307 Chromeでanalytics.jsを読み込むとリダイレクトされる
質問
私はウェブアプリを構築しており、分析に Google Analytics (analytics.js) を使用しています。 最近、Analytics が Chrome で適切に動作していないことに気づきました。
私は、別のモジュールで標準のコード スニペットを使用して分析をロードし、requirejs を介してインクルードしています。 このスクリプトが期待どおりに実行され、分析スニペットが実行されることを確認しました。
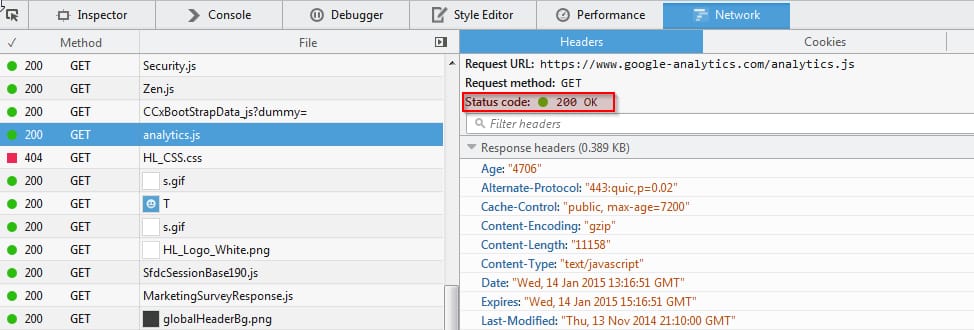
Firefox でネットワーク トラフィックを検査すると、分析スクリプトが期待どおりに Google から読み込まれることがわかります (HTTP 200 応答)。

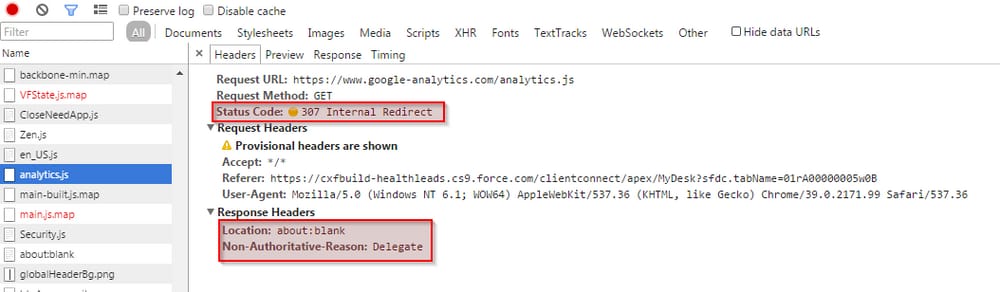
しかし、Chrome でまったく同じページを実行すると、about:blank を指す HTTP 307 レスポンスが返され、analytics は実行されません。

しかし、AnalyticsのURLをChromeのアドレスバーに直接貼り付けると、スクリプトが見つかります。 ここで何が起こっているのか、またはそれを修正する方法について何か考えがありますか?
どのように解決するのですか?
307 Internal Redirect
で
Non-Authorative-Reason: Delegate
は、Chrome拡張機能によってリクエストが傍受され、変更(リダイレクト)されたことを示します。
webRequest
または
宣言的な webRequest
拡張APIがあります。
どの拡張機能がリダイレクトのトリガーとなったかは、以下のように調べることができます。
-
訪問
chrome://net-internals/#events - リクエストのトリガー(あなたの場合、google analytics)。
-
に戻り
chrome://net-internals/#eventsタブに戻り、リクエストに一致する URL_REQUEST を探します (検索ボックスを使って検索を絞り込むことができます)。 - エントリーをクリックすると、右側にログが表示されます。拡張機能名、拡張機能 ID、およびリクエストに関するその他の情報が表示されます。
t=7910 [st=0] +REQUEST_ALIVE [dt=6]です。
t=7910 [st=0] +URL_REQUEST_DELEGATE [dt=5]です。
t=7910 [st=0] DELEGATE_INFO [dt=5]です。
--> delegate_info = "拡張子 [拡張子の名前]"。
t=7915 [st=5] CHROME_EXTENSION_REDIRECTED_REQUEST
--> extension_id = "ebmlimjkpnhckbaejoagnjlgcdhdnjlb"
t=7915 [st=5] -URL_REQUEST_DELEGATE
t=7915 [st=5] +URL_REQUEST_START_JOB [dt=1]です。
--> load_flags = 339804160 (BYPASS_DATA_REDUCTION_PROXY | MAYBE_USER_GESTURE | REPORT_RAW_HEADERS | VERIFY_EV_CERT)
--> method = "GET"
--> priority = "LOW"
--> url = "https://www.google-analytics.com/analytics.js"
t=7915 [st=5] URL_REQUEST_REDIRECT_JOB
--> reason = "Delegate"。
t=7915 [st=5] URL_REQUEST_FAKE_RESPONSE_HEADERS_CREATED
--> HTTP/1.1 307 内部リダイレクト
場所:about:blank
非認証的-理由 代議員
このログサンプルでは、名前 "[拡張機能名]" と拡張機能 ID "ebmlimjkpnhckbaejoagnjlgcdhdnjlb" による拡張機能がリクエストをリダイレクトしています。拡張機能名および/または拡張機能IDを見つけたら、次のサイトにアクセスします。
chrome://extensions
にアクセスし、リクエストを変更した拡張機能を無効にするか削除してください。
関連
-
[解決済み] Node.jsを使うタイミングをどう判断するか?
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] chromedriverでSeleniumを使用していることをWebサイトで検出することは可能ですか?
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
-
[解決済み】Google Chromeでデバッグ時にスクリプトの実行を終了させる方法は?
-
[解決済み] JSXとLoadshを使用して、ある要素をn回繰り返す方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] 上級者向けJavaScript。この関数はなぜ括弧でくくられるのですか?重複
-
[解決済み] なぜJavaScriptでは!{}[true]がtrueに評価されるのですか?
-
[解決済み] なぜ "use strict "はパフォーマンスを10倍向上させるのか?
-
[解決済み] 文字列がhtmlであるかどうかをチェックする
-
[解決済み] JavaScriptのtoString()関数をオーバーライドして、デバッグ用に意味のある出力を提供することは可能でしょうか?
-
[解決済み] AngularJS - ngRepeatフィルタリングされた結果の参照を取得する方法
-
[解決済み] Promise : then vs then + catch [重複].
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
-
[解決済み] JavaScriptデータフォーマット/プリティプリンタ