Android: ボタンを下に、リストビューを上に配置するにはどうすればよいですか?
2023-10-24 11:55:42
質問
リストビューの一番下にボタンを設置したい。
relativeLayout/FrameLayoutを使用すると、位置は揃うのですが、listViewが一番下まで下がってしまいます。
(最下段のボタンの裏側)

FrameLayoutです。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/btnButton"
android:text="Hello"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</FrameLayout>
</FrameLayout>
RelativeLayoutです。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/btnButton"
android:text="Hello"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</RelativeLayout>
</RelativeLayout>
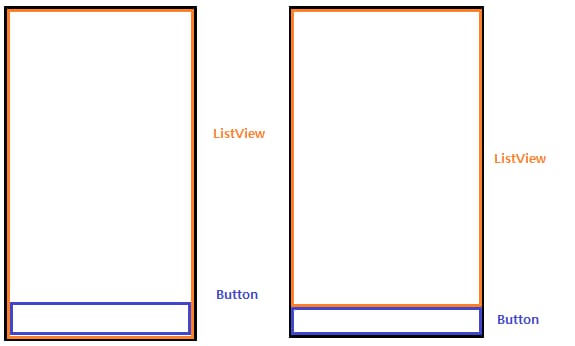
上記の2つのコードは、最初の画像のようにしか動作しません。私が欲しいのは2番目の画像です。
誰か助けてくれますか?
ありがとうございます。
どのように解決するのですか?
A
FrameLayout
の目的は、物事を重ね合わせることです。 これはあなたが望むものではありません。
あなたの
RelativeLayout
の例では
ListView
の高さと幅を
MATCH_PARENT
とすることで、親と同じ大きさのスペースを取るようになり、ページ上のすべてのスペースを取るようになります(そしてボタンを覆い隠します)。
のようなものを試してみてください。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"/>
</LinearLayout>
は
layout_weight
は、余分なスペースをどのように使うかを指定します。 この
Button
は必要なスペース以上には伸ばしたくないので、0 の重みを持ちます。
ListView
は余分なスペースをすべて占有したいので、重みが 1 になっています。
同じようなことを
RelativeLayout
を使うこともできますが、もしこの2つの項目だけなら
LinearLayout
の方がシンプルです。
関連
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] AndroidのListViewで画像を遅延ロードする方法
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] BottomSheetDialogFragmentの状態をexpandedに設定する。
-
[解決済み] Android Webview - キャッシュを完全に削除する
-
[解決済み] CardView layout_width="match_parent "が親のRecyclerViewの幅と一致しない。
-
[解決済み] Studio 3.4 をアップデートしたら、引数の leftShift() メソッドが見つかりませんでした。
-
[解決済み] Android StudioからADBを手動で再起動する方法
-
[解決済み] TextView.setTextSizeの挙動がおかしい - テキストビューのテキストサイズを画面ごとに動的に設定する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] android: imageview の画像を画面に合わせて伸縮させる
-
[解決済み] FloatingActionButtonのサンプルとサポートライブラリ
-
[解決済み] onCreate(Bundle savedInstanceState)とは?
-
[解決済み] APKが署名済みかデバッグビルドかを確認するには?
-
[解決済み] アンドロイドのdatepickerダイアログで最大の日付を設定するには?
-
[解決済み] 非推奨のandroid.support.v4.app.ActionBarDrawerToggleの置き換え方法
-
[解決済み] edittextのテキストがメールアドレスかどうかを確認するには?
-
[解決済み] google-services.jsonって実際何してるの?
-
[解決済み] ブルートゥースアプリケーションのテストにアンドロイドエミュレータを使用するには?
-
[解決済み] HttpURLConnectionを使ったPOSTによるファイル送信