Amazon S3リダイレクトとCloudfront
質問
私はオブジェクトを使用してS3上で301リダイレクトを設定しようとしています。 http://docs.aws.amazon.com/AmazonS3/latest/dev/how-to-page-redirect.html . 私はいくつかの問題を抱えていて、私が間違ってやっていることを理解することができないようです。
Webサイトのリダイレクト先」メタデータの値が設定されていないかのように、空白のページ(0バイトのファイル)が表示されるのです。
私は何を間違えているのでしょうか?
また、これはAWS CloudFrontで動作するのでしょうか?
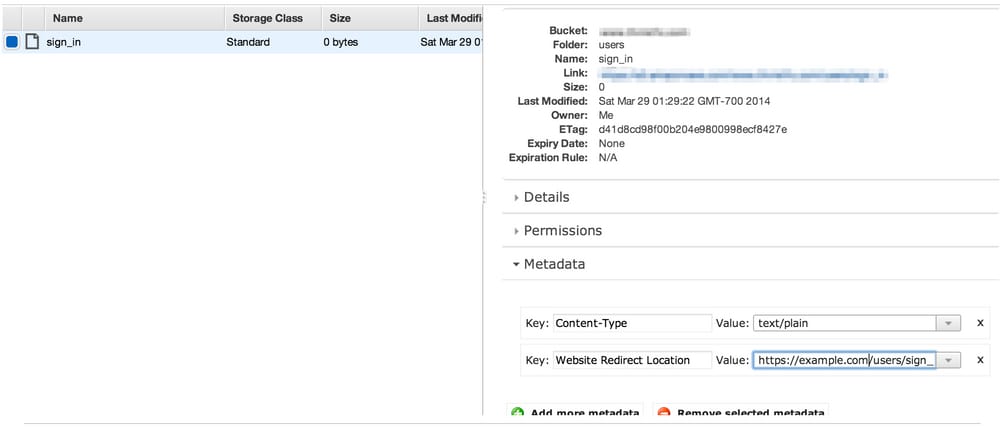
私のS3コンソールのセットアップ

注意すべき点がいくつかあります。
私は静的なサイトをホストするためにこれを設定しています。 私は、アップロードされ、クラウドフロントディストリビューションに設定された独自の証明書とssl/httpsを使用しています。 リダイレクトするオブジェクトを除いて、すべてのページが動作しているように見えます。 ルーティング ルールを設定しようとしましたが、Cloudfront で動作しないようでした。
私は、cloudfront の url と s3 の url の両方を通してリダイレクトにアクセスしようとしています ( https://s3.amazonaws.com/ {バケット}/ユーザー/サインイン)
どのように解決するのですか?
リダイレクト、htmlエラーメッセージ、インデックスドキュメントなど、S3でのWebサイト的な機能については、RESTエンドポイント(
${bucket_name}.s3.amazonaws.com
または
${bucket_name}.s3.${region}.amazonaws.com
) があります。これらの機能はウェブサイトのエンドポイント (
${bucket_name}.s3-website.${region}.amazonaws.com
).
http://docs.aws.amazon.com/AmazonS3/latest/dev/WebsiteEndpoints.html
Cloudfront でこの動作を利用できるようにするには、コンソールでオートコンプリートを介して提供される REST エンドポイントではなく、このエンドポイントも使用するように Cloudfront を設定する必要があります。
バケット用のAmazon S3静的ウェブサイトホスティングエンドポイントを入力します。この値は、Amazon S3コンソールの プロパティ ページの下に表示されます。 静的ウェブサイトホスティング .
この形式でバケット名を指定すると、Amazon S3リダイレクトやAmazon S3カスタムエラー文書が利用できます。
WebエンドポイントはHTTPSをサポートしていないことに注意してください。しかし、クライアント接続がHTTPSであっても、CloudfrontがHTTPでバケットから取得するように設定することができます。
有用なヒント: CloudFront のトラブルシューティングや変更をテストするとき、ユーザーは、変更を加えたときと CloudFront が新しい動作を示し始めるときの間の明らかなレイテンシーにしばしば困惑します。 エラーページの場合、CloudFrontはデフォルトで5分間の エラーキャッシュの最小TTL というタイマーがあり、失敗したページのリクエストをオリジンに再送信するのを防ぎます。これはキャッシュビヘイビアで設定した最小/デフォルト/最大 TTL とは別のタイマーです。 特にテスト時には、これらのタイマーを無効にして、エラーが返されたページの後続の各リクエストで再試行を強制することができます。 Amazon CloudFrontのレイテンシー
関連
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] jQuery Ajax呼び出し後のリダイレクトリクエストを管理する方法
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
-
[解決済み】Amazon CloudfrontとS3の使い分けについて
-
[解決済み] GDBは標準出力ではなくファイルに出力する
-
[解決済み] EC2 Elastic Load Balancer を HTTP から HTTPS にリダイレクトする。
-
[解決済み] Heroku NodeJS http to https ssl 強制リダイレクト
-
[解決済み] AWS CloudFrontからS3バケットへのリダイレクト
-
JekyllとGitHub Pagesで古いページをリダイレクトするための最良の方法は何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン