[解決済み] アイコンとテキストで構成されるAndroidボタン
2022-10-18 01:16:34
質問
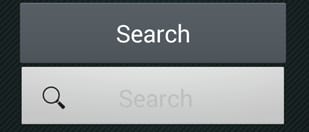
私のアプリには、このようなボタンがいくつかあります。
<Button
android:id="@+id/bSearch"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="Search"
android:textSize="24sp" />
私はテキストとアイコンを持つ同じボタンを作成しようとしています。 android:drawableLeftは私のために動作しません(多分そうでしょうが、私はアイコンに最大高さを設定する方法を知りません)。
そこで、ImageViewとTextViewでLinearLayoutを作成し、ボタンのように動作させるようにしました。
<LinearLayout
android:id="@+id/bSearch2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/btn_default"
android:clickable="true"
android:padding="16dp"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:adjustViewBounds="true"
android:maxHeight="30dp"
android:maxWidth="30dp"
android:scaleType="fitCenter"
android:src="@drawable/search_icon" />
<TextView
android:id="@+id/tvSearchCaption"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="24sp"
android:paddingRight="30dp"
android:gravity="center"
android:text="Search" />
</LinearLayout>
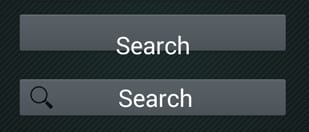
私の新しいボタンはまさに私が欲しいもの(フォントサイズ、アイコン、テキストの配置)です。 しかし、それは私のデフォルトのボタンのように見えることはありません。

そこで、新しいボタンの背景色と文字色を変更しようとしました。
Button Search = (Button) findViewById(R.id.bSearch);
LinearLayout bSearch2 = (LinearLayout) findViewById(R.id.bSearch2);
bSearch2.setBackground(bSearch.getBackground());
TextView tvSearchCaption = (TextView)findViewById(R.id.tvSearchCaption);
tvSearchCaption.setTextColor(bSearch.getTextColors().getDefaultColor());
これは奇妙な結果をもたらします、私の古いボタンは、台無しにされます。

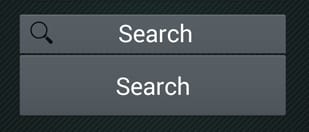
XML でこれら 2 つのボタンの順序を変更し、" new button" が最初に来るようにすると、別の奇妙な結果が生じます。

古いボタンを押そうとすると、新しいボタンが押されることに気づきました。
何か思い当たることはありますか?
どのように解決するのですか?
こちらをお試しください。
<Button
android:id="@+id/bSearch"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="Search"
android:drawableLeft="@android:drawable/ic_menu_search"
android:textSize="24sp"/>
関連
-
[解決済み] Androidのgravityとlayout_gravityの違いは何ですか?
-
[解決済み] TextViewでテキストを水平・垂直方向にセンタリングするには?
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] match_parentとfill_parentの違いは何ですか?
-
[解決済み] Android標準のボタンを色違いに
-
[解決済み】「px」、「dip」、「dp」、「sp」の違いは?
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
-
[解決済み] EditTextをReadOnlyにする
-
[解決済み] react nativeアプリのバージョン番号を更新する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】カスタムサークルボタン
-
[解決済み] Android Webview - キャッシュを完全に削除する
-
[解決済み] CardView layout_width="match_parent "が親のRecyclerViewの幅と一致しない。
-
[解決済み] handler.postDelayed()を停止する。
-
[解決済み] 「KotlinとAndroidで「パラメータTを推測するのに十分な情報がありません。
-
[解決済み] アプリ内課金テスト:android.test.purchased already owned
-
[解決済み] Studio 3.4 をアップデートしたら、引数の leftShift() メソッドが見つかりませんでした。
-
[解決済み] Android Lintが翻訳されていない文字列を訴えないようにする。
-
[解決済み] 文字列リソースにHTML?
-
[解決済み] HttpURLConnectionを使ったPOSTによるファイル送信