[解決済み] Angular2 クリックされた要素のIDを取得する
2023-02-23 07:42:28
質問
このようなクリックイベントがあります。
<button (click)="toggle($event)" class="someclass" id="btn1"></button>
<button (click)="toggle($event)" class="someclass" id="btn2"></button>
関数 input パラメータでイベントをキャッチし、どのボタンがクリックされたかを調べたいのです。
toggle(event) {
}
しかし
event
には
id
プロパティがありません。
altKey: false
bubbles: true
button: 0
buttons: 0
cancelBubble: false
cancelable: true
clientX: 1198
clientY: 29
ctrlKey: false
currentTarget: button#hdrbtn_notificaton.mdl-button.mdl-js-button.mdl-js-ripple-effect.mdl-button--icon
defaultPrevented: false
detail: 1
eventPhase: 3
fromElement: null
isTrusted: true
isTrusted: true
layerX: -566
layerY: 5
metaKey: false
movementX: 0
movementY: 0
offsetX: 22
offsetY: 13
pageX: 1198
pageY: 29
path: Array[13]
relatedTarget: null
returnValue: true
screenX: 1797
screenY: 148
shiftKey: false
sourceCapabilities: InputDeviceCapabilities
srcElement: span.mdl-button__ripple-container
target: span.mdl-button__ripple-container
timeStamp: 1458032708743
toElement: span.mdl-button__ripple-container
type: "click"
view: Window
webkitMovementX: 0
webkitMovementY: 0
which: 1
x: 1198
y: 29
どのようにすれば
id
?
UPDATEです。 プランカーはすべて良好 が、私の場合はローカルで持っています。
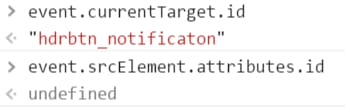
event.srcElement.attributes.id
- 未定義
event.currentTarget.id
- は値を持ちます。
私はクローム最新版 49.0.2623.87 m を使用しています。
もしかして
Material Design Lite
を使用しているので、そのようなことはないでしょうか?
どのように解決するのですか?
もし、あなたが
id
属性を利用することができます。
srcElement
プロパティを利用できます。
import {Component} from 'angular2/core';
@Component({
selector: 'my-app',
template: `
<button (click)="onClick($event)" id="test">Click</button>
`
})
export class AppComponent {
onClick(event) {
var target = event.target || event.srcElement || event.currentTarget;
var idAttr = target.attributes.id;
var value = idAttr.nodeValue;
}
}
このplunkrを参照してください。 https://plnkr.co/edit/QGdou4?p=preview .
この質問を参照してください。
関連
-
[解決済み] コンポーネントテンプレートで要素を選択するには?
-
[解決済み] 現在のルートを取得する方法
-
[解決済み] Angularでselect要素をオブジェクトにバインドする
-
[解決済み】'formControl'は'input'の既知のプロパティではないのでバインドできない - Angular2 Material Autocomplete問題
-
[解決済み】Angular2の@Inputをget/setでプロパティに入力する。
-
[解決済み】*ngIfと*ngForが同じ要素にあるとエラーになる件
-
[解決済み] Angular 4+ ngOnDestroy() サービス中 - observableを破壊する
-
[解決済み] Angularでコンポーネントをリフレッシュする方法
-
[解決済み] angular4 / typescriptでdocument.getElementByIdの置き換え?
-
[解決済み] Error: モジュールによってインポートされた予期しない値 'undefined'。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] onClickで、クリックされたボタンのIDを取得する。
-
[解決済み] ng buildの後にangular-cliのdist-folderのパスを変更するには?
-
[解決済み] Angular2でNgForがPipeでデータを更新しない。
-
[解決済み] 文字列|ヌル'型の引数は、文字列'型のパラメータに代入できません。タイプ 'null' はタイプ 'string' に割り当てられません。
-
[解決済み] Error: モジュールによってインポートされた予期しない値 'undefined'。
-
[解決済み] Angular cli - ng serve時の自動リロードを無効にする方法
-
[解決済み] Uncaught Error: Unexpected module 'FormsModule' declared by the module 'AppModule'. Pipe/@Directive/@Component アノテーションを追加してください。
-
[解決済み] Angularのビルドと実行方法
-
[解決済み] Tslint - type trivially inferred - なぜここに型を入れるのはバッドプラクティスなのですか?
-
[解決済み] Angular 2 コンポーネントコンストラクタとOnInitの比較 [重複]。