AndroidStudioのインターフェースレイアウトを初めて知る(a)
原作者情報です。
原作者リンク

先輩の本がとてもよくて、後輩がとても得をしたこと
初心者が確認するのに便利な照合順序は以下の通りです。
もっと詳しく知りたい方は、原著者のサイトをご覧ください。
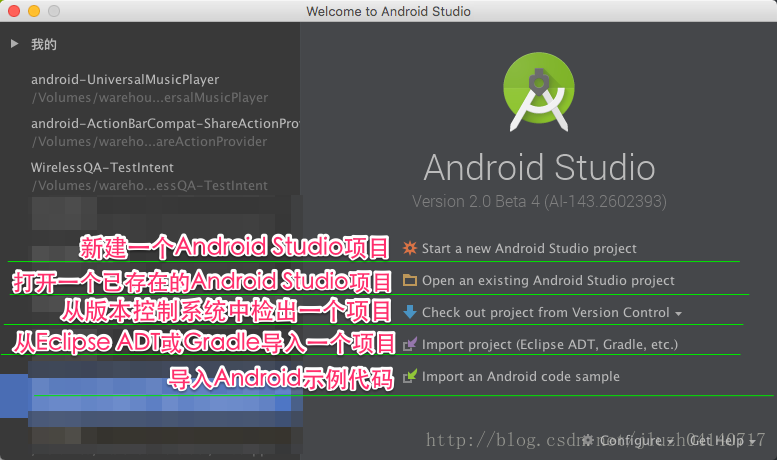
Android Studioのプロジェクトを新規に立ち上げます。
Android Studioプロジェクトを新規に作成する
既存のAndroid Studioプロジェクトを開きます。
既存のAndroid Studioプロジェクトを開く
バージョン管理からプロジェクトをチェックアウトします。
バージョン管理システムからプロジェクトをチェックアウトする
プロジェクトをインポートする(Eclipse ADT、Gradleなど)。
EclipseまたはGradleからプロジェクトをインポートする
Androidのコードサンプルをインポートする。
Android コードサンプルのインポート

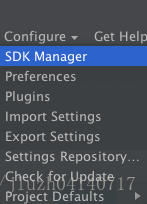
SDKマネージャー。SDKの管理
プリファレンス プリファレンス設定
プラグイン プラグイン
設定のインポート インポート設定
設定のエクスポート エクスポートの設定
設定リポジトリ。レポジトリの設定
Check for Update: アップデートの有無を確認する
プロジェクトのデフォルト プロジェクトのデフォルト設定


安定したチャンネル 安定版
ベータ版チャンネルです。テスト版
デブチャンネル 開発版
カナリアチャンネル カナリア編
Android Studioの環境設定は、以下の8つのカテゴリーに分類されています。
I. Appearance & Behavior 外観と行動。外見と行動
II. キーマップ:キーボードマッピング
III. エディター:編集部
IV. プラグイン:プラグイン
V. バージョン管理:バージョン管理
VI. ビルド、実行、デプロイメント。ビルド、実行、デプロイメント
VII. 言語とフレームワーク:言語とフレームワーク
VIII. ツール:ツール
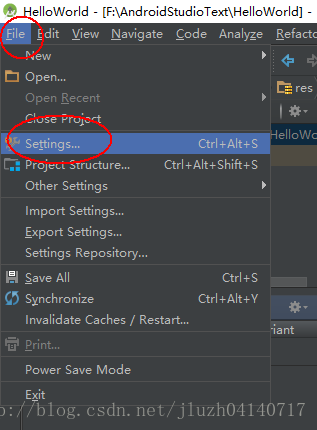
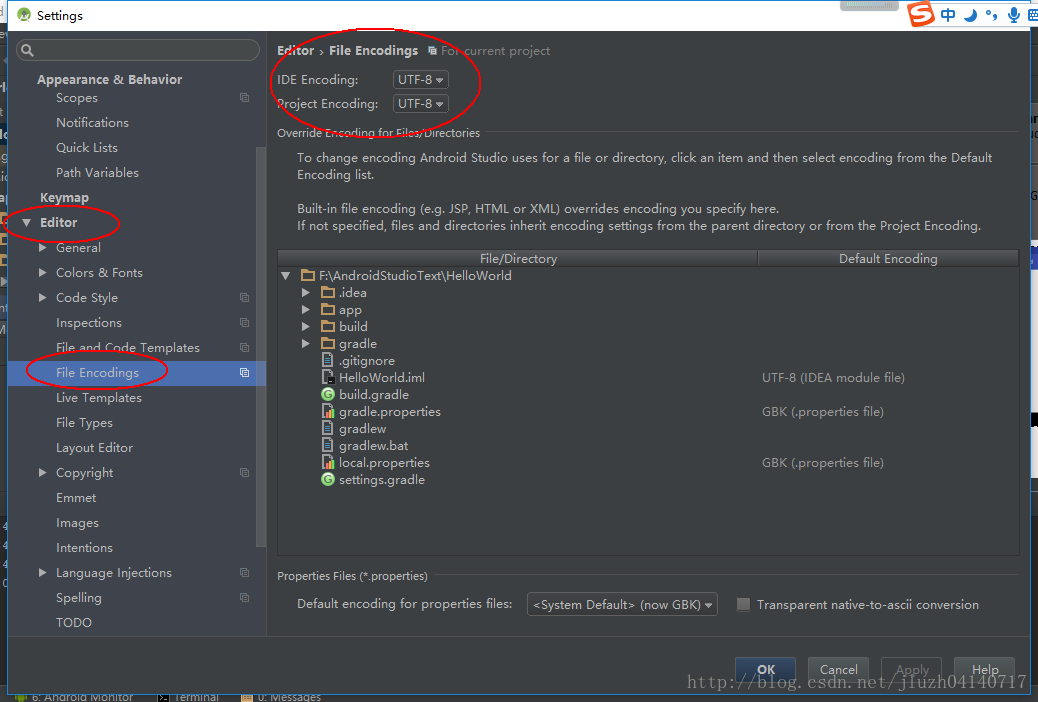
エンコード方式が不一致の場合、コードが文字化けすることがあるので、エンコード方式をどこに設定するかを知っておく必要があります。
ステップス
環境設定 -> エディタ -> ファイルエンコード


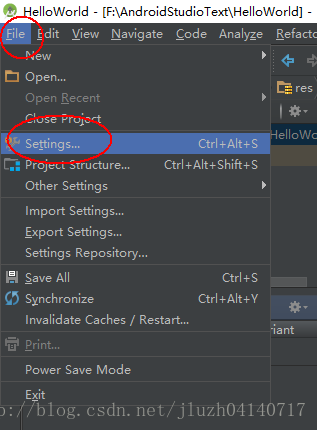
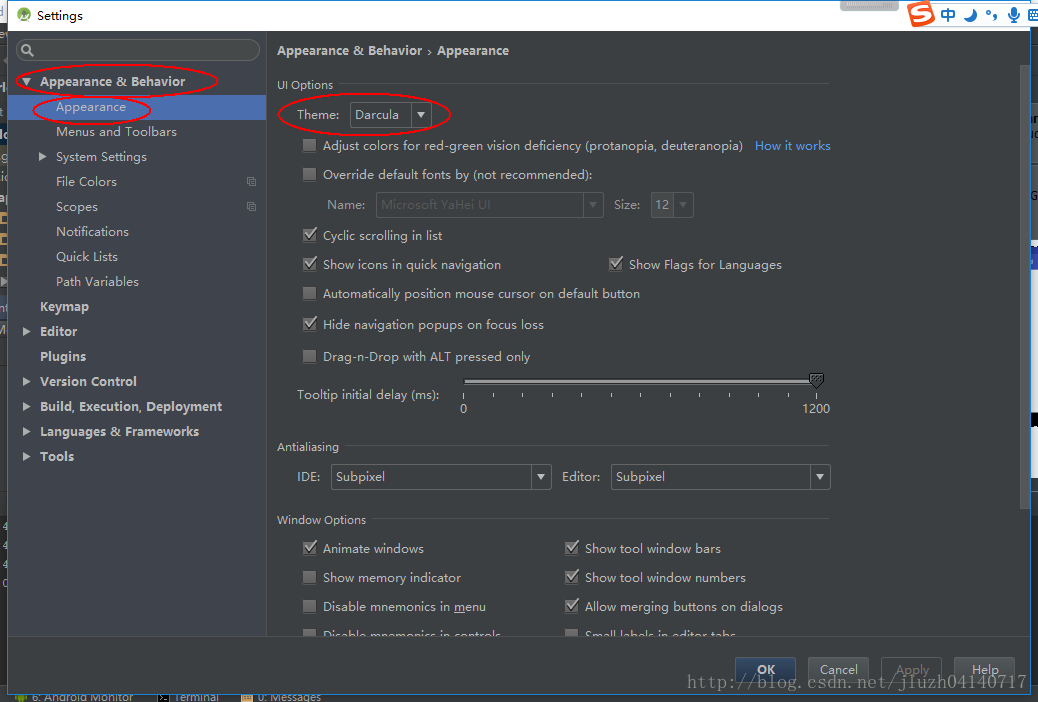
Android Studio用テーマ
環境設定 -------------- 外観 -------------- 外観 -------------- テーマをDarculaに設定する。


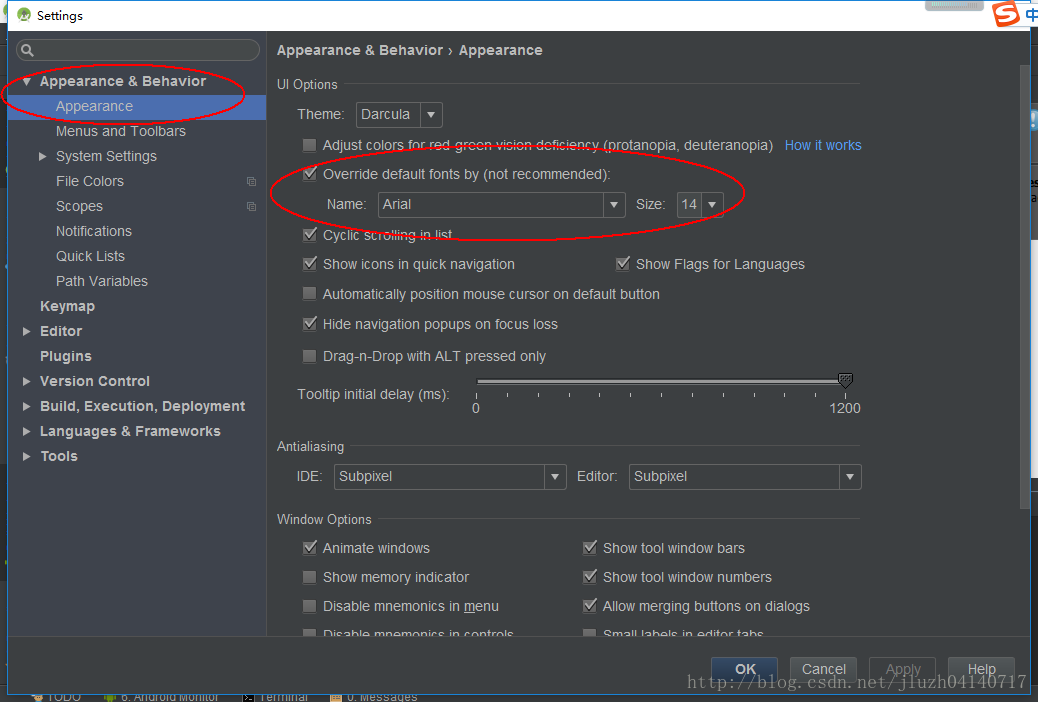
メイン画面のフォントとサイズ(注:エディットエリアのフォントとサイズではありません。)
環境設定 -> 外観 & 動作 -> 外観 -> Override default fonts by (not recommended) -> 好きなフォントとサイズを選びます。

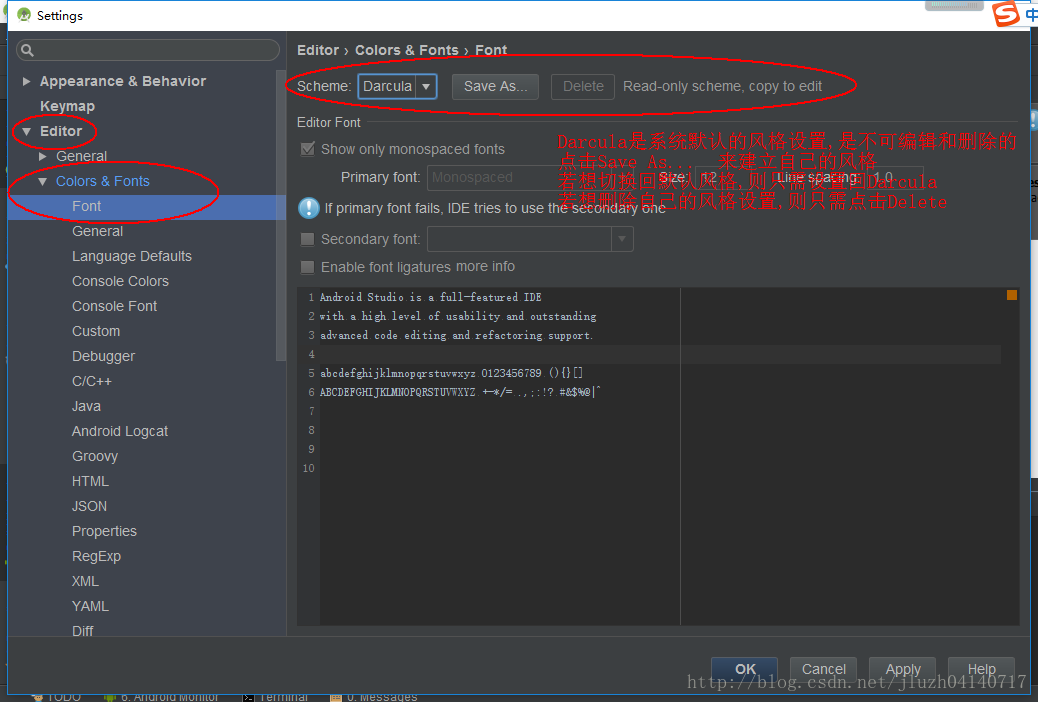
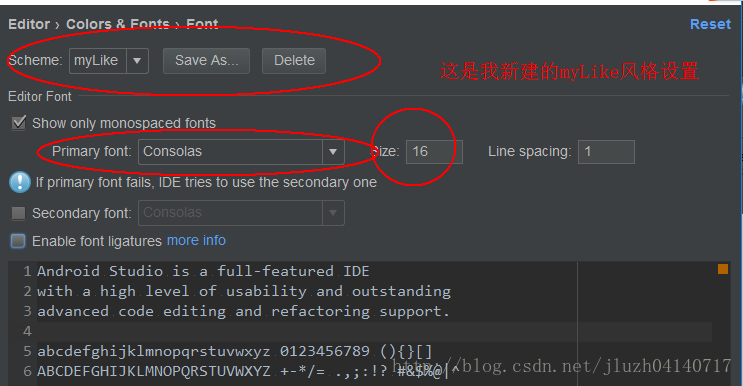
編集エリアのフォントとサイズ)
環境設定 -> Editor-> Colors&Fonts-> Font-> Save As... -> Create your own style (here I created a new myLike style (editable and deleteable))-> Note: AndroidStudio own style Darcula is not editable and deleteable...


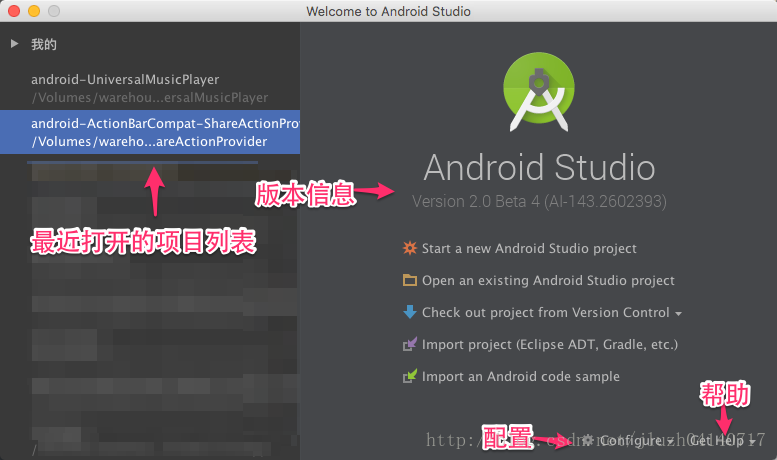
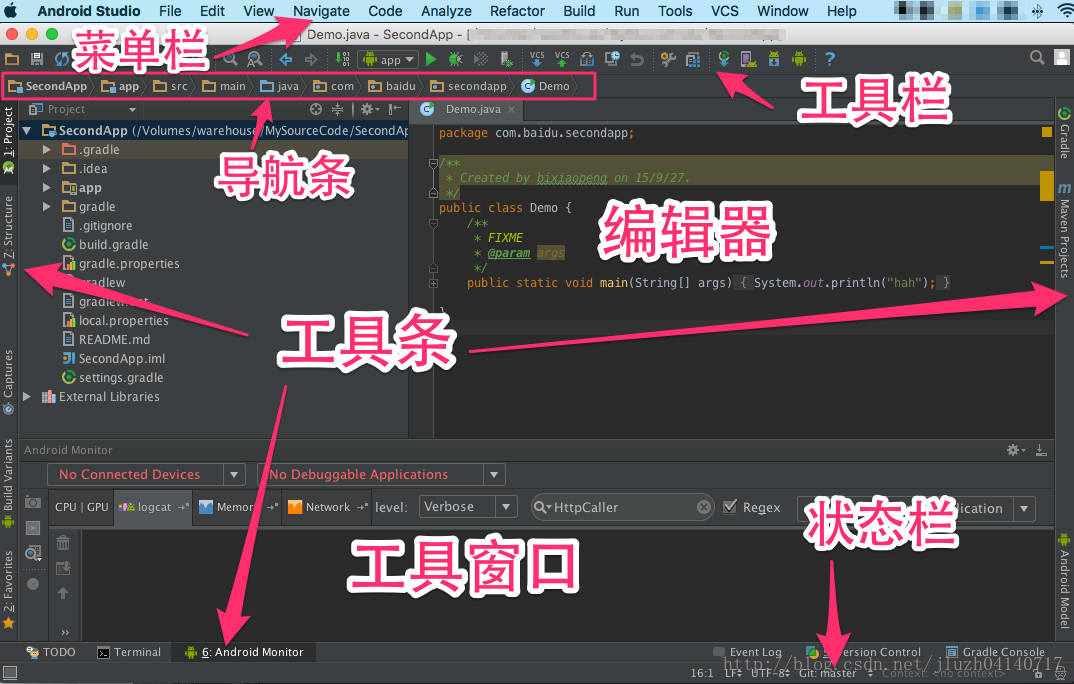
オペレータ・インターフェースは通常、メニューバー、ツールバー、ナビゲーションバー、エディター、ツールウィンドウ、ステータスバーで構成されています。

メニューバー
メニューバーには、ファイル管理、編集、ビュー、ナビゲーション、コード検査、解析、リファクタリング、ビルド、実行、ツール、バージョン管理などの機能が用意されています。
![]()
ツールバーです。
ツールバーのツールは、よく使う機能をメニューバーから抽出して、素早くアクセスできるようにしたものです。

ナビゲーションバーです。
ツールバーのツールは、よく使う機能をメニューバーから抽出して、素早くアクセスできるようにしたものです。
ナビゲーションバーは、開いている項目やファイルの表示を支援するために使用されます。
ナビゲーションバーのステップを表示する。
メニューバー -> 表示 -> ナビゲーションバーを確認する
ナビゲーションバーを閉じる手順
メニューバー -> 表示 -> ナビゲーションバーのチェックを外す
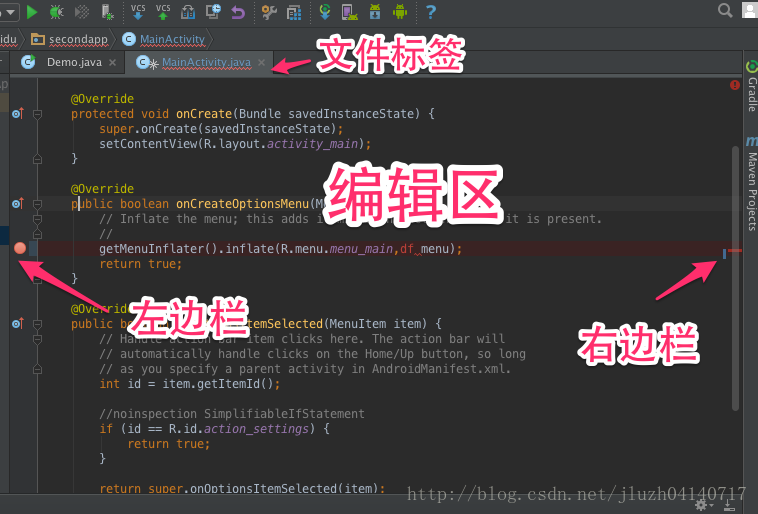
エディタです。
エディターはタグベースになっており、Android Studioで編集用のファイルを開くと、新しいファイルタグが開かれるようになっています。

編集エリアです。
コーディングは編集領域で行い、エディターで補助的なコーディングの機能を提供します。
左の列。
左サイドバーには、コードに関する追加情報が表示され、コード構造、ブックマーク、ブレークポイント、範囲指定、変更マーク、コード折りたたみ線を区別するためのさまざまなアイコンが表示されます。
右側の欄です。
右サイドバーには、コードの警告やエラーメッセージが表示され、警告は黄色、エラーは赤色で表示されます。カーソルを合わせると、警告とエラーの数が表示されます。警告をクリックすると、該当するコードにジャンプします。
ファイル」タブです。
ファイルを開くとタブが表示され、開いている複数のファイルを素早く切り替えることができます。ファイルタグをクリックすると、ファイルを開いたのと同じ状態になり、ファイルの内容が表示され、編集が可能です
ファイルの内容が表示され、編集可能です。
ヒント
エディタがアクティブ(ファイルを開いている状態)であれば、エディタにフォーカスがないときにESCキーを押すと、他のツールウィンドウからアクティブなエディタにフォーカスを戻すことができます。
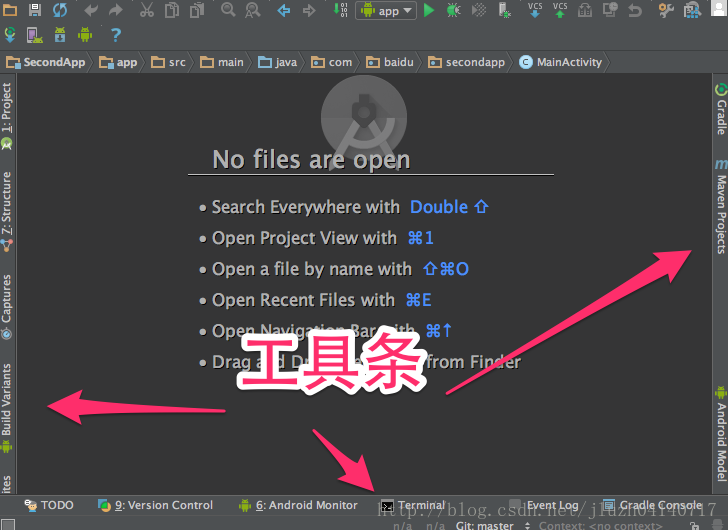
ツールバーです。
ツールバーは、ツールを配置したり、クリックするとツールウィンドウを展開したりするためのものです。
Android Studioのツールバーは、メインインターフェイスの左右と下部(ステータスバーの上)に配置されています。
Android Studioがサポートしているツールの一覧は、メニューバー -> 表示 -> ツールウィンドウ -> で確認できます。

ステータスバーです。
ステータスバーは通常インターフェースの一番下にあり、主にAndroid Studioの現在の状態や実行中のタスクを表示します。

ツールウィンドウを知る
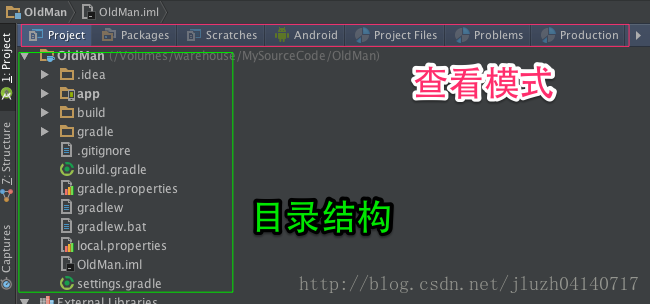
プロジェクトツール」ウィンドウです。プロジェクト
プロジェクトツールウィンドウは、プロジェクトの構造を見るための複数のビューを提供し、プロジェクトツールウィンドウから、プロジェクト内のファイルやディレクトリに対して様々な操作を行うことができます。

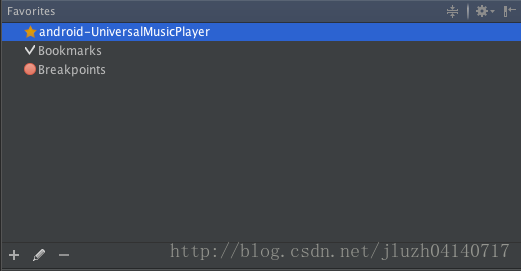
お気に入りツールのウィンドウです。お気に入り
Android Studioを使った日々のコーディングの中で、よく見る必要のあるファイルやコードがあれば、Favoritesに追加してすぐに見られるようにします。
画像からわかるように、Favoritesはプロジェクト内のファイル、ブックマーク、ブレイクポイントをサポートしています。

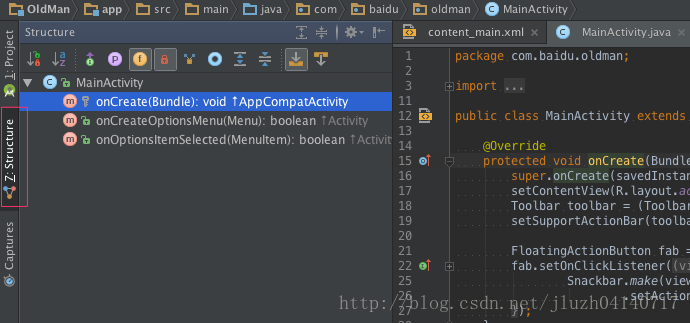
構造体ツールのウィンドウです。構造体
構造ツールのウィンドウは、ファイル内の要素の階層をツリーで表示します。
要素をクリックすると、エディタ内の対応するコードの場所にジャンプします。

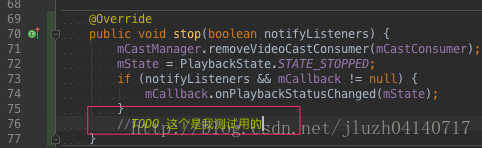
タスクツールウィンドウが未決定です。TODO
Android Studioでは、保留中のタスクにTODOコメントを追加することができます。これは、その場所が

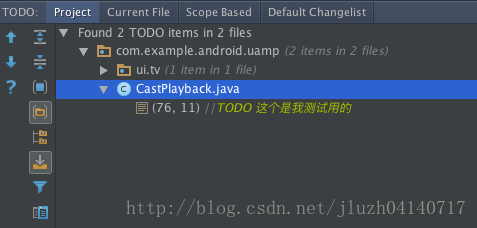
保留中のタスクをすべて表示するツールウィンドウTODOを開きます。

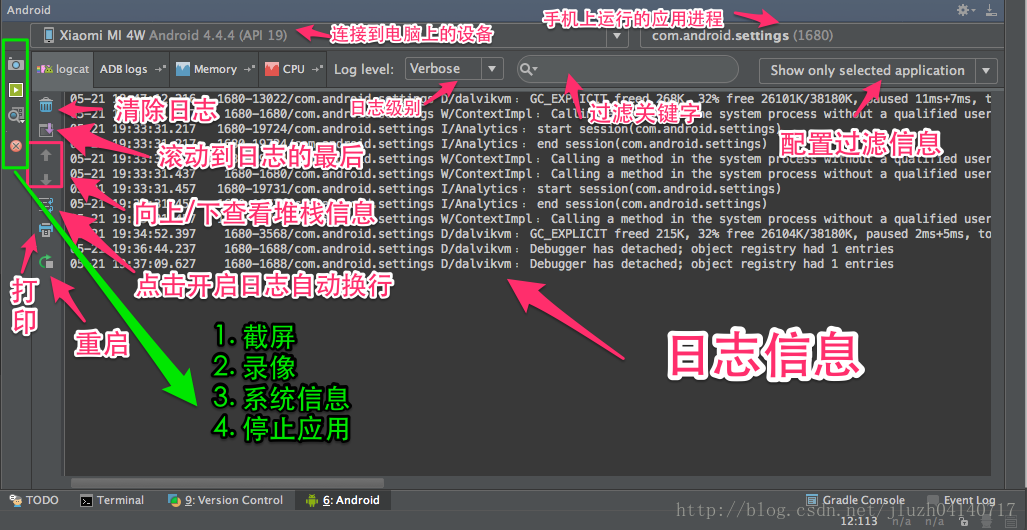
Android Monitoring Toolのウィンドウです。アンドロイドモニター
Android Monitorウィンドウでは、ログの表示、スクリーンショットの撮影、画面の記録、パフォーマンス(CPU/メモリ/ネットワーク/GPU)の監視など、豊富なツールを提供します。

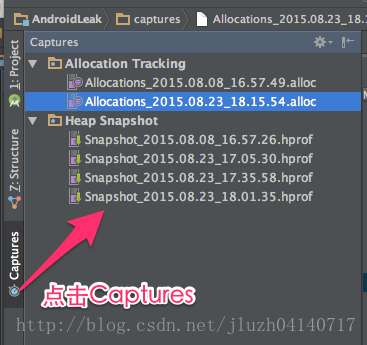
スナップショットツールのウィンドウです。キャプチャ
スナップショットツールのウィンドウには、Android Monitorからダンプしたヒープファイルやアロケーションファイルが保持されており、hprofファイルのエクスポートやJava Heap Dumpへのワンクリックコンバージョンに対応しています。

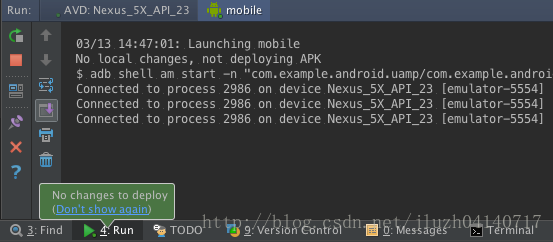
ツール実行画面です。実行
実行ツールのウィンドウには、Android Studioの実行過程が表示されます。

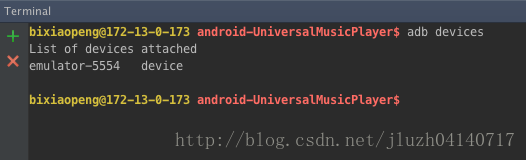
ターミナルツールのウィンドウです。ターミナル
ターミナルウィンドウから直接ターミナルコマンドを実行できるので、非常に使い勝手がよい。

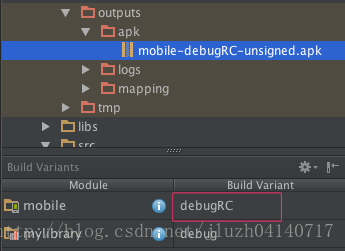
Build Variantsツールのウィンドウです。バリアント構築
Build Variantsツールウィンドウで、現在ビルドするマルチチャンネルバージョンを選択し、Build APKを実行すると、選択したチャンネルバージョンがビルドされます。

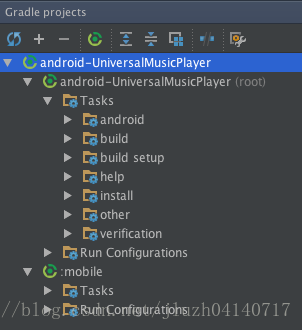
Gradleツールウィンドウです。Gradleプロジェクト
Gradle Toolsウィンドウには、現在のプロジェクトとモジュールに対してサポートされているすべてのGradleタスクと実行構成がリストアップされており、それらを素早く実行できるようになっています。

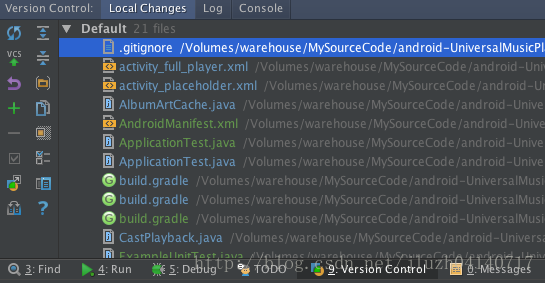
バージョン管理ツールのウィンドウです。バージョン管理
バージョン管理ツール」ウィンドウでは、バージョン管理機能(Git/SVN)にアクセスすることができます

最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例