[解決済み] Angular 2で`DOM Element`を取得する方法は?[重複しています]
2022-05-05 23:50:35
質問
あるコンポーネントに
<p>
要素を使用します。それは
(click)
イベントは、それを
<textarea>
. そのため、ユーザはデータを編集することができます。私の質問は
-
にフォーカスが当たるようにするには、どうすればよいでしょうか。
textarea? -
を適用するために、どうすればその要素を取得できますか?
.focus()を追加してください。 -
を使用しないようにできますか?
document.getElemenntById()?
ElementRefと@ViewChild()を使ってみたのですが、どうやら何かが足りないようです。
app.component.ts
@ViewChild('tasknoteId') taskNoteRef:ElementRef;
noteEditMode: boolean = false;
get isShowNote (){
return !this.noteEditMode && this.todo.note ? true : false;
}
taskNote: string;
toggleNoteEditMode () {
this.noteEditMode = !this.noteEditMode;
this.renderer.invokeElementMethod(
this.taskNoteRef.nativeElement,'focus'
);
}
app.component.html
<span class="the-insert">
<form [hidden]="!noteEditMode && todo.note">
<textarea #tasknoteId id="tasknote"
name="tasknote"
[(ngModel)]="todo.note"
placeholder="{{ notePlaceholder }}"
style="background-color:pink"
(blur)="updateNote()" (click)="toggleNoteEditMode()"
[autofocus]="noteEditMode"
[innerHTML]="todo.note">
</textarea>
</form>
</span>
解決方法は?
<textarea #someVar id="tasknote"
name="tasknote"
[(ngModel)]="taskNote"
placeholder="{{ notePlaceholder }}"
style="background-color: pink"
(blur)="updateNote() ; noteEditMode = false " (click)="noteEditMode = false"> {{ todo.note }}
</textarea>
コンポーネントで。 #古い方法
import {ElementRef} from '@angular/core';
@ViewChild('someVar') el:ElementRef;
ngAfterViewInit()
{
this.el.nativeElement.focus();
}
#旧来の方法
import {ElementRef} from '@angular/core';
@ViewChild('someVar') el:ElementRef;
constructor(private rd: Renderer) {}
ngAfterViewInit() {
this.rd.invokeElementMethod(this.el.nativeElement,'focus');
}
**2017/03/22(木)更新** #新・方法
からご注意ください。
アンギュラー v4.0.0-rc.3 (2017-03-10)
いくつかの点が変更されています。
Angular チームが
invokeElementMethod
ということで、上記のコードはもう使えません。
変更点
<ブロッククオート4.0 rc.1以降。
RendererV2 を Renderer2 に改名。
RendererTypeV2 を RendererType2 にリネームする。
RendererFactoryV2 を RendererFactory2 にリネームしました。
import {ElementRef,Renderer2} from '@angular/core';
@ViewChild('someVar') el:ElementRef;
constructor(private rd: Renderer2) {}
ngAfterViewInit() {
console.log(this.rd);
this.el.nativeElement.focus(); //<<<=====same as oldest way
}
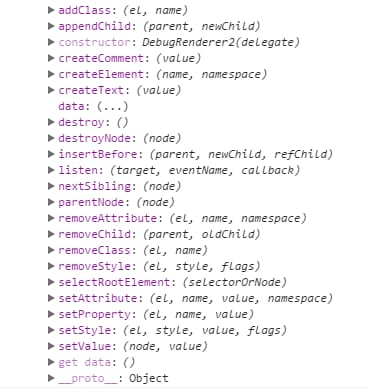
console.log(this.rd)
は次のようなメソッドを提供し、あなたは今見ることができます。
invokeElementMethod
がない。
imgの添付はまだ文書化されていません。
NOTE
の以下のメソッドを使用することができます。
Rendere2
あり/なし
ViewChild変数
を使えば、いろいろなことができるようになります。
関連
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] jQueryを使ってドロップダウンリスト(セレクトボックス)から選択されたテキストを取得する
-
[解決済み] どのDOM要素にフォーカスがあるかを調べるには?
-
[解決済み] jQueryで名前を指定して要素を選択するには?
-
[解決済み] idによる要素の削除
-
[解決済み] DOM要素が現在のビューポートで表示されているかどうかを確認するにはどうすればよいですか?
-
[解決済み] JavaScript で DOM ノードのすべての子要素を削除する
-
[解決済み] 内蔵DOMメソッドやPrototypeを使ってHTML文字列から新しいDOM要素を作成する
-
[解決済み] テンプレート駆動型とリアクティブ型の実用的な違いとは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Angular [disabled]="MyBoolean "が動作しない。
-
[解決済み] コンポーネントテンプレートで要素を選択するには?
-
[解決済み] Angularのルーティングされたコンポーネントにデータを渡すにはどうしたらいいですか?
-
[解決済み] Angular CLI SASSオプション
-
[解決済み] Angular2の括弧、括弧、アスタリスクの違いは何ですか?
-
[解決済み] Angularアプリケーションが本番モードと開発モードのどちらで動作しているかを確認する方法
-
[解決済み] AngularプロジェクトでBootstrapを使うには?
-
[解決済み] AngularでngFor repeatをある数のアイテムに制限するにはどうすればよいですか?
-
[解決済み] ファイル 'app/hero.ts' is not a module error in console, where to store interfaces files in directory structure with angular2?
-
[解決済み] ページを離れる前に、未保存の変更点を警告する