Adobe Bracketsの簡単な使い方のグラフィックチュートリアル
I. プロジェクト設定
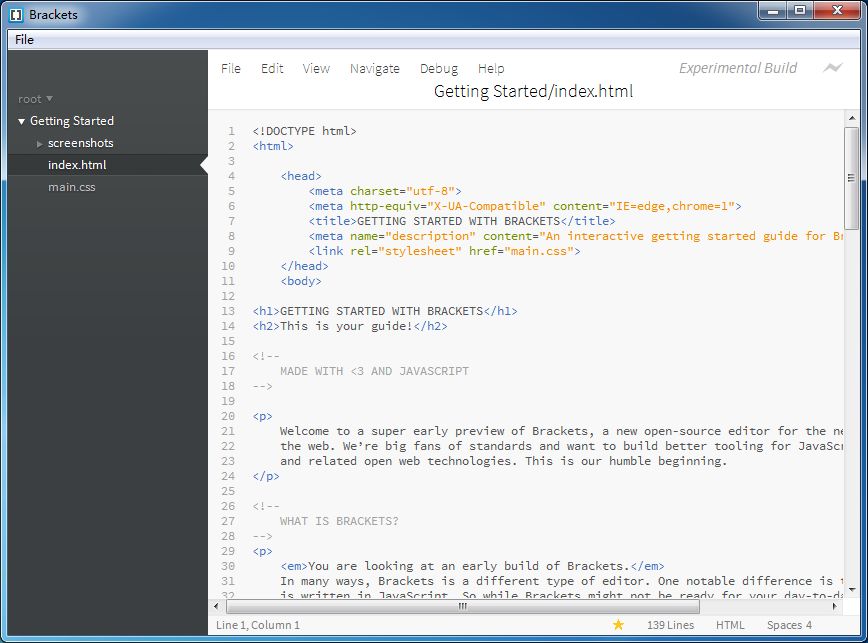
1、Bracketsを開くと、全体のインターフェイスは非常にシンプルで、上部のメニューバーには、エディタ機能を終了するファイル>終了を提供するだけです。左側はプロジェクトの組織構造のファイルツリーで、Ctrl/Cmd+Shift+Hでファイルツリーを呼び出したり閉じたりすることができます。右側は編集エリアで、上部がツールバー、中央がドキュメントエリア、下部がプロンプトエリアです。
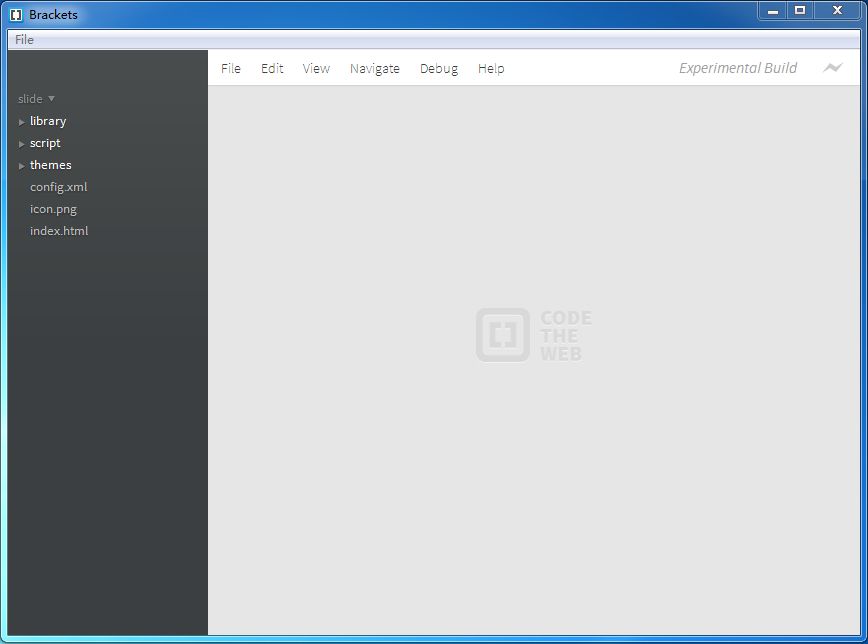
2. プロジェクトを開く ファイル>フォルダを開く コマンドでプロジェクトフォルダを開くと、左のファイルツリーのプロジェクト名がプロジェクトフォルダ名に更新され、ファイルツリーが現在のプロジェクトのファイルツリーに更新される。

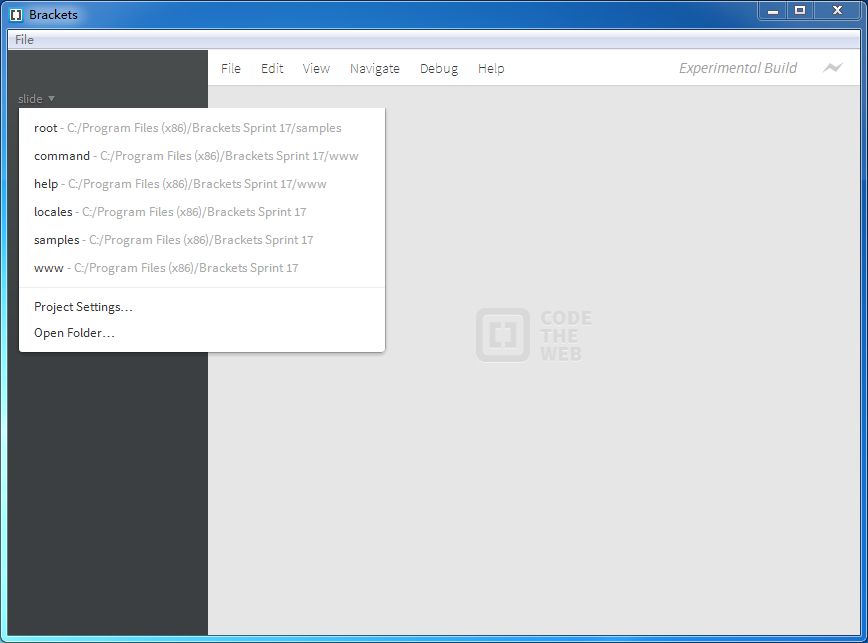
プロジェクト名を左クリックすると、プロジェクトの編集メニューが表示され、プロジェクトの履歴やプロジェクトの編集コマンドが表示されます。
Open Folderコマンド:新しいプロジェクトを開きます。
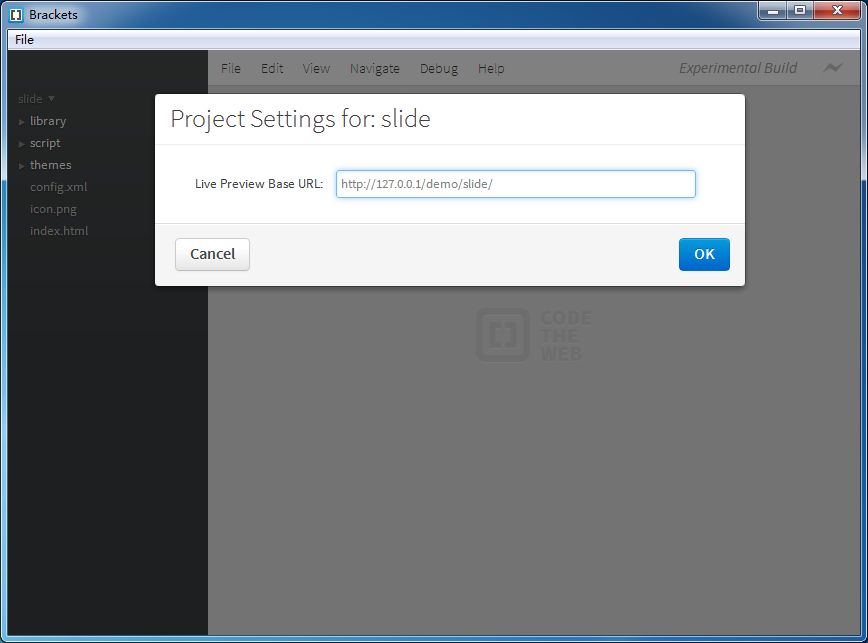
Project Settingsコマンド。ページデバッグプレビューで使用される、現在のプロジェクトのウェブアドレスを設定します。
設定条件:http://开头的web地址 であること。
上記と同様に、http://127.0.0.1/demo/slide时 に設定すると、ブラウザのプレビューでウェブアドレスにより該当ページを開くことができます。
設定されていない場合は、ファイルのディスクアドレスでページが開かれます。

II. ファイル編集
ファイルツリーのindex.htmlをクリックすると、メインエリアにドキュメントindex.htmlが表示されます。

1, Brackestは文書がhtmlの仕様に適合しているかどうかを検出します。以下の図に促されるように、20行目にstyleブロックがあり、headノードに配置することが必要です。

2. class属性またはid属性を持つタグの名前にカーソルを置き、Ctrl/Cmd + E(「編集」)または「編集の終了」を押します。Brackets はプロジェクト下のすべての CSS ファイルを検索し、HTML ファイルに埋め込まれた埋め込みエディタを開いて、CSS コードをすばやく修正することができます。

現在のクラス/idタグに複数のスタイル定義がある場合、編集ウィンドウには表示スタイルを切り替えるトグルボタンが用意されており、Alt + 上下矢印キーで切り替えることができます。
なお、Brackets は、現在の html ドキュメントとプロジェクト下のすべての CSS ファイルをチェックして、クラス/id のスタイルを探しますが、一部の CSS ファイルが現在の html ドキュメントで参照されていない場合でも、このチェックは行われます。
3. Bracketsは、JSオブジェクトの定義を、カーソルをjs関数名に置いて、Ctrl/Cmd + E(「編集」)を押すか、編集を終了することによって、素早くプレビュー/編集することもサポートしています。
4、ブラケット内蔵のカラーピッカーは、RGBa、HEX、HSLaの色分け形式を提供します。カラーコードにカーソルを置いて、Ctrl/Cmd + E ("Edit")を押してください、カラーピッカーウィンドウを終了するには、Escキーを使用する必要があります。
III. インスタントプレビュー
Bracketsは、ウェブページのライブプレビュー機能を提供しています。この機能を使用する場合、BracketsはChromeブラウザを呼び出して現在のページを開き、html、css、javascriptを修正して保存した後、修正したコンテンツはブラウザ内のページに瞬時に反応し、手動でページをリフレッシュする必要はありません。これはBracketsの最大のハイライトの1つで、2つのモニターを持つコーダーは、Bracketsとクロームを分割して表示することができ、瞬時に修正し、瞬時にプレビューし、エディターやブラウザーを切り替えてページをリフレッシュする必要がありません。
現在のライブプレビュー機能には、いくつかの制限があります。
対象ブラウザがChromeの場合のみ動作しますので、Chromeがインストールされている必要があります。
Chromeのリモートデバッグ機能に依存し、コマンドラインフラグで有効になります。Macの場合、すでにChromeを使用していて、このとき「ライブプレビュー」を開始すると、Bracketsはリモートデバッグを有効にするためにChromeを再起動するかどうか聞いてきます。
一度にプレビューできるのは1つのHTMLファイルのみです。別のHTMLファイルに切り替えると、Bracketsは元のプレビューをオフにします。
IV. いくつかのショートカットキー
Ctrl/Cmd+Shift+Hでファイルツリーの呼び出しとクローズ
Ctrl/Cmd + EでCSSスタイル/Javascript関数のプレビュー/編集が素早くできる
Ctrl/Cmd + +/- 編集エリアのフォントサイズ拡大・縮小
Ctrl/Cmd + 0 編集エリアのフォントサイズをリセットする
Ctrl/Cmd + Alt + PでライブプレビューをONにする
Ctrl/Cmd + / 行コメント
Ctrl/Cmd + Alt + / ブロックコメント
注:ブロックコメントのショートカットは、CSSコードとHTMLコードをコメントするときにのみ使用できます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
htmlでvue-routerを使用するためのサンプルコード
-
html シンボルからエンティティへのアルゴリズムへの挑戦
-
element-uiのSelectとCascaderに、ポップアップ式のボトムアクションボタンを追加する方法
-
html 模倣百科事典ナビゲーションドロップダウンメニュー機能
-
htmlページ内の関数を検索する
-
HTMLでHikvisionカメラのリアルタイム監視機能を実現
-
HTMLでフォームコントロールを無効にする2つの方法 readonly と disabled
-
iframeのパラメータを解説と使用例で整理してみました
-
html 固定タイトル列、タイトルヘッダーテーブル固有の実装コード
-
dl,dt,ddはどのような場合に使用するのが適切ですか?
