[解決済み] なぜ、この単純なaddEventListener関数の後に'false'が使われているのですか?
疑問点
最後にあるfalseは何ですか?ありがとうございます。
window.addEventListener('load', function() {
alert("All done");
}, false);
どのように解決するのですか?
MDNも見てみましたが、やはり
useCapture
が何のためにあるのか分からなかったので、公式ドキュメントを確認してもまだ分からない人のための回答です。
というわけで、まず、ほとんどすべてのブラウザで次のようなことが起こります。
IE<9を除くすべてのブラウザで、イベント処理は2段階あります。
イベントは最初にダウンします - これは キャプチャ で、次に 泡立つ . この動作はW3Cの仕様で標準化されています。
ということは
useCapture
を設定しても、この2つのイベントフェイズは常に存在することになります。
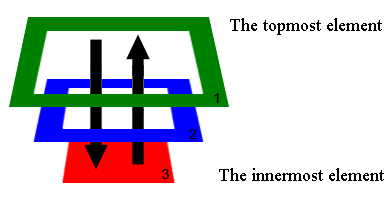
この絵は、その仕組みを示しています。

このモデルによると、イベント
Captures down - through 1 -> 2 -> 3.
バブルアップ - 3 -> 2 -> 1を通して。
続いてご質問です。3番目のパラメータである
useCapture
は、ハンドラにどちらのフェーズでイベントを処理させたいかを指定します。
useCapture = trueハンドラはキャプチャフェーズで設定されます。イベントはその子に到達する前にそれに到達します。
useCapture = false.バブリングフェーズでハンドラが設定されます。イベントは子プロセスに到達した後、それに到達します。
ということは、このようなコードを書けば
child.addEventListener("click", second);
parent.addEventListener("click", first, true);
子要素をクリックしたとき
first
メソッドが呼び出される前に
second
.
デフォルトでは
useCapture
フラグが設定されています。
false
これは、ハンドラはイベント
バブリング
フェーズにのみ呼び出されることを意味します。
詳細な情報については をクリックしてください。 と これ .
関連
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptでオブジェクトをディープクローンする最も効率的な方法は何ですか?
-
[解決済み] GUID / UUIDの作成方法
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み] callとapplyの違いは何ですか?
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] javascriptでオプションのパラメータを扱う
-
[解決済み] なぜjavascriptのES6 Promisesはresolve後も実行を継続するのですか?
-
[解決済み] 変異を伴わないオブジェクトからの値の削除
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] コールバック地獄とは何か、RXはそれをどのように、そしてなぜ解決するのか?
-
[解決済み] moment.jsでミュータビリティを回避するには?
-
[解決済み] AngularJS - ngRepeatフィルタリングされた結果の参照を取得する方法
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] Node.jsのES6クラスをrequireで作る
-
[解決済み] <ng-content>が空かどうかを確認する方法は?(これまでのAngular 2+で)
-
[解決済み] なぜjavascriptのES6 Promisesはresolve後も実行を継続するのですか?
-
[解決済み] V8 Javascript エンジンのスタンドアロン実行
-
[解決済み] 変異を伴わないオブジェクトからの値の削除
-
[解決済み] document.addEventListener("deviceready",OnDeviceReady,false); [重複] の第3パラメータ(false)は何を示しているのでしょうか?