[解決済み】Angularでルーティングパスを通してデータを送信する
2022-04-17 16:27:02
質問
router.navigateでパラメータとしてデータを送信する方法はありますか? つまり、以下のようなものです。 これ の例では、ルートがデータパラメータを持っていることがわかりますが、このようにするとうまくいきません。
this.router.navigate(["heroes"], {some-data: "othrData"})
というのも、some-data は有効なパラメータではないためです。どうすればいいのでしょうか?私はqueryParamsでパラメータを送信したくありません。
解決方法を教えてください。
このテーマについては、さまざまな方法があるため、混乱しています。
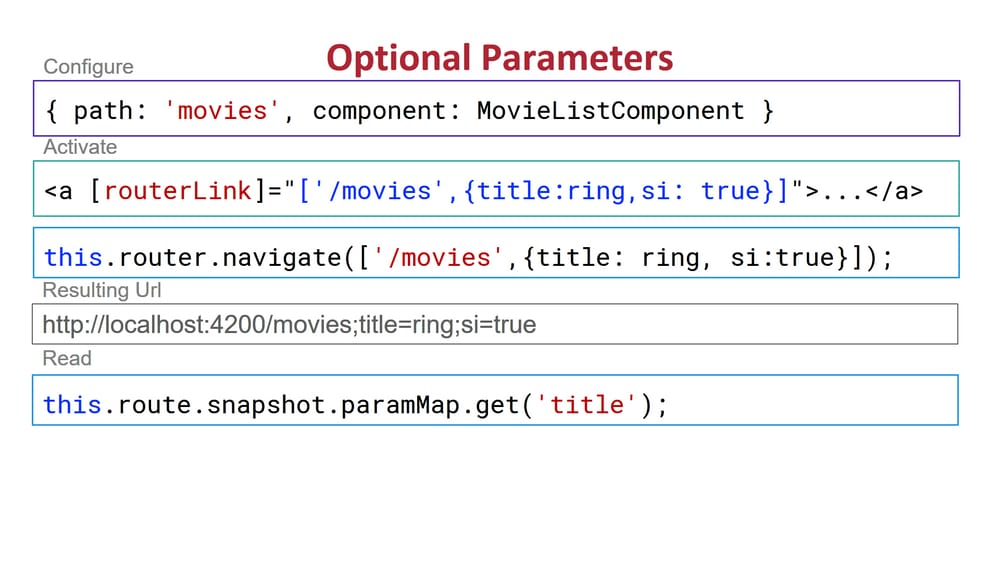
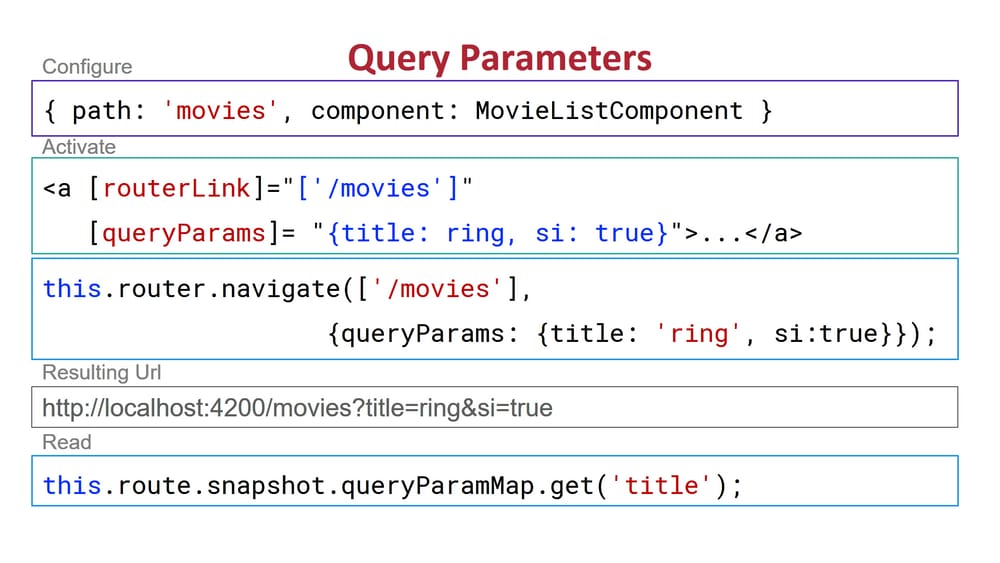
以下のスクリーンショットで使用されている適切なタイプを紹介します。
private route: ActivatedRoute
private router: Router
1) 必要なルーティングパラメータ。
2) ルートオプションパラメータ。
3) ルートクエリパラメータ。
4) サービスを使用して、ルートパラメータを全く使用せずに、あるコンポーネントから別のコンポーネントにデータを渡すことができます。
例として、以下を参照してください。 https://blogs.msmvps.com/deborahk/build-a-simple-angular-service-to-share-data/
ここにこれのプランクを用意しています。 https://plnkr.co/edit/KT4JLmpcwGBM2xdZQeI9?p=preview
関連
-
[解決済み】Angular2 CLI エラー "@angular/compiler-cli" パッケージが正しくインストールされていません。
-
[解決済み】angularでpreflightのレスポンスがHTTP okステータスにならない。
-
[解決済み] Typescript - コードが TS1128: Declaration or Statement expected というエラーでビルドに失敗するが、コードを提供すると期待通りに実行される。
-
[解決済み] パーサエラーです。式が期待される場所で補間({{}})を得た
-
[解決済み] なぜ mat-tables matRowDef は 2 つの変数を含むのですか?
-
[解決済み] Angular HTMLバインディング
-
[解決済み] Angular:*ngClassを使った条件付きクラス
-
[解決済み] モジュール "@angular-devkit/build-angular" が見つかりませんでした。
-
[解決済み] Angularでselect要素をオブジェクトにバインドする
-
[解決済み】Angularのファイルアップロード
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】本番モードを有効にするには?
-
[解決済み] ZoneAwarePromiseとは
-
[解決済み] Angular 2でディレイを作成する方法
-
[解決済み] 安全でない値」の例外を発生させずに <iframe src="..."> を設定するにはどうしたらよいですか?
-
[解決済み] "エラーです。オーバーレイのプロバイダがありません!"
-
[解決済み] Angularアプリのシンタックスエラー。予期しないトークン <
-
[解決済み] AngularでKendo Tabstripのタブを閉じるボタンを実装する方法
-
[解決済み] Angular 6でmouseoverとmouseoutを使用する方法
-
[解決済み】Angular 2のオプションルートパラメーター
-
[解決済み] ルーターアウトレットの子コンポーネントへのデータの渡し方