[解決済み】Angular 6 エラー "NullInjectorError: No provider for Router!" というエラーが発生しました。
質問
現在、あるプロジェクトに取り組んでいます。ユーザーがangularフォームに入力し、それをバックエンドのルートに送ってデータを処理する必要があります。バックエンドはASP.NETで、私はすでに機能しているHTMLの機能的なフォームを持っています。
<body>
<h2 style="text-align:center">Push notification test</h2>
<form style="align-content:center" action="SendPushNotification" method="post">
<div>
<fieldset>
<legend> Informations </legend>
<label> Notification name : </label>
<input name="notificationName" id="notificationName" type="text" value="Bonjour" />
</fieldset>
<br />
<fieldset>
<label> Server Key : </label>
<input name="serverKey" id="serverKey" type="text" value="AAAAuTv1XVQ:APA91bHsgOmK-quki_rRehRhON9c_y9INocubgru6_jPePiE_Zt5iVXfJ-XD43RubfIY5WEoIpFEyziByfeNRsoIlpeNi693bGZYfjjb7ULDx23sRzHQcYLCgl7y3vn-K9X8hrmQhw1oY6lSTml2aqzoi8GGBIeZYA" />
</fieldset>
<br />
<fieldset>
<label> To mobile user : </label>
<select name="selectMobile" id="selectMobile" style="width:400px" name="mobileUser">
<option>Select Mobile User</option>
</select>
</fieldset>
<br />
<fieldset>
<label> To topic : </label>
<input name="topicName" id="topicName" type="text" value="news" />
</fieldset>
<br />
<fieldset>
<label> Message : </label>
<textarea name="notificationMessage" id="notificationMessage" cols="40" rows="5">Comment tu vas toi ?</textarea>
</fieldset>
<br />
<input type="submit" value="Send Notification" />
</div>
</form>
HTMLレンダリング
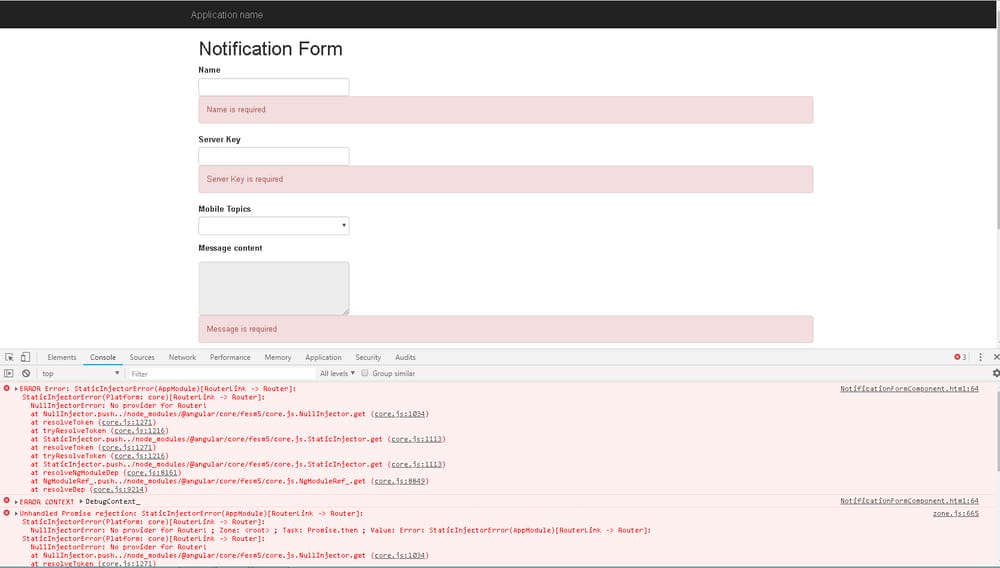
そこで、Angular 6で同じことをしようとしているのですが、この結果、ルート "SendNotification" を私の "Submit" ボタンに割り当てようとすると、次のエラーが表示されます。
Angular レンダリング + エラー
notification-form.component.html
<button [routerLink]="['SendNotification']" type="submit" class="btn btn-success" [disabled]="!notificationForm.form.valid">Submit</button>
を追加すると、すぐにエラーが発生します。
[routerLink]
またはプライベートコンストラクタを追加します。
constructor(private router: Router) {}
を私の
notification-form.component.ts
.
を追加するなどの解決策をすでに試しています。
HttpClientModule
に、私の
app.module.ts
が、何も動作しない。
何か間違いがあるのでしょうか?
お忙しい中、ありがとうございました。
UPDATE
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms'; // <-- NgModel lives here
import { RouterModule } from '@angular/router';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
import { NotificationFormComponent } from './notification-form/notification-form.component';
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
FormsModule,
RouterModule
],
declarations: [
AppComponent,
NotificationFormComponent
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
解決方法は?
最初のインポート
RouteModule
で
app.module.ts
import { RouterModule, Routes } from '@angular/router';
そして、以下のように使用します。(インポートするのは
RouterModule
を追加する必要があります。
forRoot([])
もあります)。
imports: [
RouterModule.forRoot([])
// other imports here
]
ルートがある場合は、以下のように使用します。このサンプルコードは アンギュラーDOC
const appRoutes: Routes = [
{ path: 'crisis-center', component: CrisisListComponent },
{ path: 'hero/:id', component: HeroDetailComponent },
{
path: 'heroes',
component: HeroListComponent,
data: { title: 'Heroes List' }
},
{ path: '',
redirectTo: '/heroes',
pathMatch: 'full'
},
{ path: '**', component: PageNotFoundComponent }
];
@NgModule({
imports: [
RouterModule.forRoot(
appRoutes,
{ enableTracing: true } // <-- debugging purposes only
)
// other imports here
],
...
})
export class AppModule { }
そして、メインのComponent(
app.component.html
を追加します。
<router-outlet></router-outlet>
これがあなたの助けになることを願っています。
関連
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】「Uncaught TypeError: Chromeで "Illegal invocation "が発生する。
-
[解決済み】JS ファイルが net::ERR_ABORTED 404 (Not Found) を取得する)
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] angular-routeとangular-ui-routerの違いは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】 Uncaught TypeError: data.push is not a function
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】JavaScript "Uncaught TypeError: object is not a function" 連想性の質問
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】FirefoxでGoogle Maps V3をリモートで使用すると「googleが定義されていません」と表示される。
-
[解決済み】WebSocket接続に失敗しました。WebSocket のハンドシェイク中にエラーが発生しました。予期しない応答コードです。400
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート
-
[解決済み】 \u003C とは何ですか?
-
[解決済み] Uncaught (in promise) TypeError: フェッチに失敗してCorsエラー