[解決済み] Angular CLI ng コマンドが Mac Os で見つかりません。
質問
この問題に関して、ここにある数多くの投稿を見て試しましたが、解決に至りませんでした。
私はMacOSを使用しており、ここで見つけた推奨事項に基づいてこれまでに行ったことを以下に示しますが、それでもこのエラーが発生します。
~~ sudo npm uninstall -g angular-cli
~~ sudo npm uninstall -g @angular/cli
~~ sudo npm cache clean --force
~~ sudo npm install -g @angular/cli
これが出力されます。
/usr/local/Cellar/node/11.10.0/bin/ng -> /usr/local/Cellar/node/11.10.0/lib/node_modules/@angular/cli/bin/ng
> @angular/[email protected] postinstall /usr/local/Cellar/node/11.10.0/lib/node_modules/@angular/cli
> node ./bin/postinstall/script.js
+ @angular/[email protected]
added 245 packages from 185 contributors in 8.784s
しかし、以下のコマンドを発行してもうまくいきません。
~~ ng version
-bash: ng: command not found
リンクさせるという意見もあったので、それも試してみました。
~~ sudo npm link @angular/cli
で、以下のように出力されます。
/Users/dinob/node_modules/@angular/cli -> /usr/local/Cellar/node/11.10.0/lib/node_modules/@angular/cli
しかし、ng版はまだ動作していません。
~~ ng version
-bash: ng: command not found
多くの投稿は、ディレクトリを作成することを提案しています。
.npm-global
User/dinob ディレクトリの下に作成されましたが、見当たりません。 私が見ることができるのは
.npm
ディレクトリではなく
.npm-global
.
また、以下のようなことも試してみました。
上記のようにangularをアンインストールします。
ブリューアップデート
brew upgrade node // 11.10.0から12.10.0にアップグレードしました。
その後、上記の手順を繰り返し、angular/cli をインストールします。
ng コマンドが見つからないという同じ問題が発生します。
これはKenWhiteが示唆するように重複した質問ではなく、私はこの問題に関して私が見つけることができたSO上のすべての投稿(およびそれ以上)を見直し、それらを試して、私のために問題を解決するものはなかったです。
sudo npm install -g @angular/cli コマンドが完了し、以下のパスを返しましたが、その中に@angularディレクトリがありません。
/usr/local/Cellar/node/11.10.0/bin/ng -> /usr/local/Cellar/node/11.10.0/lib/node_modules/@angular/cli/bin/ng
上記では、binフォルダがありません。
dinob @ /usr/local/Cellar/node/11.10.0
~~ ls -la
total 80
drwxr-xr-x 8 dinob staff 256 2 Oct 11:30 ./
drwxr-xr-x 5 dinob staff 160 27 Sep 09:29 ../
-rw-r--r--@ 1 dinob staff 8196 2 Oct 11:32 .DS_Store
-rw-r--r-- 1 dinob staff 26696 14 Feb 2019 README.md
drwxr-xr-x 3 dinob staff 96 14 Feb 2019 etc/
drwxr-xr-x 3 dinob staff 96 14 Feb 2019 include/
drwxr-xr-x 5 dinob staff 160 2 Oct 11:22 lib/
drwxr-xr-x 5 dinob staff 160 14 Feb 2019 share/
この場所でも同じ
> @angular/[email protected] postinstall /usr/local/Cellar/node/11.10.0/lib/node_modules/@angular/cli
:
dinob @ /usr/local/Cellar/node/11.10.0/lib/node_modules
~~ ls -la
total 16
drwxr-xr-x 6 dinob staff 192 2 Oct 11:22 ./
drwxr-xr-x 5 dinob staff 160 2 Oct 11:22 ../
-rw-r--r--@ 1 dinob staff 6148 2 Oct 11:27 .DS_Store
drwxr-xr-x 7 root staff 224 26 Sep 16:42 n/
drwxr-xr-x 26 dinob staff 832 2 Oct 11:28 npm/
drwxr-xr-x 6 dinob staff 192 15 Jul 16:32 react-native-cli/
解決方法は?
何日もググって、ここでも@Angular githubでも何の役にも立たなかったのですが、以下の手順でようやく問題を解決し、angular ng command not foundの問題を解決することができました。
1. nvmをインストールする
以下の3つのコマンドを実行して、nvmをインストールします(Angularのドキュメントに記載されている手順です)。 https://angular.io/guide/setup-local を実行してもうまくいきませんでした)。
そこで、このようにnvmをインストールしました。
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash
export NVM_DIR="/Users/your-user-name/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
この後、ターミナルを再起動すると、次のような画面が表示されます。
nvm --version
をクリックすると、インストールされたnvmのバージョンが表示されます。
2. nvmを使ったノードのインストール
nvm install stable
nvm install node
3. 最後に、angularをインストールします。
npm install -g @angular/cli
4. 端末の再起動
ターミナルを再起動すると
ng version
システムにインストールされているバージョンを確認するために
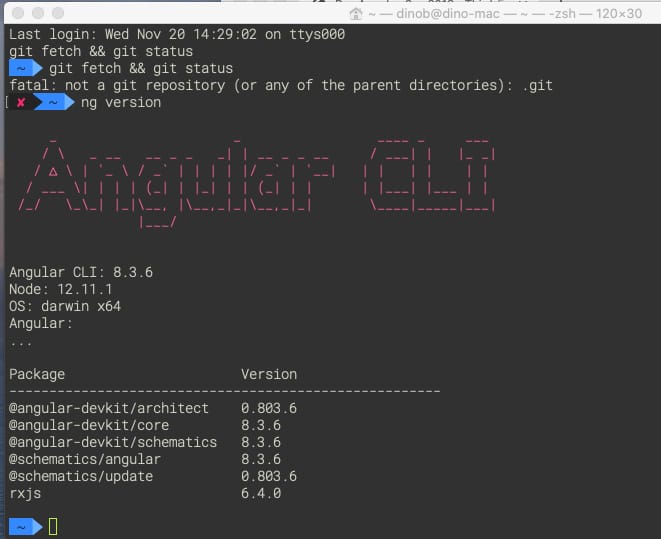
~~ ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.6
Node: 12.11.1
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.803.6
@angular-devkit/core 8.3.6
@angular-devkit/schematics 8.3.6
@schematics/angular 8.3.6
@schematics/update 0.803.6
rxjs 6.4.0
これでプロジェクトを作成し、開始することができます。
ng new my-test-project
ng serve my-test project
SOは、質問を読んで、何が質問されたのか、何が問題なのかを理解しようとする前に、人々が質問をダウン投票したり、重複しているとマークすることに真剣に取り組むべきだと思います。
タイトルだけを見て、質問の運命を決めてしまう人が多いようで、意見の相違があれば、質問を完全にブロックしてしまうような気がします。
このような偏見と憎悪に満ちたサイトがあるのは、助けになるはずです。
より良い代替案がとても必要です。
アップデイト
私のようにbashシェルの代わりにzshシェルに切り替えた場合(Catalina MacOsがzshを使うようになったため)、以下のことに気づいたかもしれません。
ng version
が動作しなくなりました。
その場合、.zshrc ファイルを vim で開いて修正します。
vi ~/.zshrc
その中で、この行を見つけてください。
source $ZSH/oh-my-zsh.sh
この行の下に、次の行を追加します。
source /Users/Your-User-Name/.bash_profile
Escキーを押しながら、次のように入力してファイルを保存します。
:wq
と入力してEnterキーを押す
ターミナルを再起動します。
再発行
ng version
をクリックすると、zshシェルに表示されるはずです。
関連
-
[解決済み】Macでポート3000をロックしているプロセスを検索(およびkill)する
-
[解決済み] MAMPはphp.iniをどこに保存しているのですか?
-
[解決済み] -bash: matlab: コマンドが見つかりません。
-
[解決済み] Yeomanインストール後の「yo: コマンドが見つかりません」を修正する方法
-
[解決済み] OSX -bash: composer: コマンドが見つかりません。
-
[解決済み] .ssh/config: "不正な設定オプションです。Mac OS Sierra 10.12.6 で "UseKeychain" が表示される。
-
[解決済み] ターミナルコマンド:ls -lは何を示しているのでしょうか?
-
[解決済み] macOSアップデート後、Gitが動作しない(xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools)
-
[解決済み] Mac OS Xで、指定したTCPポートでリッスンしているのは誰ですか?
-
[解決済み] "コード" OSX/MacのVisual Studio Codeのコマンドラインでは動作しない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Macで実行するとDockerコマンドが見つからない
-
[解決済み] MacBook Proでefilogin-helperが高CPUで連続稼動【終了しました
-
[解決済み] 警告: テンプレートが見つかりませんでした /usr/local/git/share/git-core/templates
-
[解決済み] OS X の cp コマンドをターミナルで実行 - そのようなファイルまたはディレクトリはありません。
-
[解決済み] ターミナルからmvim(MacVim)を実行するには?
-
[解決済み] MacVimと通常のVimの違いは何ですか?
-
[解決済み] Mac OS X LionのPHP.iniはどこにあるのですか?
-
[解決済み] なぜ `source ~/.profile` を使い続けないと設定ができないのですか?
-
[解決済み] psql: コマンドが見つかりません Mac
-
[解決済み] Zsh は安全でない補完依存のディレクトリを検出する