[解決済み] AngularJSのフォルダ構造【非公開
2022-04-16 20:33:05
質問
大規模でスケーラブルなAngularJSアプリケーションのフォルダ構造をどのようにレイアウトするか?
どのように解決するのですか?

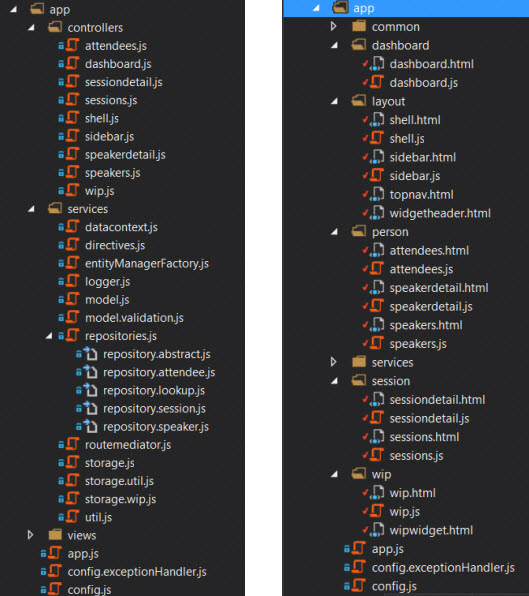
タイプ別ソート
左側は、アプリを種類別に整理したものです。小規模なアプリではそれほど問題ありませんが、ここでも探しているものを見つけるのが難しくなってきているのがわかります。特定のビューとそのコントローラを見つけたい場合、それらは異なるフォルダにあります。右のテクニックに移行するのはとても簡単なので、他にどのようにコードを整理したらよいかわからない場合は、ここから始めるとよいでしょう:機能別の構造。
機能で並べ替える(推奨)
右側では、プロジェクトを機能ごとに整理しています。レイアウトビューとコントローラはすべてlayoutフォルダに、管理コンテンツはadminフォルダに、そしてすべての領域で使用されるサービスはservicesフォルダに入ります。このようにすることで、ある機能を実現するためのコードを探すときに、それが一カ所に集約されることになります。サービスは、多くの機能を「サービス」するので、少し違います。私は、アプリが形になり始めると、この方法が好きです。
よくできたブログ記事ですね。 http://www.johnpapa.net/angular-growth-structure/
関連
-
[解決済み] 適用がすでに進行中のエラー
-
[解決済み] AngularJSの.$uibModalとは何ですか?
-
[解決済み] AngularJSでデータバインディングはどのように機能するのですか?
-
[解決済み] AngularJSを使用して、ブラウザのコンソールで$scope変数にアクセスするにはどうすればよいですか?
-
[解決済み] クラスを条件付きで適用する場合の最適な方法は何ですか?
-
[解決済み] AngularJSで$scope.$watchと$scope.$applyを使用するにはどうすればよいですか?
-
[解決済み] AngularJS コントローラにおける 'this' と $scope の比較
-
[解決済み] AngularJS テンプレートにおける if else ステートメント
-
[解決済み] 検索エンジンはAngularJSアプリケーションをどのように扱っているのか?
-
[解決済み] なぜAngularJSはselectに空のオプションを含めるのですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】npm UNMET PEER DEPENDENCYの警告を修正するにはどうすればいいですか?
-
[解決済み】Angular ui-routerで$stateメソッドを$stateChangeStart toStateとfromStateで使用する。
-
[解決済み] 適用がすでに進行中のエラー
-
[解決済み] select 要素のデフォルト値を設定するための ng-option の使用方法
-
[解決済み] AngularJSのシンプルな "Hello, world "が動作しない。
-
[解決済み] シンプルなangularjsの日付入力
-
[解決済み] どのようにangularJSでrouteProviderとlocationProviderを設定するのですか?
-
[解決済み] ng-repeat内で$indexを使用して、クラスを有効にしてDIVを表示するにはどうすればよいですか?
-
[解決済み] AngularJSでコントローラを2回実行する場合の対処法
-
[解決済み] 条件に応じて特定のルートにリダイレクトする機能