[解決済み】AngularJS 。ファクトリーとサービス?重複
質問
EDIT 2016年1月号
これでも注目されているので。この質問をしてから、私はいくつかのAngularJSプロジェクトを完成させましたが、それらにはほとんど
factory
オブジェクトを構築し、最後にそのオブジェクトを返します。しかし、以下の私の発言は、今でも真実です。
EDIT : ようやく両者の大きな違いが理解できたと思いますし、実証するためのコード例もあります。また、この質問は提案された重複とは異なると思います。重複では、サービスはインスタンス化できないとされていますが、以下に示すように設定すれば、実際にはインスタンス化可能です。サービスはファクトリーと全く同じように設定することができます。また、他の回答にはないことですが、factoryがserviceより失敗する箇所を示すコードも提供する予定です。
VaderServiceをこのように設定すると(つまりサービスとして)。
var module = angular.module('MyApp.services', []);
module.service('VaderService', function() {
this.speak = function (name) {
return 'Join the dark side ' + name;
}
});
そして、コントローラでは、次のようにします。
module.controller('StarWarsController', function($scope, VaderService) {
$scope.luke = VaderService.speak('luke');
});
serviceの場合、コントローラにインジェクションされたVaderServiceはインスタンス化されているので、VaderService.speakを呼び出せばいいのですが、VaderServiceをmodule.factoryに変更すると、VaderService.speakが呼び出され、VaderService.speakが呼び出されます。 コントローラ内のコードは動作しなくなります。 ここが大きな違いです。factoryの場合、コントローラに注入されるVaderServiceは ではない インスタンス化されます。そのため、ファクトリーをセットアップする際にオブジェクトを返す必要があります(質問の私の例を参照してください)。
しかし、ファクトリーを設定するのと全く同じ方法でサービスを設定し(IEはオブジェクトを返すように設定する)、そして サービスはファクトリーと全く同じ動作をします。
この情報をもとに、私は いいえ サービスはファクトリーができることすべてと、それ以上のことができるのです。
以下、元の質問。
これは何度も質問されていることだと思いますが、ファクトリーとサービスの機能的な違いがよくわからないのです。私はこのチュートリアルを読みました。 http://blogs.clevertech.biz/startupblog/angularjs-factory-service-provider
と、それなりの説明がされているようですが、しかし、私のアプリは以下のように設定しました。
index.html
<!DOCTYPE html>
<html>
<head>
<title>My App</title>
<script src="lib/angular/angular.js"></script>
<script type="text/javascript" src="js/controllers.js"></script>
<script type="text/javascript" src="js/VaderService.js"></script>
<script type="text/javascript" src="js/app.js"></script>
</head>
<body ng-app="MyApp">
<table ng-controller="StarWarsController">
<tbody>
<tr><td>{{luke}}</td></tr>
</tbody>
</table>
</body>
</html>
app.js:
angular.module('MyApp', [
'MyApp.services',
'MyApp.controllers'
]);
controllers.js。
var module = angular.module('MyApp.controllers', []);
module.controller('StarWarsController', function($scope, VaderService) {
var luke = new VaderService('luke');
$scope.luke = luke.speak();
});
VaderService.js
var module = angular.module('MyApp.services', []);
module.factory('VaderService', function() {
var VaderClass = function(padawan) {
this.name = padawan;
this.speak = function () {
return 'Join the dark side ' + this.name;
}
}
return VaderClass;
});
そして、index.htmlを読み込むと、"Join the dark side luke"と表示され、素晴らしい。まさに期待通りです。しかし、VaderService.jsをこのように変更すると(module.factoryの代わりにmodule.serviceに注意)、次のようになります。
var module = angular.module('MyApp.services', []);
module.service('VaderService', function() {
var VaderClass = function(padawan) {
this.name = padawan;
this.speak = function () {
return 'Join the dark side ' + this.name;
}
}
return VaderClass;
});
そしてindex.htmlを再読み込み(キャッシュを空にしてハードリロードをしたことを確認)します。それは動作します まさに モジュール.ファクトリーで行ったのと同じです。では、この2つの本当の機能的な違いは何なのでしょうか?
どのように解決するのか?
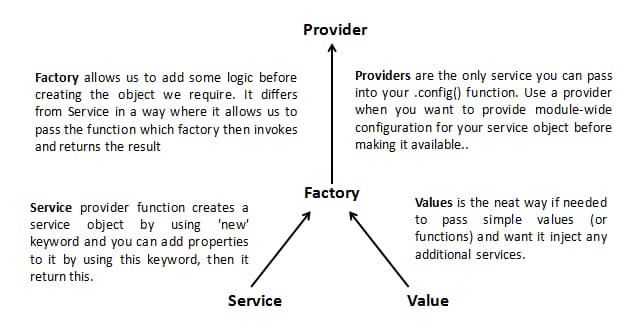
サービス 対 工場


ファクトリーとサービスの違いは、関数とオブジェクトの違いと同じです
ファクトリープロバイダー
-
オブジェクトを作成し、それにプロパティを追加して、 同じオブジェクトを返すだけです。 このサービスをコントローラに渡すと、 オブジェクトのプロパティが、ファクトリを通じてコントローラで使用できるようになります。(仮説のシナリオ)
-
シングルトンであり、一度だけ作成される
-
再利用可能なコンポーネント
-
ファクトリーは、データの共有など、コントローラ間の通信に最適な方法です。
-
他の依存関係を使用することができます
-
通常、サービスインスタンスが複雑な作成ロジックを必要とする場合に使用します。
-
に注入することはできません。
.config()関数を使用します。 -
設定不可のサービスに使用
-
オブジェクトを使うなら、ファクトリープロバイダを使えばいいんだよ。
-
シンタックス
module.factory('factoryName', function);
サービスプロバイダー
-
関数(オブジェクト)のインスタンスを生成します。「new」キーワードでインスタンスを生成し、「this」にプロパティを追加すると、サービスは「this」を返します。サービスをコントローラに渡すと、「this」のプロパティはサービスを通してそのコントローラで利用できるようになります。(仮説のシナリオ)
-
シングルトンであり、一度だけ作成される
-
再利用可能なコンポーネント
-
サービスは、データを共有するためにコントローラ間の通信に使用される
-
サービスオブジェクトにプロパティや関数を追加する場合は
thisキーワード -
依存関係はコンストラクタの引数として注入されます。
-
シンプルな作成ロジックに使用します。
-
に注入することはできません。
.config()関数を使用します。 -
クラスを使用している場合、サービスプロバイダを使用することができます
-
シンタックス
module.service(‘serviceName’, function);
以下の例では
MyService
と
MyFactory
. において、どのように
.service
を使用してサービスメソッドを作成しました。
this.methodname.
で
.factory
ファクトリーオブジェクトを作成し、そこにメソッドを割り当てました。
AngularJSの.service
module.service('MyService', function() {
this.method1 = function() {
//..method1 logic
}
this.method2 = function() {
//..method2 logic
}
});
AngularJSの.factory
module.factory('MyFactory', function() {
var factory = {};
factory.method1 = function() {
//..method1 logic
}
factory.method2 = function() {
//..method2 logic
}
return factory;
});
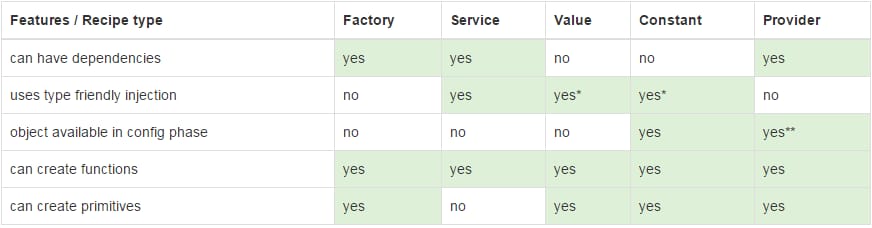
また、この美しいものを見てみましょう。
関連
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】FirefoxでGoogle Maps V3をリモートで使用すると「googleが定義されていません」と表示される。
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] let "と "var "の使い分けは?
-
[解決済み] callとapplyの違いは何ですか?
-
[解決済み] AngularJSでデータバインディングはどのように機能するのですか?
-
[解決済み] AngularJSを使用して、ブラウザのコンソールで$scope変数にアクセスするにはどうすればよいですか?
-
[解決済み] AngularJSで$scope.$watchと$scope.$applyを使用するにはどうすればよいですか?
-
[解決済み] ServiceとFactoryで迷う
-
[解決済み】AngularJS 。ファクトリーの代わりにサービスを使用する場合
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み] jQueryで、ユーザーがそのフィールドを編集している間、テキストフィールドの最初の文字を大文字にするにはどうすればよいですか?
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】JavaScriptのボタンonclickが機能しない
-
[解決済み】エラー:リクエストのエンティティが大きすぎる
-
[解決済み】Redux TypeError: 未定義のプロパティ 'apply' を読み取れない
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート
-
[解決済み] ServiceとFactoryで迷う
-
[解決済み】AngularJS 。ファクトリーの代わりにサービスを使用する場合