[解決済み] angular-cli webpack.config.jsはどこにあるか - 新しいangular6ではng ejectがサポートされていない
質問
更新日:2018年12月(「アニケット」回答参照)
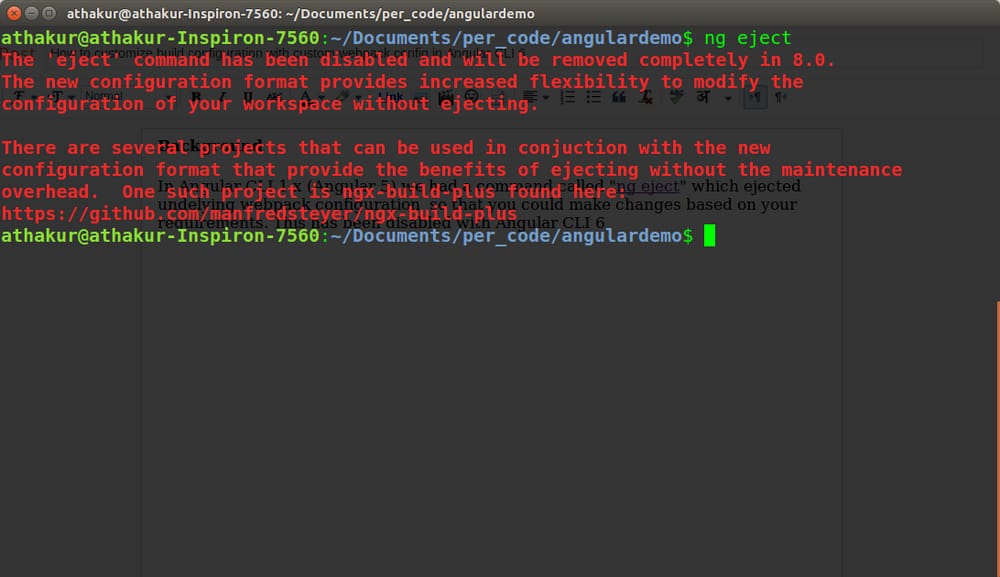
Angular CLI 6では、ng ejectは非推奨で、8.0ですぐに削除されるため、builderを使用する必要があります。
UPDATE: 2018年6月。Angular 6はng ejectをサポートしていません**。
UPDATE: 2017年2月: ng ejectを使用する。
UPDATE: 2016年11月: angular-cliはwebpackのみを使用するようになりました。npm install -g angular-cliで普通にインストールするだけです。 "ベータ10とベータ14でビルドシステムがSystemJSからWebpackに変更されましたが、実際にはangular-cliで構造とフォルダをモミモミするだけで、あとはwebpack configを手動で使っています。
私はこれでangular cliをインストールしました。
npm install -g angular-cli@webpack
私はangular1とWebパックで作業したとき、私はすべてのタスクとプラグインを実行するために"webpack.config.js"ファイルを変更するために使用されますが、私はそれが動作しているこのプロジェクトで見ませんangular-cliで作成された。
私は私が行うときにWebpackが動作していることを参照してください。
ng serve
"Version: webpack 2.1.0-beta.18"
が、angular-cliの設定方法がよくわからない...。
どうすれば解決するのでしょうか?
Angular CLI 6では、ng ejectは非推奨で8.0ではすぐに削除されるため、builderを使用する必要があります。を実行しようとするとそう表示されます。 ng eject
angular-buildersパッケージを使用することができます( https://github.com/meltedspark/angular-builders ) を使って、カスタムの webpack 設定を提供します。
私のブログでは、すべてを1つのブログ記事にまとめてみました。 Angular CLI 6 でカスタム webpack config を使ってビルド構成をカスタマイズする方法
を追加しますが、基本的には以下の依存関係を追加します。
"devDependencies": {
"@angular-builders/custom-webpack": "^7.0.0",
"@angular-builders/dev-server": "^7.0.0",
"@angular-devkit/build-angular": "~0.11.0",
で angular.json を以下のように変更します。
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
"customWebpackConfig": {"path": "./custom-webpack.config.js"},
ビルダーの変更と、新しいオプションcustomWebpackConfigに注目してください。また
"serve": {
"builder": "@angular-builders/dev-server:generic",
サーブターゲットでビルダーが再び変更されていることに注目してください。これらの変更の後、次のようなファイルを作成することができます。 custom-webpack.config.js というファイルを同じルートディレクトリに作成し、そこに webpack の設定を追加します。
ただし ng eject とは異なり、ここで提供された設定はデフォルトの設定にマージされるので、編集/追加したいものを追加するだけです。
関連
-
[解決済み] ルーターリンク]と[ルーターリンク]の違いについて
-
[解決済み] インデックスを属性値とするngFor
-
[解決済み] Angular 2+でngShowとngHideに相当するものは何ですか?
-
[解決済み] 最後のページに戻るには
-
[解決済み] 予算内の警告、初期値で最大値を超える
-
[解決済み] 例外が発生しました。既知のネイティブプロパティではないため、'ngFor'にバインドできない
-
[解決済み】エラー NG6002: AppModule の NgModule.imports に表示されるが、NgModule クラスに解決できなかった。
-
[解決済み】take(1) vs first()
-
[解決済み] NgModule.schemasにCUSTOM_ELEMENTS_SCHEMAを追加してもエラーが表示される。
-
[解決済み] prodのバンドルサイズを小さくするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Angular [disabled]="MyBoolean "が動作しない。
-
[解決済み] Angularの@Directiveと@Componentの比較
-
[解決済み] Angular 2の "select "で新しい選択範囲を取得するにはどうすればよいですか?
-
[解決済み] ngIf」は「div」の既知のプロパティではないため、バインドできない [重複] 。
-
[解決済み] Angularのルーティングされたコンポーネントにデータを渡すにはどうしたらいいですか?
-
[解決済み] SubjectとBehaviorSubjectの違いは何ですか?
-
[解決済み] NgModule.schemasにCUSTOM_ELEMENTS_SCHEMAを追加してもエラーが表示される。
-
[解決済み] ナンバーパイプ - Angular 2のパラメータは?
-
[解決済み] テンプレート内の *ngIf else if
-
[解決済み] Angular 2でシングルトンサービスを作成するには?