設定すると
//url for: /user?id&name
//The url when browsing is: /user?id=1&name=lihao
//then the value of the $stateParams object of the controller inside the current page is: {id:1,name:lihao}
1. $stateParamsを使用できるのは、状態がアクティブですべての依存関係が注入されている場合のみです。
2. 2. $stateParamsオブジェクト内に存在する値は、$stateParamsが配置されているurlである現在のurlの定義で定義されたパラメータのみとすることができます。
自分自身や他の人のために少しでも役に立てれば幸いです。
ui-router API
https://ui-router.github.io/ng1/docs/0.3.1/index.html#/api/ui.router
関連
-
[解決済み] `ui-router` $stateParams vs. $state.params
-
[解決済み] AngularJSのグローバル変数
-
[解決済み] data-ng-file-selectが動作しないのはなぜですか?
-
[解決済み] ReferenceError: Angularは定義されていません。
-
[解決済み] どのようにangularJSでrouteProviderとlocationProviderを設定するのですか?
-
[解決済み] AngularJS : ローカルストレージを使用する
-
[解決済み] angularjsでチャートを作成する【終了】。
-
[解決済み] createspyとcreatespyobjの違いは何ですか?
-
[解決済み] AngularJSで画像を表示する
-
処理されない例外が発生しました。Angular 実行中のプロジェクトで NGCC に失敗しました。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AngularJSで$httpリクエスト中にスピナーGIFを表示する?
-
[解決済み] オブジェクトと選択機能を備えたAngularJS BootstrapUI Typeahead
-
[解決済み] ページロード時にAngularJSのコントローラ関数を実行する方法は?
-
[解決済み] 適用がすでに進行中のエラー
-
[解決済み] Angular 1.2+ で ng-bind-html-unsafe を複製するために $sce.trustAsHtml(string) を使用するにはどうしたらよいですか?
-
[解決済み] ajaxリクエスト時にAngularjsのローディング画面が表示される。
-
[解決済み] AngularJSの$parentは何を意味するのですか?
-
[解決済み] 新しい/分離されたスコープを求める複数のディレクティブ [ngController, ...] がある。
-
[解決済み] AngularJSのリソースプロミス
-
[解決済み] AngularJS 。scope.apply()呼び出し時の$digest already in progressエラーを防ぐ。