[解決済み] AngularJS フォーマット JSON 文字列出力
2023-02-24 22:56:46
質問
入力からデータを収集し、モデルを文字列に変換するAngularJSアプリケーションを持っています。
JSON.stringify()
を使用して文字列に変換し、ユーザーがこのモデルを編集できるようにします。
<textarea>
要素が更新されると入力フィールドが更新され、逆もまた同様です。ある種の双方向バインディングです :)
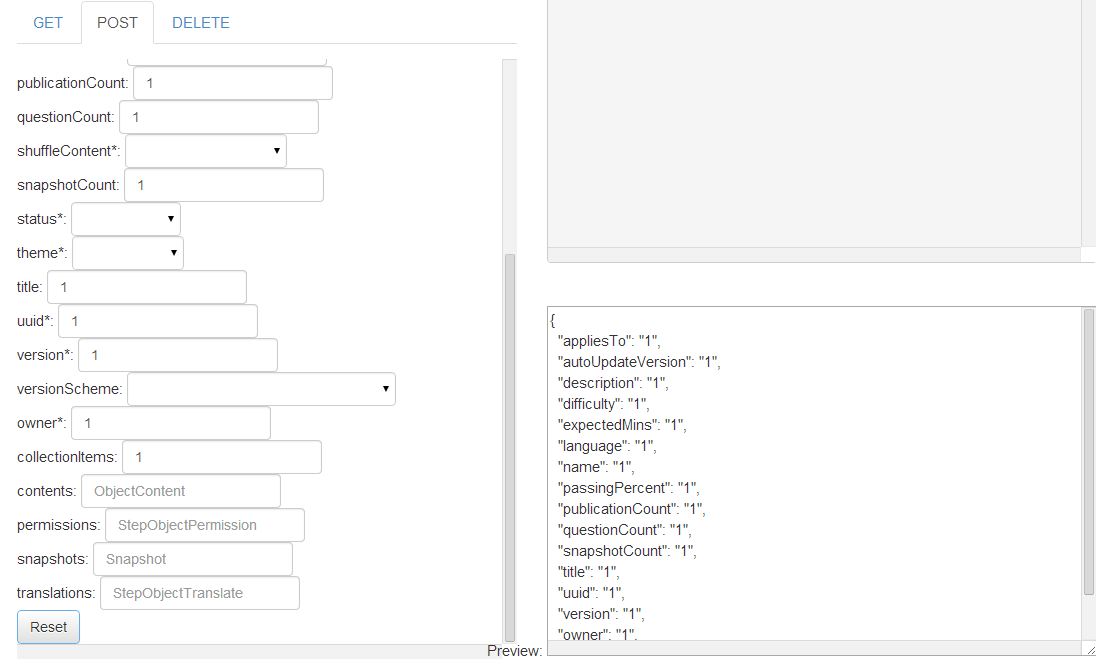
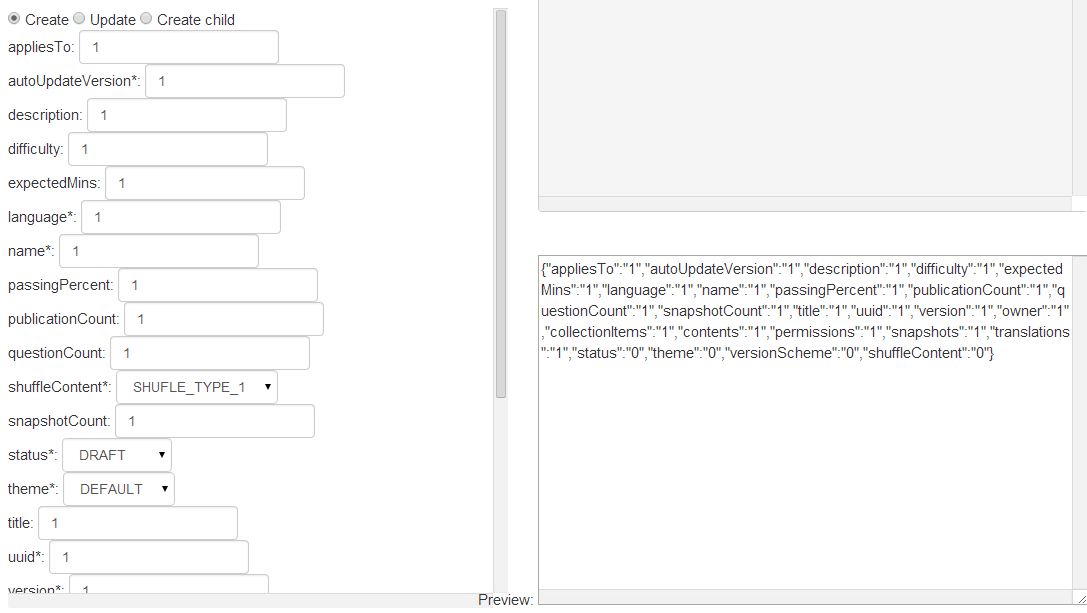
問題はString自体が醜く見えることで、私はこのように見えるようにフォーマットしたいのです。

そして、今のような姿ではありません。

どのようにしたらこれを実現できるか、何かアイデアはありますか?もし、追加情報が必要なら、遠慮なくお尋ねください。すべての回答は非常に高く評価され、すぐに回答されます。
ありがとうございます。
追伸:これはある種のディレクティブかカスタムフィルタであるべきだと思います。データ自体は変更されるべきではなく、出力のみが変更されます。
どのように解決するのですか?
オプションのパラメータで
JSON.stringify()
JSON.stringify(value[, replacer [, space]])パラメータ
- 値 JSON文字列に変換する値。
- レプリケーター もし関数が の場合は、文字列化中に出会った値やプロパティを変換します。 配列の場合は、最終的な文字列のオブジェクトに含まれるプロパティのセットを指定します。 に含まれるプロパティの集合を指定する。replacer関数の詳細な説明は javaScript guide article Using native JSONに記載されています。
- スペース 結果の文字列をプリティプリントします。
例えば
JSON.stringify({a:1,b:2,c:{d:3, e:4}},null," ")
を実行すると、次のような結果が得られます。
"{
"a": 1,
"b": 2,
"c": {
"d": 3,
"e": 4
}
}"
関連
-
[解決済み] 正しいJSONコンテンツタイプは何ですか?
-
[解決済み] JSONでコメントを使用することはできますか?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] C#のStringとstringの違いは何ですか?
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み] JavaScriptでJSONをきれいに印刷する
-
[解決済み】JavaScriptで文字列の出現箇所をすべて置換する方法
-
[解決済み] アサインの左側にJavascriptのオブジェクトブラケット表記({ ナビゲーション } =)があります。
-
[解決済み] moment.jsでミュータビリティを回避するには?
-
[解決済み] ECMAScriptとは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 上級者向けJavaScript。この関数はなぜ括弧でくくられるのですか?重複
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] 文字列がすべて同じ部分文字列で構成されているかどうかを調べるにはどうすればよいですか?
-
[解決済み] 文字列がhtmlであるかどうかをチェックする
-
[解決済み] BlobからArrayBufferへ移行する方法
-
[解決済み] Reactメモを使うべきではない場合とは?
-
[解決済み] javascriptで文字列から関数を作成する方法はありますか?
-
[解決済み] モデルフェッチ時に1をtrueに、0をfalseに変換する方法
-
[解決済み] なぜjavascriptのES6 Promisesはresolve後も実行を継続するのですか?
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?