[解決済み] AndroidのImageButtonに画像をはめ込む
質問
私のアクティビティには6つのImageButtonがあり、私はそれらの中に私のコードを通して画像を設定します(xmlを使用しない)。
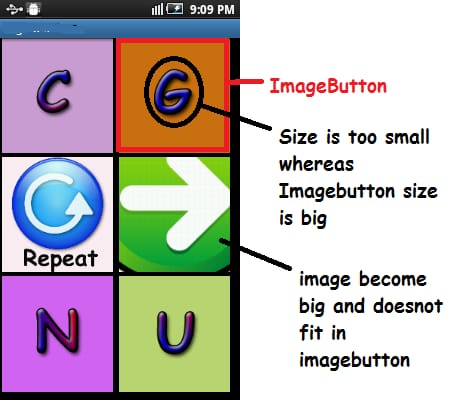
ボタンの面積の75%をカバーするようにしたいのですが。しかし、いくつかの画像は、より少ない領域をカバーするように、いくつかはimageButtonに収まるには大きすぎます。どのようにプログラム的にサイズを変更し、それらを表示するのでしょうか? 以下はスクリーンショットです。
 以下はxmlファイルです。
以下はxmlファイルです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginBottom="5sp"
android:layout_marginLeft="2sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp" >
<LinearLayout
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<ImageButton
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/button_topleft"
android:layout_marginBottom="5sp"
android:layout_marginLeft="2sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp"
/>
<ImageButton
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/button_topright"
android:layout_marginBottom="5sp"
android:layout_marginLeft="2sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp"
/>
</LinearLayout>
<LinearLayout
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<ImageButton
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/button_repeat"
android:layout_marginBottom="5sp"
android:layout_marginLeft="2sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp"
/>
<ImageButton
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/button_next"
android:layout_marginBottom="5sp"
android:layout_marginLeft="2sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp"
/>
</LinearLayout>
<LinearLayout
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<ImageButton
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/button_bottomleft"
android:layout_marginBottom="5sp"
android:layout_marginLeft="2sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp"
/>
<ImageButton
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/button_bottomright"
android:layout_marginBottom="5sp"
android:layout_marginLeft="2sp"
android:layout_marginRight="5sp"
android:layout_marginTop="0sp"
/>
</LinearLayout>
</LinearLayout>
のスニペットと myClass.javaです。
public void addImageButtons()
{
iB_topleft = (ImageButton) findViewById(R.id.button_topleft);
iB_topright = (ImageButton) findViewById(R.id.button_topright);
iB_bottomleft = (ImageButton) findViewById(R.id.button_bottomleft);
iB_bottomright = (ImageButton) findViewById(R.id.button_bottomright);
iB_next = (ImageButton) findViewById(R.id.button_next);
iB_repeat = (ImageButton) findViewById(R.id.button_repeat);
}
public void setImageNextAndRepeat()
{
iB_topleft .setImageResource(R.drawable.aa);
iB_topright.setImageResource(R.drawable.bb);
iB_bottomleft.setImageResource(R.drawable.cc);
iB_bottomright.setImageResource(R.drawable.dd);
iB_next.setImageResource(R.drawable.next);
iB_repeat.setImageResource(R.drawable.repeat);
}
解決方法は?
<ブロッククオートボタン領域の75%をカバーするようにしたい。
使用方法
android:padding="20dp"
(必要に応じてパディングを調整)することで、ボタンに占める画像の大きさを調整できます。
しかし、ある画像は面積が小さく、ある画像は大きすぎてimageButtonに入りません。プログラムでサイズを変更して表示するにはどうしたらよいでしょうか?
を使用します。
android:scaleType="fitCenter"
はAndroidに画像を拡大縮小させるため、そして
android:adjustViewBounds="true"
で、スケーリングによって境界を調整するようにします。
これらの属性はすべて、コード内でそれぞれの
ImageButton
を実行時に表示します。しかし、xmlで設定し、プレビューする方がはるかに簡単だと私は思います。
また
しない
使用
sp
は、ユーザーが設定したテキストサイズの優先順位に応じて拡大縮小されるため、テキストサイズ以外の用途には使用できません。
sp
の寸法は、ユーザーが "large"テキストを設定している場合、あなたが意図したよりも大きくなります。使用方法
dp
これは、ユーザーのテキストサイズの設定によって拡大縮小されないからです。
それぞれのボタンがどのようなものであるかのスニペットです。
<ImageButton
android:id="@+id/button_topleft"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginBottom="5dp"
android:layout_marginLeft="2dp"
android:layout_marginRight="5dp"
android:layout_marginTop="0dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:padding="20dp"
android:scaleType="fitCenter" />
<イグ
関連
-
アンドロイドプロジェクトのパッケージングにgradleを使用する際の問題点
-
ライブラリをモジュールとしてインポートする際にエラーが発生しました。Error:A problem occurred configuring project ':library'.
-
Android TextViewにandroid:ellipsize=endのバグがある。
-
Android.support.v7.widget.Toolbar が見つかりませんでした。
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] Androidの「コンテキスト」とは何ですか?
-
[解決済み] AndroidのListViewで画像を遅延ロードする方法
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
adb devices OffLine Solution(オフラインソリューション
-
Android: インポートモジュールエラー Android リソースのリンクに失敗しました
-
Error:A problem occurred configuring project ':app'. > ビルドを見つけられませんでした。
-
GoogleMapと連携し、位置情報の取得が可能
-
Windowsのadbシェルでデータディレクトリにアクセスするとパーミッションが拒否される
-
アンドロイドのエリプサイズを使用する
-
AndroidでListViewを使ってカスタムテーブルを描画する
-
アンドロイドリストビュー
-
Android Studioのgitの使用とgitの設定パス
-
Android.support.v7.widget.Toolbar が見つかりませんでした。