[解決済み] Android対応デザイン TabLayout。重心移動とモードスクロール
質問
私のプロジェクトで新しいデザイン TabLayout を使用しようとしています。レイアウトをすべての画面サイズと向きに適応させたいのですが、1 つの向きで正しく見ることができます。
私は重力とモードを扱っていて、私の tabLayout を次のように設定します。
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ということで、余裕がなければtabLayoutはスクロール可能ですが、余裕があれば中央寄せになると予想しています。
ガイドからです。
public static final int GRAVITY_CENTER TabLayout の中心にタブをレイアウトするために使用される重力です。 タブをTabLayoutの中心にレイアウトするために使用されます。
public static final int GRAVITY_FILL TabLayoutをできるだけ埋めるために使用される重力です。 TabLayout を可能な限り埋めるために使用される重力です。このオプションは、MODE_FIXEDと一緒に使用された場合にのみ有効になります。 MODE_FIXED と共に使用された場合のみ有効です。
public static final int MODE_FIXED 固定タブは、すべてのタブを同時に表示します。 固定タブは、すべてのタブを同時に表示し、タブ間の迅速なピボットが有効なコンテンツで使用するのが最適です。 タブ間の迅速なピボットが有効なコンテンツに最適です。タブの最大数は、ビューの幅によって制限されます。 ビューの幅によって制限されます。固定タブの幅は、最も幅の広いタブ ラベルを使用します。
public static final int MODE_SCROLLABLE スクロール可能なタブは、任意の時点でタブのサブセットを表示します。 タブのサブセットを表示し、より長いタブ ラベルとより多くのタブ数を含むことができます。 より多くのタブを含むことができます。このタブは、タッチインターフェースのブラウジングコンテキストに最適です。 タッチインターフェースで、ユーザーがタブのラベルを直接比較する必要のないブラウジングコンテキストに最適です。 ラベルを直接比較する必要がない場合に最適です。
GRAVITY_FILL は MODE_FIXED としか互換性がありませんが、GRAVITY_CENTER については何も指定されていないので、MODE_SCROLLABLE との互換性を期待しますが、GRAVITY_CENTER と MODE_SCROLLABLE でこのような結果になっています。

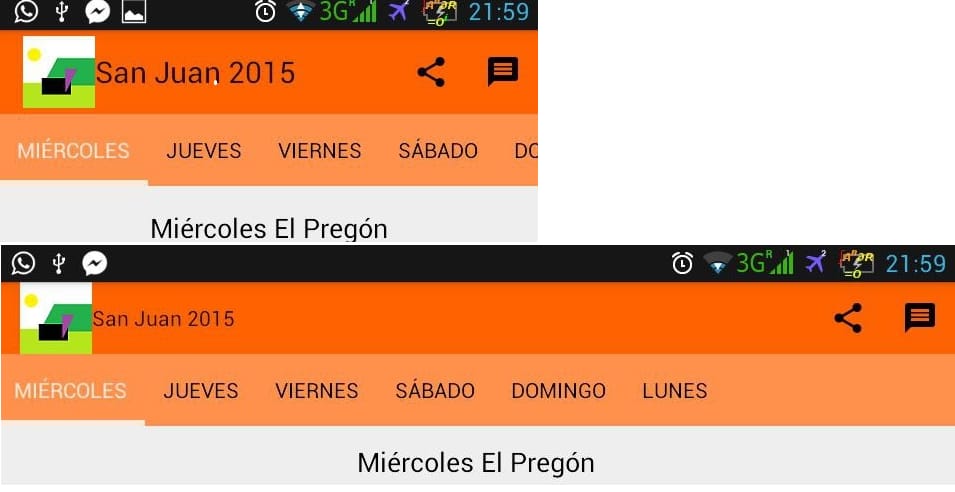
つまり、両方の方向でSCROLLABLEを使用していますが、GRAVITY_CENTERは使用していないのです。
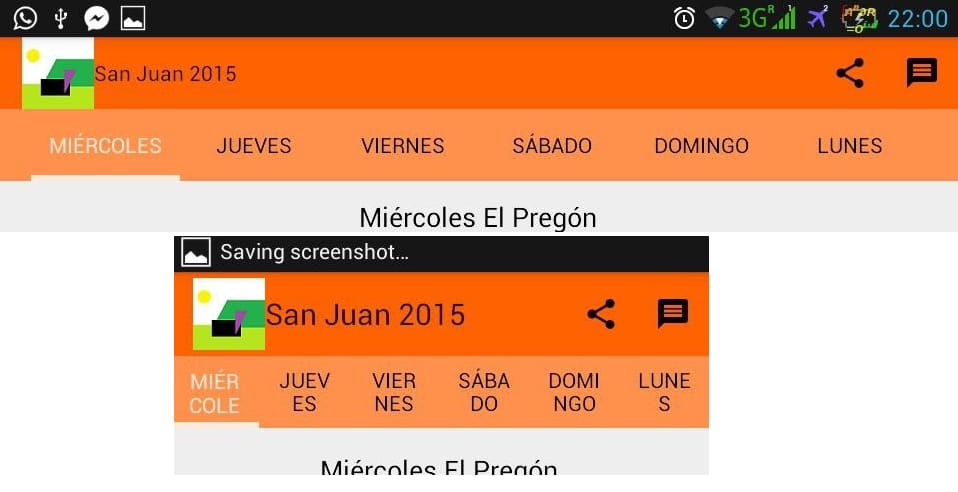
これは、私がランドスケープで期待するものです。しかし、これを持つためには、MODE_FIXED を設定する必要があり、ポートレートで得られるものは、以下のとおりです。

GRAVITY_CENTER は、tabLayout が画面にフィットしている場合、SCROLLABLE に対して機能しないのはなぜですか? 重力とモードを動的に設定する(期待するものを見る)方法はないのでしょうか?
どうもありがとうございます!
編集しました。これは私のTabLayoutのLayoutです。
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:background="@color/orange_pager"
android:layout_height="wrap_content" />
どのように解決するのですか?
なぜこのような挙動になるのかがわからなかったので、以下のコードを使用しました。
float myTabLayoutSize = 360;
if (DeviceInfo.getWidthDP(this) >= myTabLayoutSize ){
tabLayout.setTabMode(TabLayout.MODE_FIXED);
} else {
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
}
基本的には、tabLayoutの幅を手動で計算し、tabLayoutがデバイスに収まるかどうかでTab Modeを設定する必要があります。
レイアウトのサイズを手動で取得する理由は、すべてのタブが Scrollable モードで同じ幅を持つとは限らないからです。
関連
-
[解決済み] Androidのgravityとlayout_gravityの違いは何ですか?
-
[解決済み] TextViewでテキストを水平・垂直方向にセンタリングするには?
-
[解決済み] Androidで現在の時刻と日付を取得する方法
-
[解決済み] Androidのランドスケープモードを無効にする方法を教えてください。
-
[解決済み] AndroidでTextViewをスクロール可能にする
-
[解決済み] Android マテリアルデザインボタンスタイル
-
[解決済み] Android Webview - キャッシュを完全に削除する
-
[解決済み] 深くネストされたスタックから離れるとき、Fragmentのバックスタックをクリーンアップする方法はこれで良いのでしょうか?
-
[解決済み] ViewPagerのアイテムを強制的に再インスタンス化する方法 [重複].
-
[解決済み] TextView.setTextSizeの挙動がおかしい - テキストビューのテキストサイズを画面ごとに動的に設定する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Android Studio - あいまいなメソッド呼び出し getClass()
-
[解決済み] Androidのadb logcatでTAG名で特定のメッセージを除外する方法は?
-
[解決済み] Studio 3.4 をアップデートしたら、引数の leftShift() メソッドが見つかりませんでした。
-
[解決済み] 複数のフィルタを持つBroadcastReceiverか、複数のBroadcastReceiverか?
-
[解決済み] ArrayList<MyCustomClass>をJSONArrayに変換する。
-
[解決済み] EditTextをReadOnlyにする
-
[解決済み] react nativeアプリのバージョン番号を更新する方法
-
[解決済み] Android APKファイルの中身を見るには?
-
[解決済み] ブルートゥースアプリケーションのテストにアンドロイドエミュレータを使用するには?
-
[解決済み] HttpURLConnectionを使ったPOSTによるファイル送信