[解決済み] Android 5.0のDatePickerダイアログの色を変更する方法
質問
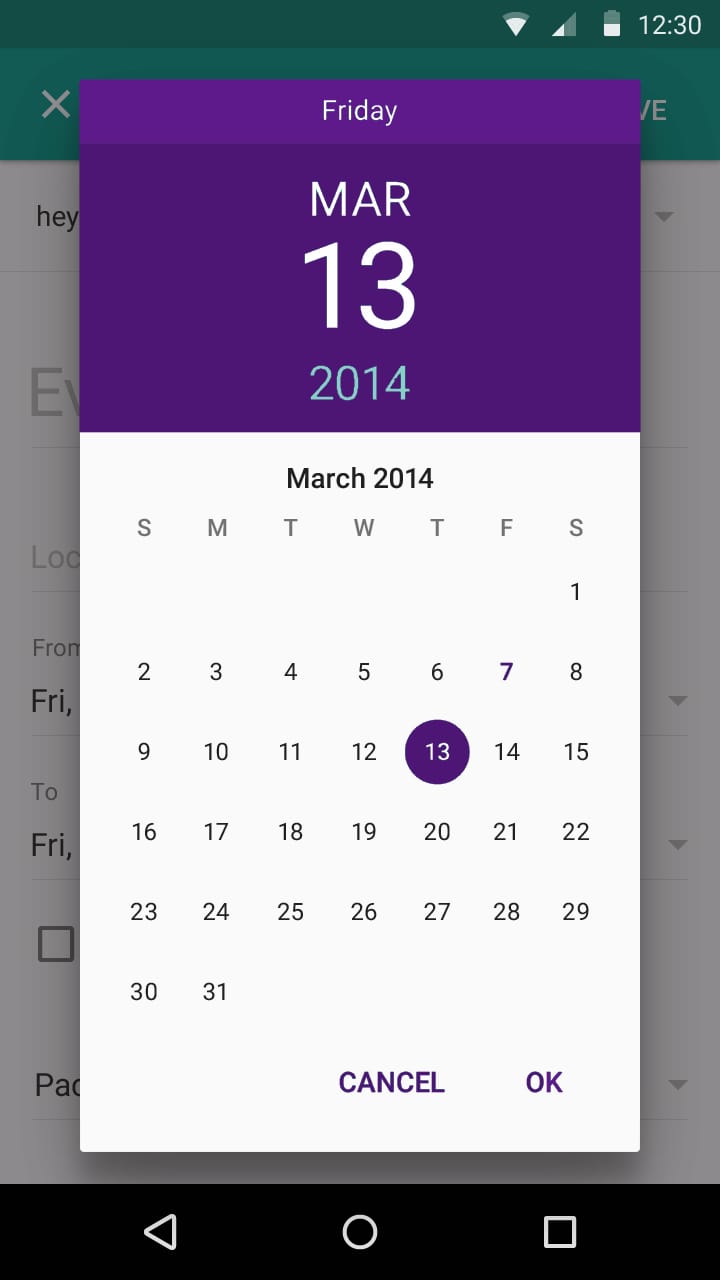
Android 5.0 の日付ピッカー (およびタイムピッカー) の配色を変更することは可能でしょうか。
アクセントカラーを設定してみましたが、これはうまくいきません(両方とも
android
):
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">@color/purple</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">@color/purple_tint</item>
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">@color/purple_tint</item>
原文より
このようなものに
どのように解決するのですか?
Neil の提案の結果、フルスクリーンとなる理由は
DatePicker
は、親テーマの選択です。
<!-- Theme.AppCompat.Light is not a dialog theme -->
<style name="DialogTheme" parent="**Theme.AppCompat.Light**">
<item name="colorAccent">@color/blue_500</item>
</style>
さらに、この方法をとる場合、テーマを指定しながら
DatePickerDialog
:
// R.style.DialogTheme
new DatePickerDialog(MainActivity.this, R.style.DialogTheme, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//DO SOMETHING
}
}, 2015, 02, 26).show();
これは良くないと私は思います。javaの外に、styles.xml/themes.xmlの中にスタイルを保つようにすべきです。
私は、Neil の提案に同意します。
Theme.Material.Light.Dialog
に変更)することで、望ましい結果を得ることができることに同意します。しかし、これは他の方法です。
最初に見たとき、私たちは
datePickerStyle
のようなものを定義しています。
headerBackground
(変更しようとしているもの)。
dayOfWeekBackground
と、その他いくつかのテキスト色とテキストスタイルがあります。
アプリのテーマでこの属性をオーバーライドしても、動作しません。
DatePickerDialog
は属性で割り当て可能な別のテーマを使用します。
datePickerDialogTheme
. ですから、私たちの変更を反映させるために、私たちは
をオーバーライドする必要があります。
datePickerStyle
オーバーライドされた
datePickerDialogTheme
.
さあ、どうぞ。
オーバーライド
datePickerDialogTheme
をアプリのベーステーマ内でオーバーライドします。
<style name="AppBaseTheme" parent="android:Theme.Material.Light">
....
<item name="android:datePickerDialogTheme">@style/MyDatePickerDialogTheme</item>
</style>
定義
MyDatePickerDialogTheme
. 親テーマの選択は、アプリのベーステーマが何であるかに依存します。
Theme.Material.Dialog
または
Theme.Material.Light.Dialog
:
<style name="MyDatePickerDialogTheme" parent="android:Theme.Material.Light.Dialog">
<item name="android:datePickerStyle">@style/MyDatePickerStyle</item>
</style>
をオーバーライドして
datePickerStyle
をスタイル
MyDatePickerStyle
. 親をどうするかは、アプリの基本テーマが何であるかに依存します。
Widget.Material.DatePicker
または
Widget.Material.Light.DatePicker
. お客様のご要望に応じて、定義してください。
<style name="MyDatePickerStyle" parent="@android:style/Widget.Material.Light.DatePicker">
<item name="android:headerBackground">@color/chosen_header_bg_color</item>
</style>
現在、オーバーライドしているのは
headerBackground
に設定されていますが、デフォルトでは
?attr/colorAccent
(に設定されています(これは、Neilの提案が背景の変更に有効である理由でもあります)。しかし、かなり多くのカスタマイズが可能です。
dayOfWeekBackground
dayOfWeekTextAppearance
headerMonthTextAppearance
headerDayOfMonthTextAppearance
headerYearTextAppearance
headerSelectedTextColor
yearListItemTextAppearance
yearListSelectorColor
calendarTextColor
calendarSelectedTextColor
ここまでの制御(カスタマイズ)が必要ない場合は、オーバーライドする必要はありません。
datePickerStyle
.
colorAccent
はほとんどを制御します。
DatePicker's
の色のほとんどを制御します。そのため
colorAccent
の中に
MyDatePickerDialogTheme
は動作するはずです。
<style name="MyDatePickerDialogTheme" parent="android:Theme.Material.Light.Dialog">
<item name="android:colorAccent">@color/date_picker_accent</item>
<!-- No need to override 'datePickerStyle' -->
<!-- <item name="android:datePickerStyle">@style/MyDatePickerStyle</item> -->
</style>
オーバーライド
colorAccent
を変更することで、追加的な利点が得られます。
OK
&
CANCEL
の文字色も同様に。悪くないですね。
この方法では、スタイル付けの情報を
DatePickerDialog's
のコンストラクタにスタイル情報を提供する必要はありません。全ては正しく配線されています。
DatePickerDialog dpd = new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
}
}, 2015, 5, 22);
dpd.show();
関連
-
[解決済み] アイテムの親を取得する際にエラーが発生しました。AppCompat v23にアップグレードした後、指定された名前に一致するリソースが見つかりません。
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] AndroidのListViewで画像を遅延ロードする方法
-
[解決済み] Androidで画面の大きさをピクセル単位で取得する方法
-
[解決済み] Ok "と "Cancel "オプションのあるダイアログを作成する方法
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
-
[解決済み] アンドロイドでシェイクを検出するには?
-
[解決済み] Gradleでビルドタイプを使用し、ContentProviderを使用する同じアプリを1つのデバイスで実行する。
-
[解決済み] <string> XMLで改行やタブを作るには(eclipse/android)?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Android Navigation Architecture Component - 現在表示されているフラグメントを取得する
-
[解決済み] DialogFragmentを正しく終了させるには?
-
[解決済み] データベースでリサイクルビューを使用する
-
[解決済み] Gmailの3分割アニメーションシナリオの完全動作サンプル?
-
[解決済み] AsyncTaskを複数回実行する
-
[解決済み] 文字サイズとアンドロイドの画面サイズの違い
-
[解決済み] Android端末がHDPI画面かMDPI画面かを確認する方法は?
-
[解決済み] フラグメント間の値の受け渡し方法
-
[解決済み] proguard hell - 参照されているクラスが見つかりません。
-
[解決済み] Androidでツールバーの戻るボタンの色を変えるには?