[解決済み] Android Switchをスタイリッシュにする方法を教えてください。
質問
API14で導入されたスイッチウィジェットは、デフォルトでホロのテーマでスタイルされています。 私は、ブランディングの理由から、色と形状を少し変えて、スタイルを変更したいと思います。どのようにしたらよいでしょうか。デフォルトの ICS と Samsung の touchwiz テーマの違いを見たので、それが可能でなければならないことは分かっています。
私は、いくつかの状態の描画が必要だと考えています。 http://developer.android.com/reference/android/R.styleable.html で、Switch_thumb と Switch_track で、私が求めるかもしれないもののように見えるスタイルをいくつか見ました。ただ、それらを使用する方法についてはわかりません。
私は ActionbarSherlock を使用していますが、違いがあるのでしょうか。API v14 以上を実行しているデバイスのみが、もちろん、スイッチを使用できます。
どのように解決するのですか?
背景やスイッチャー部分に使用するdrawableは、このように定義することができます。
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:thumb="@drawable/switch_thumb"
android:track="@drawable/switch_bg" />
次に、スイッチャードローアブルの異なる状態を定義するセレクタを作成する必要があります。 ここでは、Android のソースからコピーしています。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/switch_thumb_disabled_holo_light" />
<item android:state_pressed="true" android:drawable="@drawable/switch_thumb_pressed_holo_light" />
<item android:state_checked="true" android:drawable="@drawable/switch_thumb_activated_holo_light" />
<item android:drawable="@drawable/switch_thumb_holo_light" />
</selector>
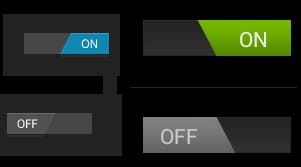
これは、背景の上に移動される画像であるサムドローアブルを定義しています。4つの ナインパッチ の画像がスライダーに使用されます。
非活性化バージョン(Androidが使用しているxhdpiバージョン)

押されたスライダーです。

アクティブなスライダー(オン状態)。

デフォルトバージョン(オフ状態)

また、背景には3種類の状態があり、以下のセレクタで定義されています。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/switch_bg_disabled_holo_dark" />
<item android:state_focused="true" android:drawable="@drawable/switch_bg_focused_holo_dark" />
<item android:drawable="@drawable/switch_bg_holo_dark" />
</selector>
非活性化したバージョン。

フォーカスされたバージョン。
![]()
そして、デフォルトのバージョン。
![]()
この2つのセレクタを作成してスイッチビューに設定し、7つの画像を好みのスタイルに変更するだけで、スタイル付きスイッチを実現することができます。
関連
-
[解決済み] android.os.NetworkOnMainThreadException' を修正するにはどうすればよいですか?
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] Androidの「コンテキスト」とは何ですか?
-
[解決済み] AndroidのListViewで画像を遅延ロードする方法
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
-
[解決済み] EclipseのAndroidプロジェクトにライブラリ/JARを追加する
-
[解決済み] Gradleでビルドタイプを使用し、ContentProviderを使用する同じアプリを1つのデバイスで実行する。
-
[解決済み] edittextのテキストがメールアドレスかどうかを確認するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] CardView layout_width="match_parent "が親のRecyclerViewの幅と一致しない。
-
[解決済み] Androidのソースコードにある@hideの意味とは?
-
[解決済み] ViewPagerのアイテムを強制的に再インスタンス化する方法 [重複].
-
[解決済み] XMLで矩形を描画できますか?
-
[解決済み] データベースでリサイクルビューを使用する
-
[解決済み] 非ActivityクラスでContextを取得する [重複].
-
[解決済み] Android StudioからADBを手動で再起動する方法
-
[解決済み] アダプタからActivityメソッドを呼び出す
-
[解決済み] proguard hell - 参照されているクラスが見つかりません。
-
[解決済み] WhatsAppでメッセージを送信する