[解決済み] androidレイアウトxmlのbackground, backgroundTint, backgroundTintMode属性の違いは何ですか?
2022-07-22 12:53:25
質問
アンドロイドのレイアウトxmlで作業しているとき、次のようなものがありました。
backgroundTint
属性があります。私は何のためにあるのか理解していない。
また
backgroundTintMode
??
どのように解決するのですか?
私は、様々な組み合わせをテストしました。
android:background
,
android:backgroundTint
と
android:backgroundTintMode
.
android:backgroundTint
のリソースにカラーフィルタを適用します。
android:background
と一緒に使うと
android:backgroundTintMode
.
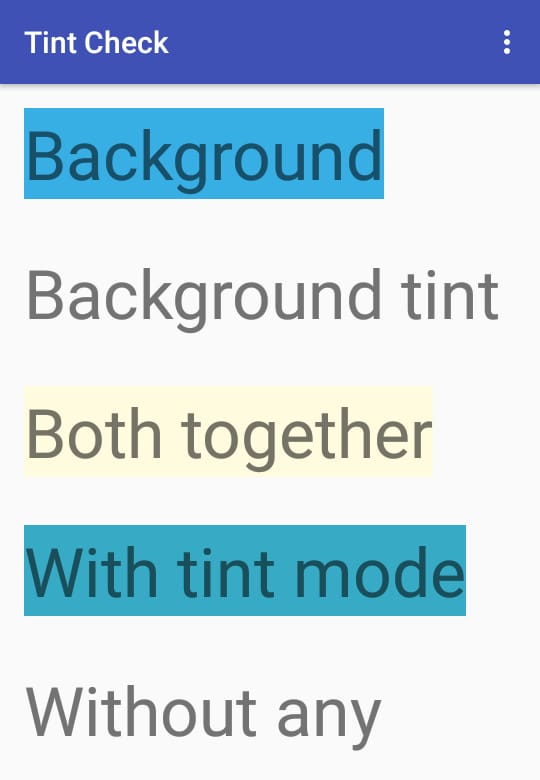
以下はその結果です。
さらに実験したい場合は、ここにコードがあります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:background="#37AEE4"
android:text="Background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:backgroundTint="#FEFBDE"
android:text="Background tint" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:background="#37AEE4"
android:backgroundTint="#FEFBDE"
android:text="Both together" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:background="#37AEE4"
android:backgroundTint="#FEFBDE"
android:backgroundTintMode="multiply"
android:text="With tint mode" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:text="Without any" />
</LinearLayout>
関連
-
[解決済み] Androidのgravityとlayout_gravityの違いは何ですか?
-
[解決済み] android.os.NetworkOnMainThreadException' を修正するにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] Androidの「コンテキスト」とは何ですか?
-
[解決済み] match_parentとfill_parentの違いは何ですか?
-
[解決済み] Androidのレイアウトファイルの「tools:context」とは何ですか?
-
[解決済み] Androidレイアウトのフォルダにサブフォルダを含めることはできますか?
-
[解決済み】「px」、「dip」、「dp」、「sp」の違いは?
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ArrayAdapter<myClass> の使用方法
-
[解決済み] プログラムでソフトキーボードを開く
-
[解決済み] Androidのソースコードにある@hideの意味とは?
-
[解決済み] Android Navigation Architecture Component - 現在表示されているフラグメントを取得する
-
[解決済み] 複数のフィルタを持つBroadcastReceiverか、複数のBroadcastReceiverか?
-
[解決済み] 非ActivityクラスでContextを取得する [重複].
-
[解決済み] Android StudioからADBを手動で再起動する方法
-
[解決済み] PendingIntentの "requestCode "は何に使うのですか?
-
[解決済み] AsyncTaskLoaderとAsyncTaskの比較
-
[解決済み] 開発者コンソールでのベータ版/アルファ版テストについての説明が必要です。