[解決済み] AngularJs "controller as "構文 - 明確化?
質問
I
新しい構文について読む
に関して、angularJS から
controller as xxx
構文
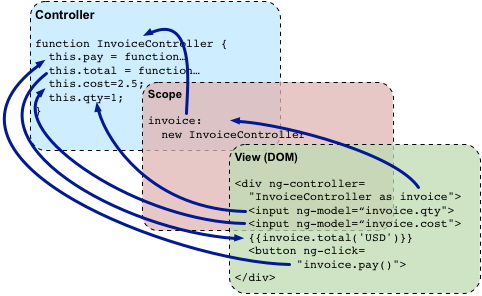
InvoiceController as invoiceは、Angularにコントローラのインスタンスを作成するよう指示します。 コントローラをインスタンス化し、現在のスコープの変数 invoice に保存します。 スコープに保存します。
可視化:

では、パラメータ
$scope
がなくなり、コントローラ内のコードがよりすっきりします。
しかし
別のエイリアスを指定する必要があります をビューで指定する必要があります。
ということで、今までは:
<input type="number" ng-model="qty" />
....controller('InvoiceController', function($scope) {
// do something with $scope.qty <--notice
そして今、私ができることは:
<input type="number" ng-model="invoic.qty" /> <-- notice
....controller('InvoiceController', function() {
// do something with this.qty <--notice
質問
ある場所から削除して別の場所に追加することは、何を目的としていますか?
何が足りないのか、教えてください。
どのように解決するのですか?
いくつかありますね。
を好まない人もいます。
$scope
構文が好きではない人がいます (理由は聞かないでください)。彼らは、単に
this
. それが一つの目標でした。
プロパティがどこから来たのかを明確にすることも、本当に有用です。
コントローラをネストすることができ、htmlを読むと、すべてのプロパティがどこから来るのかが非常に明確になっています。
また を避けることができます。 の一部を ドットルール の問題があります。
例えば、2つのコントローラがあり、両方とも同じ名前 'name' である場合、次のようにすることができます。
<body ng-controller="ParentCtrl">
<input ng-model="name" /> {{name}}
<div ng-controller="ChildCtrl">
<input ng-model="name" /> {{name}} - {{$parent.name}}
</div>
</body>
親と子の両方を変更することは可能で、それについては問題ありません。しかし
$parent
を使用する必要があります。これは、子コントローラで親の名前をシャドウしているからです。大量のhtmlコードで
$parent
は問題になるかもしれません。その名前がどこから来たのかわからないからです。
とは
controller as
を使えば、できる。
<body ng-controller="ParentCtrl as parent">
<input ng-model="parent.name" /> {{parent.name}}
<div ng-controller="ChildCtrl as child">
<input ng-model="child.name" /> {{child.name}} - {{parent.name}}
</div>
</body>
同じ例ですが、読むとずっとわかりやすいですね。
関連
-
[解決済み] AngularJSでデータバインディングはどのように機能するのですか?
-
[解決済み] AngularJSを使用して、ブラウザのコンソールで$scope変数にアクセスするにはどうすればよいですか?
-
[解決済み] AngularJSで$scope.$watchと$scope.$applyを使用するにはどうすればよいですか?
-
[解決済み] AngularJS コントローラにおける 'this' と $scope の比較
-
[解決済み] AngularJSのコントローラからビューにHTMLを挿入する
-
[解決済み] あるAngularJSのコントローラが別のコントローラを呼び出すことはできますか?
-
[解決済み] AngularJSでコントローラを2回実行する場合の対処法
-
[解決済み】AngularJSのスコーププロトタイピング/プロトタイピング継承のニュアンスとは?
-
[解決済み] Javascript の parseInt() で先頭のゼロを削除する。
-
[解決済み] V8 Javascript エンジンのスタンドアロン実行
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] controllerAs "プロパティを使用する理由は何ですか?
-
[解決済み] モバイルWeb HTML5フレームワークの選び方【終了しました
-
[解決済み] WebStormで未解決の変数が大量にある場合の警告に対処する方法は?
-
[解決済み] node.jsで文字列のsha1ハッシュを取得するにはどうすればよいですか?
-
[解決済み] 兄弟ノードを選択する方法はありますか?
-
[解決済み] AngularJS - ngRepeatフィルタリングされた結果の参照を取得する方法
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
-
[解決済み] <ng-content>が空かどうかを確認する方法は?(これまでのAngular 2+で)
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)
-
[解決済み] これは純関数ですか?