[解決済み】タブレット端末でタブが全幅にならない件 [android.support.design.widget.TabLayout を使用する場合]。
2022-04-04 21:16:49
質問
タブを以下のように設定しました。 更新日 2015年05月29日 これ の投稿です。Nexus 4 mobileではタブが横幅いっぱいに表示されますが、Nexus 7 tabletでは中央に表示され、画面幅いっぱいに表示されることはありません。
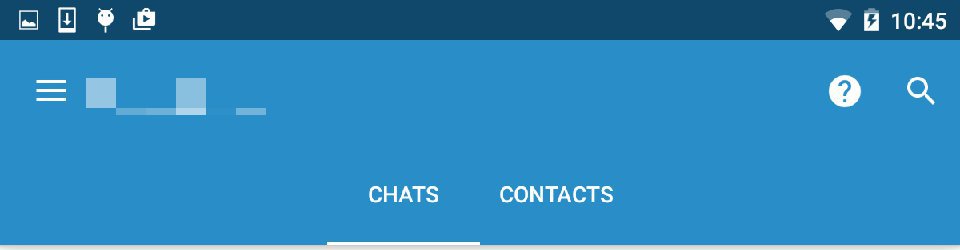
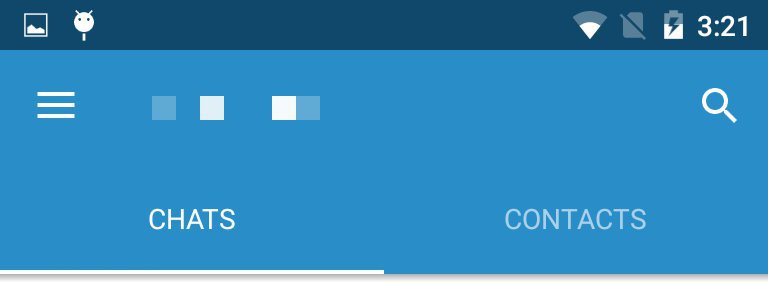
Nexus 7のスクリーンショット
 Nexus 4のスクリーンショット
Nexus 4のスクリーンショット

解決方法は?
よりシンプルな答え
カイジより拝借
を追加するだけです。
app:tabMaxWidth="0dp"
の中に
TabLayout
xmlを使用します。
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed" />
関連
-
[解決済み】Android TextView : "setTextで表示されたテキストを連結しない" について
-
[解決済み】まだ警告が出る:設定 'compile' は時代遅れで 'implementation' に置き換わった。
-
[解決済み] TypeError: cb.apply は関数ではありません。
-
[解決済み] Android M パーミッション : shouldShowRequestPermissionRationale()関数の使用方法について混乱しています。
-
[解決済み] Bitmapオブジェクトに画像を読み込む際にOutOfMemoryが発生する問題
-
[解決済み] アプリケーションを終了することは嫌われますか?
-
[解決済み] グリッドレイアウトにおけるフリングジェスチャーの検出
-
[解決済み] アイコンのミップマップ描画可能
-
[解決済み] LinearLayoutがScrollView内で展開されない
-
[解決済み】Android:アクションバーのカスタムレイアウトから左マージンを削除する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】パッケージ名(Google Analytics)に一致するクライアントが見つからない - 複数のproductFlavorsとbuildTypes
-
[解決済み】インストールエラー。インストールエラー:install_failed_older_sdk
-
[解決済み】コンテンツには、id属性が「android.R.id.list」であるListViewが必要です。
-
[解決済み] カスタムアダプタからnotifyDataSetChangeが機能しない
-
[解決済み] [Solved] Error "File google-services.json is missing from module root folder. これがないとGoogle Services Pluginは機能しません" [重複]。
-
[解決済み】カメラサービスへの接続に失敗しました。
-
[解決済み】getCheckedRadioButtonId()が無駄なintを返す?
-
[解決済み】Couldn't load memtrack module Logcat Error
-
[解決済み] BIOSのセキュリティ設定でVT-xを有効にする(お使いのコンピュータのドキュメントを参照)。
-
[解決済み] Android SDK の場所には空白を含めないでください。NDK ツールで問題が発生するためです。